jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxRadioButton 小部件表示一个 jQuery 单选按钮,用于在一组互斥且相关的选项中进行选择。该小部件用于从选项组中仅选择单个选项。
destroy()方法用于销毁小部件。它不接受任何参数,也不返回任何值。
用法:
$('Selector').jqxRadioButton('destroy');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxradiobutton.js”></script>
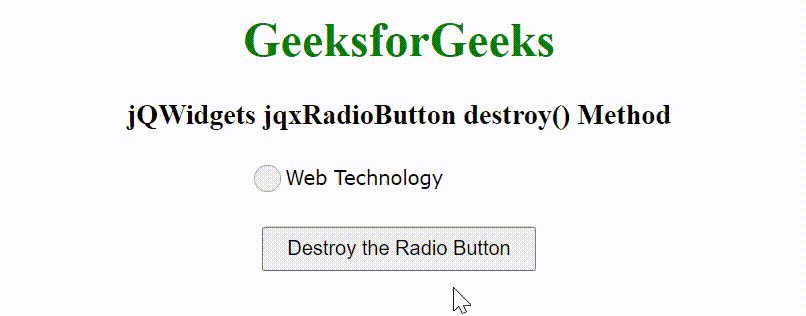
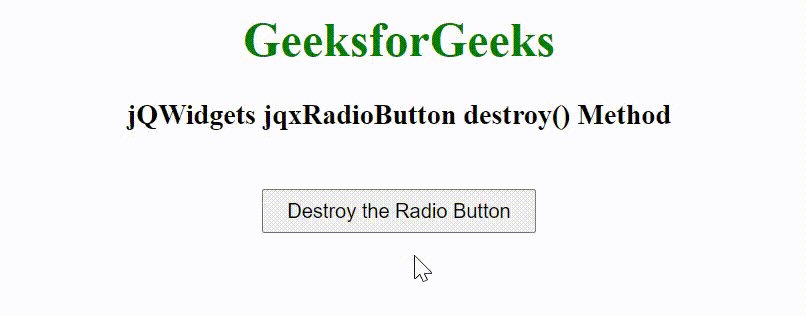
下面的示例说明了 jQWidgets jqxRadioButton destroy() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxradiobutton.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRadioButton destroy() Method
</h3>
<div id='GFG'>
Web Technology
</div>
<center>
<input type="button" id="jqxBtn"
value="Destroy the Radio Button"
style="padding: 5px 15px; margin-top: 20px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#GFG").jqxRadioButton({
width: 200,
height: 25
});
$('#jqxBtn').on('click', function (event) {
$('#GFG').jqxRadioButton('destroy');
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxRadioButton disable()用法及代码示例
- jQWidgets jqxRadioButton disabled属性用法及代码示例
- jQWidgets jqxRadioButton boxSize属性用法及代码示例
- jQWidgets jqxRadioButton animationHideDelay属性用法及代码示例
- jQWidgets jqxRadioButton render()用法及代码示例
- jQWidgets jqxRadioButton check()用法及代码示例
- jQWidgets jqxRadioButton focus()用法及代码示例
- jQWidgets jqxRadioButton hasThreeStates属性用法及代码示例
- jQWidgets jqxRadioButton groupName属性用法及代码示例
- jQWidgets jqxRadioButton uncheck()用法及代码示例
- jQWidgets jqxRadioButton animationShowDelay属性用法及代码示例
- jQWidgets jqxRadioButton height属性用法及代码示例
- jQWidgets jqxRadioButton theme属性用法及代码示例
- jQWidgets jqxRadioButton checked属性用法及代码示例
- jQWidgets jqxRadioButton rtl属性用法及代码示例
- jQWidgets jqxRadioButton enable()用法及代码示例
- jQWidgets jqxRadioButton enableContainerClick属性用法及代码示例
- jQWidgets jqxRadioButton val()用法及代码示例
- jQWidgets jqxRadioButtonGroup disabled属性用法及代码示例
- jQWidgets jqxRadioButtonGroup render()用法及代码示例
- jQWidgets jqxRadioButtonGroup rtl属性用法及代码示例
- jQWidgets jqxRadioButtonGroup enable()用法及代码示例
- jQWidgets jqxRadioButtonGroup val()用法及代码示例
- jQWidgets jqxRadioButtonGroup disable()用法及代码示例
- jQWidgets jqxRadioButtonGroup destroy()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxRadioButton destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
