洛达什是一个在underscore.js顶部运行的JavaScript库。 Lodash帮助处理数组,字符串,对象,数字等。
Lodash.drop()方法用于删除给定数组中的元素。
用法:
Lodash.drop(array, number)
参数:
- Array:它是要从中删除元素的原始数组。
- Number:它是要从数组中删除的元素数。
注意:元素将从数组的索引0中删除。
返回值:它返回切片的数组。
范例1:
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array = ["a", "b", "c", "d"]
// Ising drop() method to remove
// first two elements
let newArray = _.drop(array, 2)
// Printing original array
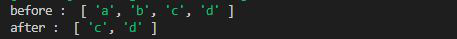
console.log("before:", array)
// Printing array after applying
// drop function
console.log("after:", newArray)输出:

范例2:如果要从数组的右侧删除元素,则使用_.dropRight()函数。
Javascript
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [1, 2, "a", "b", "c", "d"]
// Using drop() method to remove
// first 2 elements from right
let newArray = lodash.dropRight(array, 2)
// Printing original array
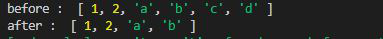
console.log("before:", array)
// Printing array after applying
// drop function
console.log("after:", newArray)输出:

范例3:如果数字更大,则给出数组的大小,然后它返回空数组,如下面的示例所示。
Javascript
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [1, 2, "a", "b", "c", "d"]
// Using drop() method to remove
// first 10 elements
let newArray = lodash.drop(array, 10)
// Printing original array
console.log("before:", array)
// Printing array after applying
// drop function
console.log("after:", newArray)输出:

相关用法
- underscore.js _.iterators.drop()用法及代码示例
- Lodash _.method()用法及代码示例
- CSS drop-shadow()用法及代码示例
- p5.js drop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Lodash _.drop() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
