jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxListBox 用於說明 jQuery ListBox 小部件,其中包含可選元素列表。
允許拖動屬性用於啟用或禁用從指定的位置拖動項目列表框。它是 Boolean 類型,默認值為 false。
用法:
設置允許拖動屬性:
$("#jqxListBox").jqxListBox({allowDrag:true});
為了得到允許拖動屬性:
var allowDrag = $('#jqxListBox').jqxListBox('allowDrag');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下麵的例子說明了jqxListBox允許拖動jQWidgets 中的屬性。
HTML
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox allowDrag Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Boolean" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data =
["CS", "CSS", "C++", "Java", "Scala"];
$("#jqxLB").jqxListBox({
source: data,
width: "210px",
height: "80px",
allowDrag: true
});
$("#jqxBtn").on("click", function () {
var ad =
$("#jqxLB").jqxListBox("allowDrag");
$("#log").text(ad);
});
});
</script>
</body>
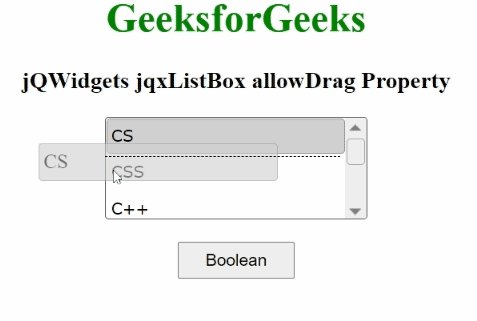
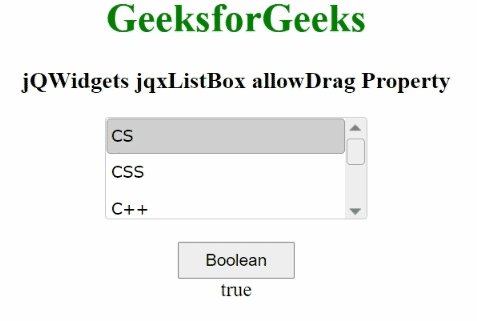
</html>輸出:

相關用法
- jQWidgets jqxListBox allowDrop屬性用法及代碼示例
- jQWidgets jqxListBox addItem()用法及代碼示例
- jQWidgets jqxListBox autoHeight屬性用法及代碼示例
- jQWidgets jqxListBox enableAt()用法及代碼示例
- jQWidgets jqxListBox width屬性用法及代碼示例
- jQWidgets jqxListBox filterDelay屬性用法及代碼示例
- jQWidgets jqxListBox uncheckIndex()用法及代碼示例
- jQWidgets jqxListBox getCheckedItems()用法及代碼示例
- jQWidgets jqxListBox invalidate()用法及代碼示例
- jQWidgets jqxListBox beginUpdate()用法及代碼示例
- jQWidgets jqxListBox focus()用法及代碼示例
- jQWidgets jqxListBox indeterminateItem()用法及代碼示例
- jQWidgets jqxListBox incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxListBox dropAction屬性用法及代碼示例
- jQWidgets jqxListBox endUpdate()用法及代碼示例
- jQWidgets jqxListBox selectItem()用法及代碼示例
- jQWidgets jqxListBox uncheckItem()用法及代碼示例
- jQWidgets jqxListBox renderer屬性用法及代碼示例
- jQWidgets jqxListBox destroy()用法及代碼示例
- jQWidgets jqxListBox indeterminateIndex()用法及代碼示例
- jQWidgets jqxListBox updateItem()用法及代碼示例
- jQWidgets jqxListBox checkAll()用法及代碼示例
- jQWidgets jqxListBox refresh()用法及代碼示例
- jQWidgets jqxListBox removeAt()用法及代碼示例
- jQWidgets jqxListBox uncheckAll()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxListBox allowDrag Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
