jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxPivotGrid 是一个函数强大且轻量级的数据可视化小部件,完全用 JavaScript 语言编写。该小部件提供了许多高级函数,并且可以根据不同的需求进行高度定制。
itemsRenderer 属性用于设置或获取指定 jqxPivotGrid 小部件的 itemsRenderer 函数,该小部件用于渲染枢轴的行和列。该函数应该返回一个有效的 HTML 字符串。
用法:
- 用于设置项目渲染器属性:
$('Selector').jqxPivotGrid({itemsRenderer: function (Domain) { var BG_Color = "red"; return "<div style='background: " + BG_Color + "; padding: 4px; width: 270px; height: 160px;'>" + Domain.text + "</div>"; }); - 为了得到项目渲染器属性:
$('#jqx_Pivot_Grid').jqxPivotGrid('itemsRenderer');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpivot.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpivotgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
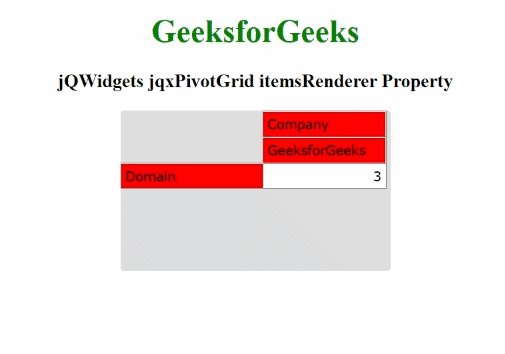
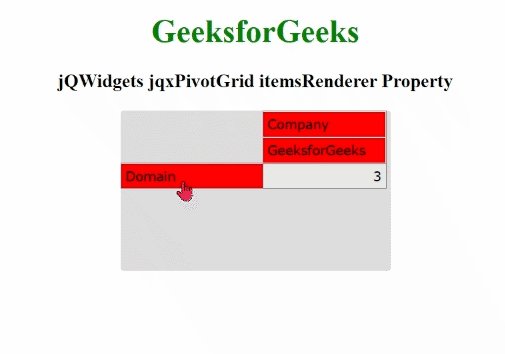
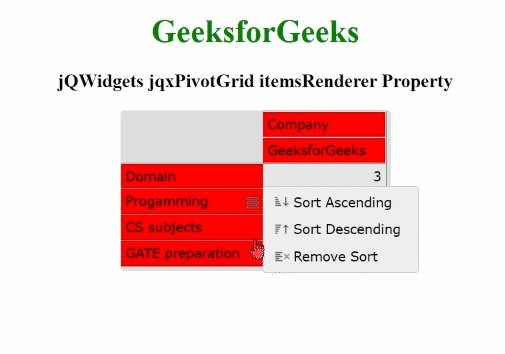
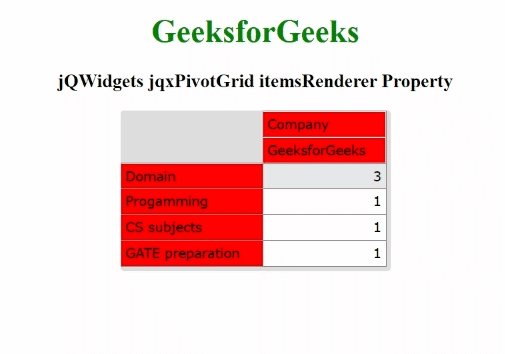
例子:下面的示例说明了 jQWidgets jqxPivotGrid项目渲染器属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpivot.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpivotgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPivotGrid itemsRenderer Property
</h3>
<div id="jqx_Pivot_Grid" style="height: 160px;
width: 270px;">
</div>
<script type="text/javascript">
$(document).ready(function () {
var data = new Array();
var i = 0;
while (i <= 2) {
var Column = ["Company"];
var Domain = ["Progamming",
"CS subjects",
"GATE preparation"];
var Rank = ["Ranking"];
var row = {};
row["Domain"] = Domain[i];
row["Column"] = "Company";
row["Rank"] = "Domain";
data.push(row);
i++;
}
var dataAdapter = new $.jqx.dataAdapter({
localdata: data,
datafields:
[
{ name: 'Rank', type: 'string' },
{ name: 'Domain', type: 'string' },
{ name: 'Column', type: 'string' },
]
});
var pivotDataSource = new $.jqx.pivot(
dataAdapter,
{
values: [
{ text: 'GeeksforGeeks' }
],
columns: [{ dataField: 'Column' }],
rows: [{ dataField: 'Rank' },
{ dataField: 'Domain' }],
}
);
$('#jqx_Pivot_Grid').jqxPivotGrid({
source: pivotDataSource,
itemsRenderer: function (Domain) {
var BG_Color = "red";
return "<div style='background: "
+ BG_Color
+ "; padding: 4px; width: 270px; height: 160px;'>"
+ Domain.text
+ "</div>";
},
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxPivotGrid destroy()用法及代码示例
- jQWidgets jqxPivotGrid getPivotColumns()用法及代码示例
- jQWidgets jqxPivotGrid autoResize属性用法及代码示例
- jQWidgets jqxPivotGrid refresh()用法及代码示例
- jQWidgets jqxPivotGrid multipleSelectionEnabled属性用法及代码示例
- jQWidgets jqxPivotGrid localization属性用法及代码示例
- jQWidgets jqxPivotGrid source属性用法及代码示例
- jQWidgets jqxPivotGrid cellsRenderer属性用法及代码示例
- jQWidgets jqxPivotGrid selectionEnabled属性用法及代码示例
- jQWidgets jqxPivotGrid getPivotRows()用法及代码示例
- jQWidgets jqxPivotGrid scrollBarsEnabled属性用法及代码示例
- jQWidgets jqxPivotGrid treeStyleRows属性用法及代码示例
- jQWidgets jqxProgressBar layout属性用法及代码示例
- jQWidgets jqxProgressBar showText属性用法及代码示例
- jQWidgets jqxProgressBar template属性用法及代码示例
- jQWidgets jqxProgressBar rtl属性用法及代码示例
- jQWidgets jqxProgressBar animationDuration属性用法及代码示例
- jQWidgets jqxProgressBar theme属性用法及代码示例
- jQWidgets jqxProgressBar val()用法及代码示例
- jQWidgets jqxProgressBar height属性用法及代码示例
- jQWidgets jqxProgressBar destroy()用法及代码示例
- jQWidgets jqxProgressBar actualValue()用法及代码示例
- jQWidgets jqxProgressBar width属性用法及代码示例
- jQWidgets jqxProgressBar value属性用法及代码示例
- jQWidgets jqxProgressBar orientation属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxPivotGrid itemsRenderer Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
