jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxListBox 用於說明 jQuery ListBox 小部件,其中包含可選元素列表。
搜索模式屬性用於設置或返回項目的增量搜索模式。當用戶在焦點中鍵入內容時,此屬性非常有用ListBox。其中,jqx列表框小部件嘗試借助輸入的文本以及所選的搜索模式來確定搜索的項目。它接受字符串類型值,默認值為‘startswith’。
其可能的值為:
- ‘none’
- ‘contains’
- ‘containsignorecase’
- ‘equals’
- ‘equalsignorecase’
- ‘startswithignorecase’
- ‘startswith’
- ‘endswithignorecase’
- ‘endswith’
用法:
設置搜索模式屬性:
$("#jqxListBox").jqxListBox({searchMode: 'contains' });
為了得到搜索模式屬性:
var searchMode = $('#jqxListBox').jqxListBox('searchMode');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” /> <script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script> <script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
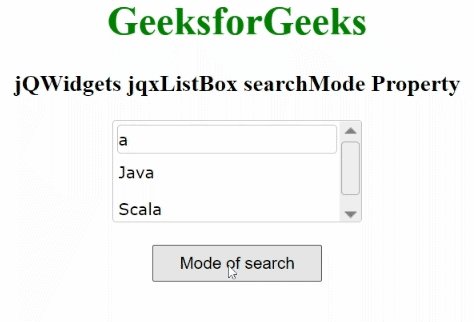
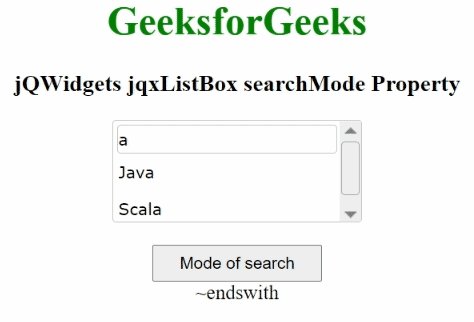
例子:下麵的例子說明了jqxListBox搜索模式jQWidgets 中的屬性。
HTML
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox searchMode Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Mode of search" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data =
["CS", "CSS", "C++", "Java", "Scala"];
$("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
filterable: true,
searchMode: 'endswith'
});
$("#jqxBtn").on("click", function () {
var sm =
$("#jqxLB").jqxListBox("searchMode");
$("#log").text("~" +sm);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxListBox selectItem()用法及代碼示例
- jQWidgets jqxListBox selectIndex()用法及代碼示例
- jQWidgets jqxListBox selectedIndex屬性用法及代碼示例
- jQWidgets jqxListBox scrollBarSize屬性用法及代碼示例
- jQWidgets jqxListBox enableAt()用法及代碼示例
- jQWidgets jqxListBox width屬性用法及代碼示例
- jQWidgets jqxListBox filterDelay屬性用法及代碼示例
- jQWidgets jqxListBox uncheckIndex()用法及代碼示例
- jQWidgets jqxListBox getCheckedItems()用法及代碼示例
- jQWidgets jqxListBox invalidate()用法及代碼示例
- jQWidgets jqxListBox beginUpdate()用法及代碼示例
- jQWidgets jqxListBox allowDrag屬性用法及代碼示例
- jQWidgets jqxListBox focus()用法及代碼示例
- jQWidgets jqxListBox indeterminateItem()用法及代碼示例
- jQWidgets jqxListBox incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxListBox dropAction屬性用法及代碼示例
- jQWidgets jqxListBox endUpdate()用法及代碼示例
- jQWidgets jqxListBox uncheckItem()用法及代碼示例
- jQWidgets jqxListBox renderer屬性用法及代碼示例
- jQWidgets jqxListBox addItem()用法及代碼示例
- jQWidgets jqxListBox destroy()用法及代碼示例
- jQWidgets jqxListBox indeterminateIndex()用法及代碼示例
- jQWidgets jqxListBox updateItem()用法及代碼示例
- jQWidgets jqxListBox checkAll()用法及代碼示例
- jQWidgets jqxListBox refresh()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxListBox searchMode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
