jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxSlider 是一個 jQuery 小部件,可用於創建從一係列值中進行選擇的滑塊。它在外觀方麵自定義小部件並提供大量配置選項。
template 屬性用於設置或返回模板作為默認樣式的替代。它接受String類型值,默認值為‘default’。
其可能的值如下。
- ‘default’:它是默認模板,其樣式取決於“theme” 屬性值。
- ‘primary’:它設置深藍色風格以增加視覺重量。
- ‘success’:它為成功或積極的行動樹立了綠色風格。
- ‘warning’:它設定了代表謹慎的橙色風格。
- ‘danger’:它設置了代表危險或消極行為的紅色風格。
- ‘info’:它設置藍色按鈕,不依賴於語義操作或使用。
用法:
設置模板屬性。
$('selector').jqxSlider({ template: String });
返回模板屬性。
var template = $('selector').jqxSlider('template');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxslider.js”></script>
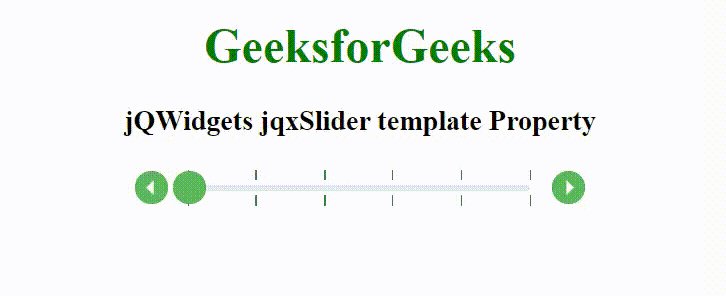
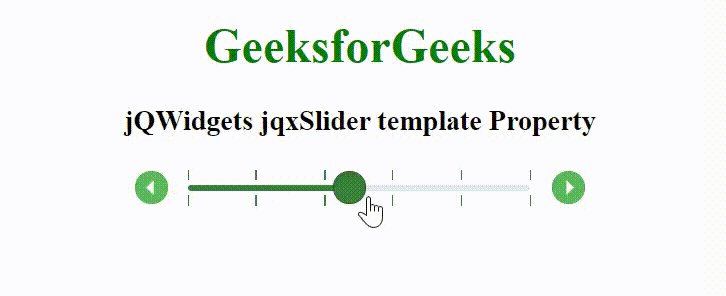
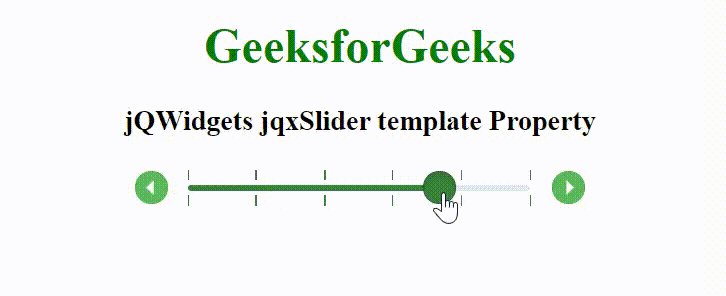
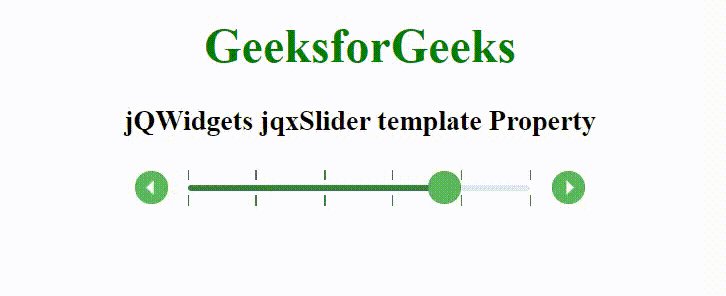
下麵的示例說明了 jQWidgets jqxSlider 模板屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxslider.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxSlider template Property
</h3>
<div id='content'>
<div id='jqxslider'></div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxslider").jqxSlider({
theme: 'energyblue',
template: 'success'
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxslider/jquery-slider-api.htm
相關用法
- jQWidgets jqxSlider ticksFrequency屬性用法及代碼示例
- jQWidgets jqxSlider tooltipHideDelay屬性用法及代碼示例
- jQWidgets jqxSlider tooltipPosition屬性用法及代碼示例
- jQWidgets jqxSlider tooltipFormatFunction屬性用法及代碼示例
- jQWidgets jqxSlider tooltip屬性用法及代碼示例
- jQWidgets jqxSlider tickSize屬性用法及代碼示例
- jQWidgets jqxSlider theme屬性用法及代碼示例
- jQWidgets jqxSlider ticksPosition屬性用法及代碼示例
- jQWidgets jqxSlider val()用法及代碼示例
- jQWidgets jqxSlider max屬性用法及代碼示例
- jQWidgets jqxSlider showTicks屬性用法及代碼示例
- jQWidgets jqxSlider width屬性用法及代碼示例
- jQWidgets jqxSlider showRange屬性用法及代碼示例
- jQWidgets jqxSlider buttonsPosition屬性用法及代碼示例
- jQWidgets jqxSlider layout屬性用法及代碼示例
- jQWidgets jqxSlider showButtons屬性用法及代碼示例
- jQWidgets jqxSlider mode屬性用法及代碼示例
- jQWidgets jqxSlider disabled屬性用法及代碼示例
- jQWidgets jqxSlider showTickLabels屬性用法及代碼示例
- jQWidgets jqxSlider rangeSlider屬性用法及代碼示例
- jQWidgets jqxSlider value屬性用法及代碼示例
- jQWidgets jqxSlider min屬性用法及代碼示例
- jQWidgets jqxSlider minorTicksFrequency屬性用法及代碼示例
- jQWidgets jqxSlider height屬性用法及代碼示例
- jQWidgets jqxSlider minorTickSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQWidgets jqxSlider template Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
