jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxRangeSelector 小部件用于表示 jQuery 范围滑块,可轻松用于选择数字或日期范围值。该小部件用于设置数字、天、周、月、年等范围。
refresh() 方法用于刷新 jqxRangeSelector 小部件。它不接受任何参数,也不返回任何值。
用法:
$('Selector').jqxRangeSelector('refresh');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxrangeselector.js”></script>
下面的示例说明了 jQWidgets jqxRangeSelector refresh() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxrangeselector.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#jqxRS {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRangeSelector refresh() Method
</h3>
<div id="jqxRS"></div>
<center>
<input type="button" id="jqxBtn"
value="Refresh the Widget"
style="padding: 5px 15px; margin-top: 20px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxRS").jqxRangeSelector({
width: 400,
height: 20,
min: 0,
max: 100,
range: {
from: 10,
to: 80
}
});
$("#jqxBtn").on('click', function(event) {
$("#jqxRS").jqxRangeSelector('refresh');
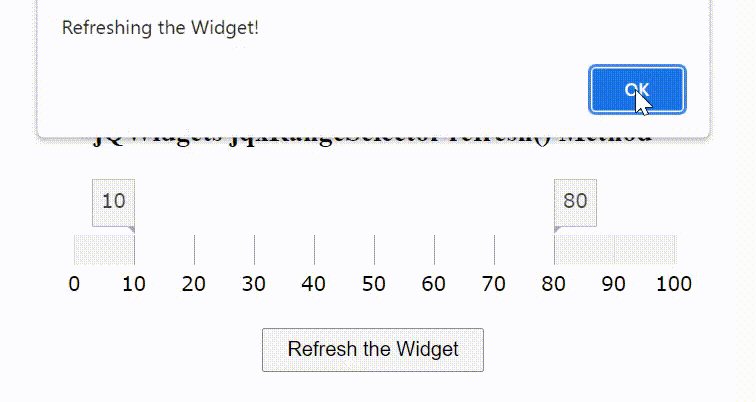
alert("Refreshing the Widget!");
});
});
</script>
</body>
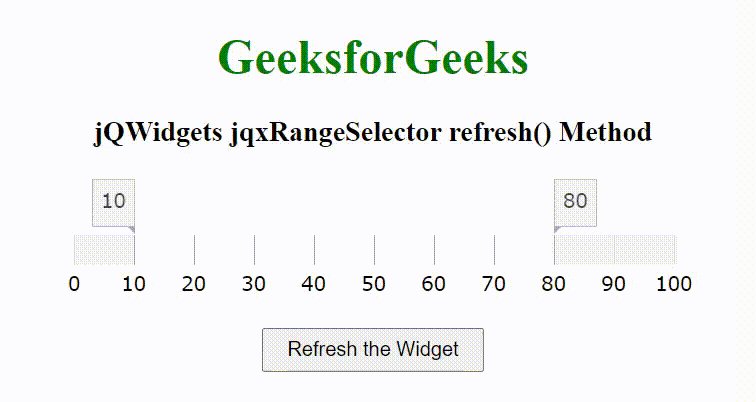
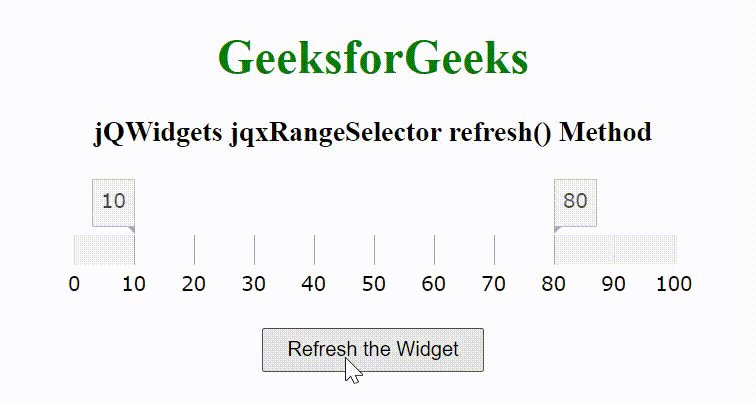
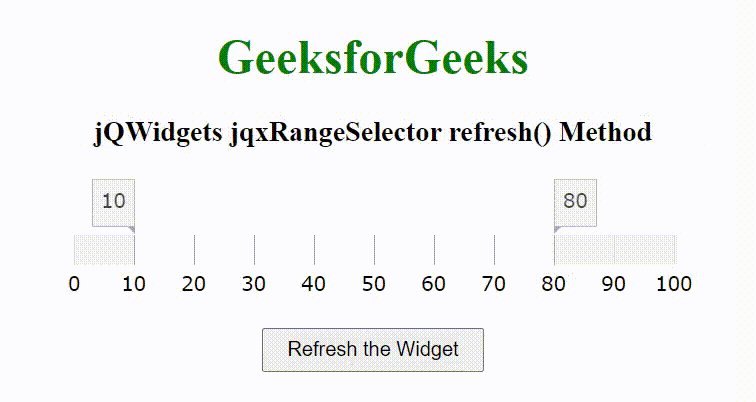
</html>输出:

相关用法
- jQWidgets jqxRangeSelector render()用法及代码示例
- jQWidgets jqxRangeSelector resizable属性用法及代码示例
- jQWidgets jqxRangeSelector range属性用法及代码示例
- jQWidgets jqxRangeSelector rtl属性用法及代码示例
- jQWidgets jqxRangeSelector setRange()用法及代码示例
- jQWidgets jqxRangeSelector theme属性用法及代码示例
- jQWidgets jqxRangeSelector height属性用法及代码示例
- jQWidgets jqxRangeSelector min属性用法及代码示例
- jQWidgets jqxRangeSelector disabled属性用法及代码示例
- jQWidgets jqxRangeSelector labelsFormat属性用法及代码示例
- jQWidgets jqxRangeSelector moveOnClick属性用法及代码示例
- jQWidgets jqxRangeSelector destroy()用法及代码示例
- jQWidgets jqxRangeSelector max属性用法及代码示例
- jQWidgets jqxRangeSelector getRange()用法及代码示例
- jQWidgets jqxRangeSelector showMinorTicks属性用法及代码示例
- jQWidgets jqxRangeSelector padding属性用法及代码示例
- jQWidgets jqxRating value属性用法及代码示例
- jQWidgets jqxRadioButton boxSize属性用法及代码示例
- jQWidgets jqxRadioButton animationHideDelay属性用法及代码示例
- jQWidgets jqxRating getValue()用法及代码示例
- jQWidgets jqxRating itemHeight属性用法及代码示例
- jQWidgets jqxRating singleVote属性用法及代码示例
- jQWidgets jqxRadioButtonGroup disabled属性用法及代码示例
- jQWidgets jqxRating val()用法及代码示例
- jQWidgets jqxRadioButton render()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxRangeSelector refresh() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
