jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxListBox 用于说明 jQuery ListBox 小部件,其中包含可选元素列表。
搜索模式属性用于设置或返回项目的增量搜索模式。当用户在焦点中键入内容时,此属性非常有用ListBox。其中,jqx列表框小部件尝试借助输入的文本以及所选的搜索模式来确定搜索的项目。它接受字符串类型值,默认值为‘startswith’。
其可能的值为:
- ‘none’
- ‘contains’
- ‘containsignorecase’
- ‘equals’
- ‘equalsignorecase’
- ‘startswithignorecase’
- ‘startswith’
- ‘endswithignorecase’
- ‘endswith’
用法:
设置搜索模式属性:
$("#jqxListBox").jqxListBox({searchMode: 'contains' });
为了得到搜索模式属性:
var searchMode = $('#jqxListBox').jqxListBox('searchMode');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” /> <script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script> <script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
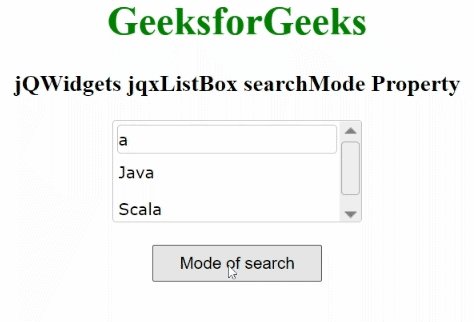
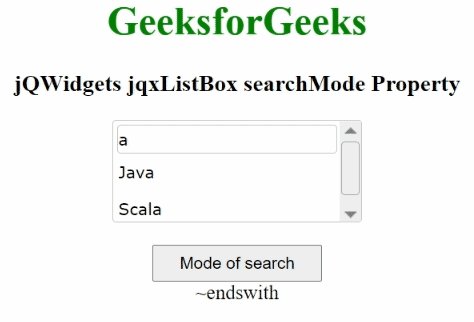
例子:下面的例子说明了jqxListBox搜索模式jQWidgets 中的属性。
HTML
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox searchMode Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Mode of search" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data =
["CS", "CSS", "C++", "Java", "Scala"];
$("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
filterable: true,
searchMode: 'endswith'
});
$("#jqxBtn").on("click", function () {
var sm =
$("#jqxLB").jqxListBox("searchMode");
$("#log").text("~" +sm);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxListBox selectItem()用法及代码示例
- jQWidgets jqxListBox selectIndex()用法及代码示例
- jQWidgets jqxListBox selectedIndex属性用法及代码示例
- jQWidgets jqxListBox scrollBarSize属性用法及代码示例
- jQWidgets jqxListBox enableAt()用法及代码示例
- jQWidgets jqxListBox width属性用法及代码示例
- jQWidgets jqxListBox filterDelay属性用法及代码示例
- jQWidgets jqxListBox uncheckIndex()用法及代码示例
- jQWidgets jqxListBox getCheckedItems()用法及代码示例
- jQWidgets jqxListBox invalidate()用法及代码示例
- jQWidgets jqxListBox beginUpdate()用法及代码示例
- jQWidgets jqxListBox allowDrag属性用法及代码示例
- jQWidgets jqxListBox focus()用法及代码示例
- jQWidgets jqxListBox indeterminateItem()用法及代码示例
- jQWidgets jqxListBox incrementalSearchDelay属性用法及代码示例
- jQWidgets jqxListBox dropAction属性用法及代码示例
- jQWidgets jqxListBox endUpdate()用法及代码示例
- jQWidgets jqxListBox uncheckItem()用法及代码示例
- jQWidgets jqxListBox renderer属性用法及代码示例
- jQWidgets jqxListBox addItem()用法及代码示例
- jQWidgets jqxListBox destroy()用法及代码示例
- jQWidgets jqxListBox indeterminateIndex()用法及代码示例
- jQWidgets jqxListBox updateItem()用法及代码示例
- jQWidgets jqxListBox checkAll()用法及代码示例
- jQWidgets jqxListBox refresh()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxListBox searchMode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
