jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxRangeSelector 小部件用于表示 jQuery 范围滑块,可轻松用于选择数字或日期范围值。该小部件用于设置数字、天、周、月、年等范围。
labelsFormat 属性用于设置或返回标签的格式。它接受 String 类型值,默认值为 null。
其可能的数字格式是 -
- ‘d’ -它代表十进制数。
- ‘f’-它代表浮点数。
- ‘n’ -它代表整数。
- ‘c’ -它代表货币数字。
- ‘p’ -它代表百分比数字。
其可能的日期格式是 -
- ‘d’ -它代表一月中的某一天。
- ‘dd’ -它代表一月中的某一天。
- ‘ddd’ -它是星期几的缩写。
- ‘dddd’ -它是一周中某一天的全名。
- ‘h’ -它使用 12 小时制表示从 1 到 12 的小时。
- ‘hh’ -它使用 12 小时制表示从 01 到 12 的小时。
- 'H' -它使用 24 小时制表示从 0 到 23 的小时。
- ‘呵呵’-它使用 24 小时制表示从 00 到 23 的小时。
- ‘m’ -它代表分钟,从 0 到 59。
- ‘mm’ -它代表分钟,从 00 到 59。
- ‘M’-它代表月份,从 1 到 12。
- '毫米' -它代表月份,从 01 到 12。
- ‘嗯’-它代表月份的缩写名称。
- ‘嗯嗯’-它代表月份的全名。
- ‘s’ -它代表秒,从 0 到 59。
- ‘ss’ -它代表第二个,从 00 到 59。
- ‘t’ -它代表 AM/PM 指示符的第一个字符。
- ‘tt’ -它代表 AM/PM 指示符。
- ‘y’ -它代表年份,从 0 到 99。
- ‘yy’ -它代表年份,从00到99。
- ‘yyy’ -它代表年份,至少三位数字。
- ‘yyyy’ -它将年份表示为 four-digit 数字。
用法:
设置 labelsFormat 属性。
$('selector').jqxRangeSelector({ labelsFormat: String });
返回 labelsFormat 属性。
var labelsFormat =
$('selector').jqxRangeSelector('labelsFormat');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxrangeselector.js”></script>
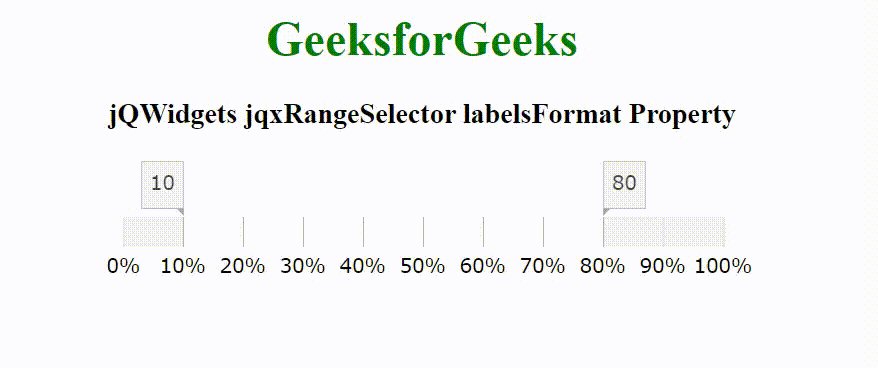
下面的示例说明了 jQWidgets jqxRangeSelector labelsFormat 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxrangeselector.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxRS {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRangeSelector labelsFormat Property
</h3>
<div id="jqxRS"></div>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxRS").jqxRangeSelector({
width: 400,
height: 20,
min: 0,
max: 100,
range: {
from: 10,
to: 80
},
labelsFormat: 'p'
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxRangeSelector setRange()用法及代码示例
- jQWidgets jqxRangeSelector theme属性用法及代码示例
- jQWidgets jqxRangeSelector height属性用法及代码示例
- jQWidgets jqxRangeSelector min属性用法及代码示例
- jQWidgets jqxRangeSelector disabled属性用法及代码示例
- jQWidgets jqxRangeSelector range属性用法及代码示例
- jQWidgets jqxRangeSelector refresh()用法及代码示例
- jQWidgets jqxRangeSelector moveOnClick属性用法及代码示例
- jQWidgets jqxRangeSelector render()用法及代码示例
- jQWidgets jqxRangeSelector destroy()用法及代码示例
- jQWidgets jqxRangeSelector resizable属性用法及代码示例
- jQWidgets jqxRangeSelector max属性用法及代码示例
- jQWidgets jqxRangeSelector rtl属性用法及代码示例
- jQWidgets jqxRangeSelector getRange()用法及代码示例
- jQWidgets jqxRangeSelector showMinorTicks属性用法及代码示例
- jQWidgets jqxRangeSelector padding属性用法及代码示例
- jQWidgets jqxRating value属性用法及代码示例
- jQWidgets jqxRadioButton boxSize属性用法及代码示例
- jQWidgets jqxRadioButton animationHideDelay属性用法及代码示例
- jQWidgets jqxRating getValue()用法及代码示例
- jQWidgets jqxRating itemHeight属性用法及代码示例
- jQWidgets jqxRating singleVote属性用法及代码示例
- jQWidgets jqxRadioButtonGroup disabled属性用法及代码示例
- jQWidgets jqxRating val()用法及代码示例
- jQWidgets jqxRadioButton render()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxRangeSelector labelsFormat Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
