洛達什是一個在underscore.js頂部運行的JavaScript庫。 Lodash幫助處理數組,字符串,對象,數字等。
Lodash.drop()方法用於刪除給定數組中的元素。
用法:
Lodash.drop(array, number)
參數:
- Array:它是要從中刪除元素的原始數組。
- Number:它是要從數組中刪除的元素數。
注意:元素將從數組的索引0中刪除。
返回值:它返回切片的數組。
範例1:
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array = ["a", "b", "c", "d"]
// Ising drop() method to remove
// first two elements
let newArray = _.drop(array, 2)
// Printing original array
console.log("before:", array)
// Printing array after applying
// drop function
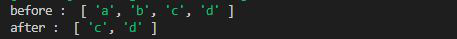
console.log("after:", newArray)輸出:

範例2:如果要從數組的右側刪除元素,則使用_.dropRight()函數。
Javascript
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [1, 2, "a", "b", "c", "d"]
// Using drop() method to remove
// first 2 elements from right
let newArray = lodash.dropRight(array, 2)
// Printing original array
console.log("before:", array)
// Printing array after applying
// drop function
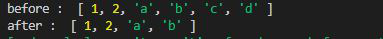
console.log("after:", newArray)輸出:

範例3:如果數字更大,則給出數組的大小,然後它返回空數組,如下麵的示例所示。
Javascript
// Requiring the lodash library
let lodash = require("lodash");
// Original array
let array = [1, 2, "a", "b", "c", "d"]
// Using drop() method to remove
// first 10 elements
let newArray = lodash.drop(array, 10)
// Printing original array
console.log("before:", array)
// Printing array after applying
// drop function
console.log("after:", newArray)輸出:

相關用法
- underscore.js _.iterators.drop()用法及代碼示例
- Lodash _.method()用法及代碼示例
- CSS drop-shadow()用法及代碼示例
- p5.js drop()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Lodash _.drop() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
