jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxSlider 是一个 jQuery 小部件,可用于创建从一系列值中进行选择的滑块。它在外观方面自定义小部件并提供大量配置选项。
template 属性用于设置或返回模板作为默认样式的替代。它接受String类型值,默认值为‘default’。
其可能的值如下。
- ‘default’:它是默认模板,其样式取决于“theme” 属性值。
- ‘primary’:它设置深蓝色风格以增加视觉重量。
- ‘success’:它为成功或积极的行动树立了绿色风格。
- ‘warning’:它设定了代表谨慎的橙色风格。
- ‘danger’:它设置了代表危险或消极行为的红色风格。
- ‘info’:它设置蓝色按钮,不依赖于语义操作或使用。
用法:
设置模板属性。
$('selector').jqxSlider({ template: String });
返回模板属性。
var template = $('selector').jqxSlider('template');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxslider.js”></script>
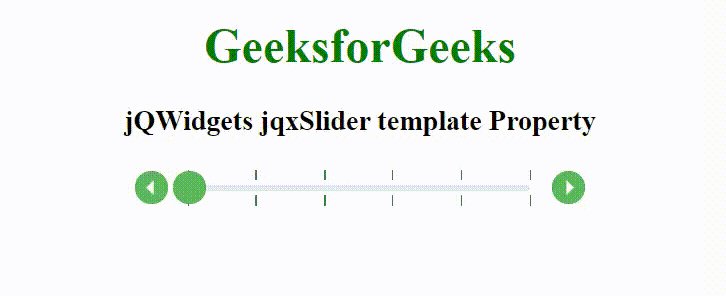
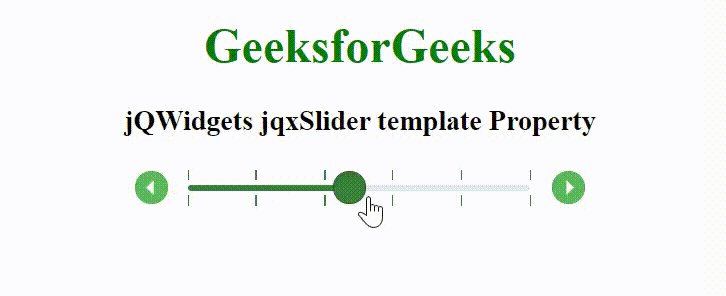
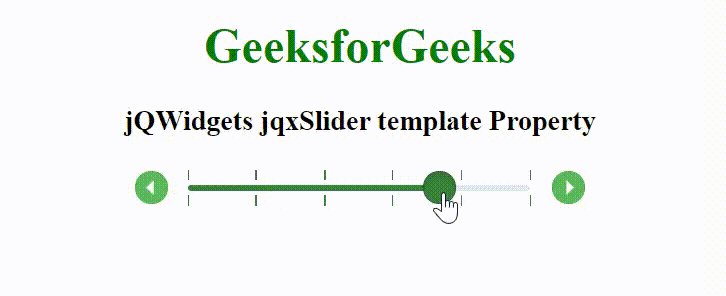
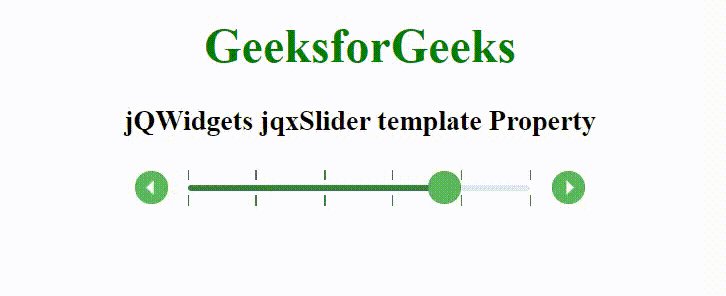
下面的示例说明了 jQWidgets jqxSlider 模板属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxslider.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxSlider template Property
</h3>
<div id='content'>
<div id='jqxslider'></div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxslider").jqxSlider({
theme: 'energyblue',
template: 'success'
});
});
</script>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxslider/jquery-slider-api.htm
相关用法
- jQWidgets jqxSlider ticksFrequency属性用法及代码示例
- jQWidgets jqxSlider tooltipHideDelay属性用法及代码示例
- jQWidgets jqxSlider tooltipPosition属性用法及代码示例
- jQWidgets jqxSlider tooltipFormatFunction属性用法及代码示例
- jQWidgets jqxSlider tooltip属性用法及代码示例
- jQWidgets jqxSlider tickSize属性用法及代码示例
- jQWidgets jqxSlider theme属性用法及代码示例
- jQWidgets jqxSlider ticksPosition属性用法及代码示例
- jQWidgets jqxSlider val()用法及代码示例
- jQWidgets jqxSlider max属性用法及代码示例
- jQWidgets jqxSlider showTicks属性用法及代码示例
- jQWidgets jqxSlider width属性用法及代码示例
- jQWidgets jqxSlider showRange属性用法及代码示例
- jQWidgets jqxSlider buttonsPosition属性用法及代码示例
- jQWidgets jqxSlider layout属性用法及代码示例
- jQWidgets jqxSlider showButtons属性用法及代码示例
- jQWidgets jqxSlider mode属性用法及代码示例
- jQWidgets jqxSlider disabled属性用法及代码示例
- jQWidgets jqxSlider showTickLabels属性用法及代码示例
- jQWidgets jqxSlider rangeSlider属性用法及代码示例
- jQWidgets jqxSlider value属性用法及代码示例
- jQWidgets jqxSlider min属性用法及代码示例
- jQWidgets jqxSlider minorTicksFrequency属性用法及代码示例
- jQWidgets jqxSlider height属性用法及代码示例
- jQWidgets jqxSlider minorTickSize属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQWidgets jqxSlider template Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
