jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxNavBar 表示由 <ul> 和 <li> 标记构建的 jQuery 导航栏小部件。该小部件用于创建简单或响应式水平/垂直导航菜单布局。
destroy()方法用于销毁jqxNavBar小部件。它不接受任何参数,也不返回任何值。
用法:
$("Selector").jqxNavBar('destroy');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavbar.js”></script>
下面的示例说明了 jQWidgets jqxNavBar destroy() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxnavbar.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#navBar {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavBar destroy() Method
</h3>
<div id="navBar">
<ul>
<li>GeeksforGeeks</li>
<li>Data Structure</li>
<li>Algorithm</li>
<li>Web Technology</li>
<li>Programming</li>
</ul>
</div>
<center>
<input type="button" id="jqxBtn"
value="Destroy the NavBar Widget"
style="padding: 5px 15px; margin-top: 210px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#navBar").jqxNavBar({
width: 500,
height: 200,
selectedItem: 0,
minimized: true,
orientation: 'vertical'
});
$("#jqxBtn").on('click', function() {
$("#navBar").jqxNavBar('destroy');
});
});
</script>
</body>
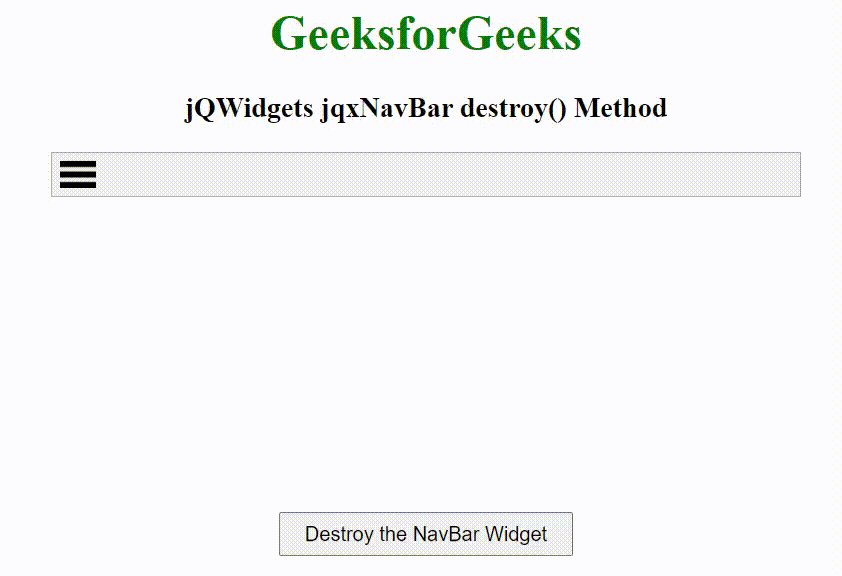
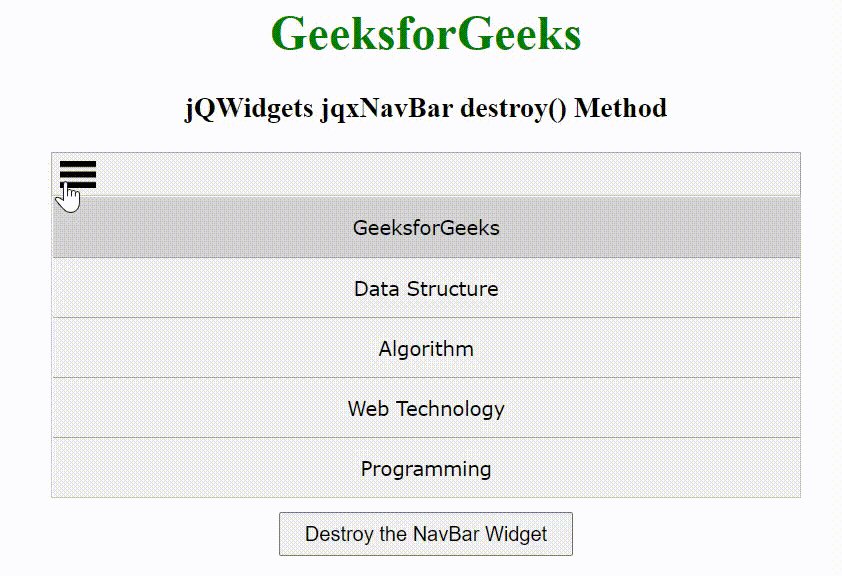
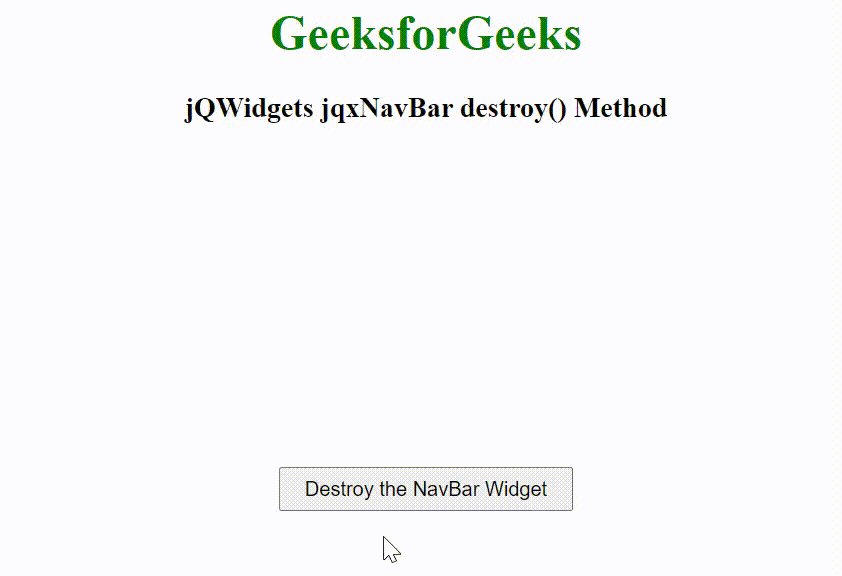
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxnavbar/jquery-navbar-api.htm
相关用法
- jQWidgets jqxNavBar disabled属性用法及代码示例
- jQWidgets jqxNavBar selectedItem属性用法及代码示例
- jQWidgets jqxNavBar popupAnimationDelay属性用法及代码示例
- jQWidgets jqxNavBar minimizedHeight属性用法及代码示例
- jQWidgets jqxNavBar selectAt()用法及代码示例
- jQWidgets jqxNavBar selection属性用法及代码示例
- jQWidgets jqxNavBar open()用法及代码示例
- jQWidgets jqxNavBar rtl属性用法及代码示例
- jQWidgets jqxNavBar width属性用法及代码示例
- jQWidgets jqxNavBar minimizedTitle属性用法及代码示例
- jQWidgets jqxNavBar minimizeButtonPosition属性用法及代码示例
- jQWidgets jqxNavBar columns属性用法及代码示例
- jQWidgets jqxNavBar close()用法及代码示例
- jQWidgets jqxNavBar height属性用法及代码示例
- jQWidgets jqxNavBar minimized属性用法及代码示例
- jQWidgets jqxNavBar theme属性用法及代码示例
- jQWidgets jqxNavBar getSelectedIndex()用法及代码示例
- jQWidgets jqxNavigationBar expandAt()用法及代码示例
- jQWidgets jqxNavigationBar collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar destroy()用法及代码示例
- jQWidgets jqxNavigationBar arrowPosition属性用法及代码示例
- jQWidgets jqxNavigationBar animationType属性用法及代码示例
- jQWidgets jqxNavigationBar invalidate()用法及代码示例
- jQWidgets jqxNavigationBar height属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxNavBar destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
