jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。这jqxRadioButtonGroupwidget用于显示一组单选按钮,这些单选按钮拥有API以便对其进行修改。
disable()方法用于禁用显示的jqxRadioButtonGroup。它没有参数,也不返回任何内容。
用法:
$("#jqxRadioButtonGroup").jqxRadioButtonGroup('disable');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jcustomize qx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxradiobutton.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxradiobuttongroup.js”></script>
示例 1:下面的示例说明了 jQWidgets jqxRadioButtonGroupdisable()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxradiobutton.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxradiobuttongroup.js"></script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRadioButtonGroup disable() Method
</h3>
<div id='jqxRadioButtonGroup1'>
TCS
</div>
<div id='jqxRadioButtonGroup2'>
Capgemni
</div>
<div id='jqxRadioButtonGroup3'>
Wipro
</div>
<input type="button" id="btn" value="Click Here"
style="padding: 5px 14px; margin-top: 15px;">
<br>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxRadioButtonGroup1").jqxRadioButton({
theme: 'energyblue',
});
$("#jqxRadioButtonGroup2").jqxRadioButton({
theme: 'energyblue'
});
$("#jqxRadioButtonGroup3").jqxRadioButton({
theme: 'energyblue'
});
$('#btn').on('click', function () {
$('#jqxRadioButtonGroup1').jqxRadioButton('disable');
$('#log').text("Widget disabled!");
});
});
</script>
</body>
</html>输出:

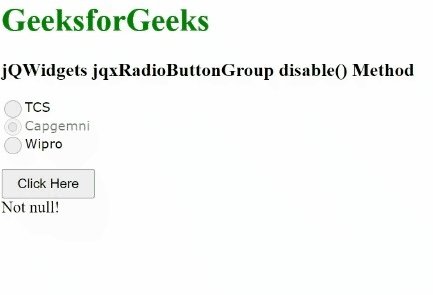
示例 2:下面是jqxRadioButtonGroup的另一个例子disable()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxradiobutton.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxradiobuttongroup.js"></script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRadioButtonGroup disable() Method
</h3>
<div id='jqxRadioButtonGroup1'>
TCS
</div>
<div id='jqxRadioButtonGroup2'>
Capgemni
</div>
<div id='jqxRadioButtonGroup3'>
Wipro
</div>
<input type="button" id="btn" value="Click Here"
style="padding: 5px 14px; margin-top: 15px;">
<br>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxRadioButtonGroup1").jqxRadioButton({
theme: 'energyblue',
});
$("#jqxRadioButtonGroup2").jqxRadioButton({
theme: 'energyblue'
});
$("#jqxRadioButtonGroup3").jqxRadioButton({
theme: 'energyblue'
});
$('#btn').on('click', function () {
var d =
$('#jqxRadioButtonGroup2').jqxRadioButton('disable');
if (d === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxRadioButtonGroup disabled属性用法及代码示例
- jQWidgets jqxRadioButtonGroup destroy()用法及代码示例
- jQWidgets jqxRadioButtonGroup render()用法及代码示例
- jQWidgets jqxRadioButtonGroup rtl属性用法及代码示例
- jQWidgets jqxRadioButtonGroup enable()用法及代码示例
- jQWidgets jqxRadioButtonGroup val()用法及代码示例
- jQWidgets jqxRadioButtonGroup theme属性用法及代码示例
- jQWidgets jqxRadioButton boxSize属性用法及代码示例
- jQWidgets jqxRadioButton animationHideDelay属性用法及代码示例
- jQWidgets jqxRadioButton render()用法及代码示例
- jQWidgets jqxRadioButton check()用法及代码示例
- jQWidgets jqxRadioButton focus()用法及代码示例
- jQWidgets jqxRadioButton hasThreeStates属性用法及代码示例
- jQWidgets jqxRadioButton groupName属性用法及代码示例
- jQWidgets jqxRadioButton uncheck()用法及代码示例
- jQWidgets jqxRadioButton animationShowDelay属性用法及代码示例
- jQWidgets jqxRadioButton height属性用法及代码示例
- jQWidgets jqxRadioButton theme属性用法及代码示例
- jQWidgets jqxRadioButton checked属性用法及代码示例
- jQWidgets jqxRadioButton rtl属性用法及代码示例
- jQWidgets jqxRadioButton destroy()用法及代码示例
- jQWidgets jqxRadioButton enable()用法及代码示例
- jQWidgets jqxRadioButton enableContainerClick属性用法及代码示例
- jQWidgets jqxRadioButton val()用法及代码示例
- jQWidgets jqxRadioButton disable()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxRadioButtonGroup disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
