jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxGrid 用于演示以表格形式显示数据的 jQuery 小部件。此外,它还全面支持数据连接、分页、分组、排序、过滤和编辑。
getrowdatabyid()方法用于从显示的jqxGrid返回指定行的数据。它有一个名为 rowID 的参数,其类型为字符串。它返回一个对象,即指定行的数据。而且,返回的输出是一个 JSON 对象。
用法:
var data = $('#Selector').jqxGrid('getrowdatabyid', rowid);
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
下面的示例说明了 jQWidgets 中的 jqxGrid getrowdatabyid() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js"></script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid getrowdatabyid() method</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 5; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "140px",
},
],
});
$("#jqxg").jqxGrid({
height: "220px",
width: "230px",
});
$("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
var gri = $("#jqxg").jqxGrid("getrowid", 1);
var grdbi = $("#jqxg")
.jqxGrid("getrowdatabyid", gri);
$("#log").text(
grdbi.subjectnames + ", " + grdbi.pagenumber
);
});
});
</script>
</body>
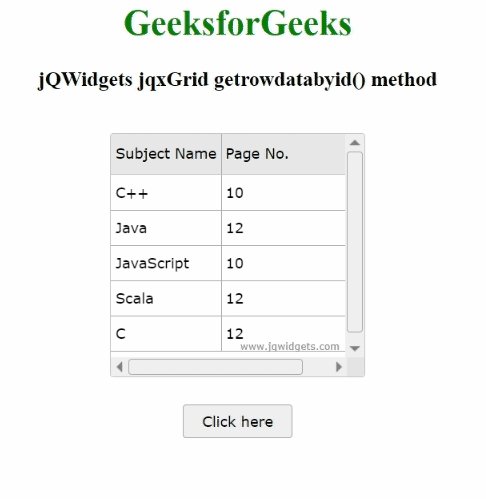
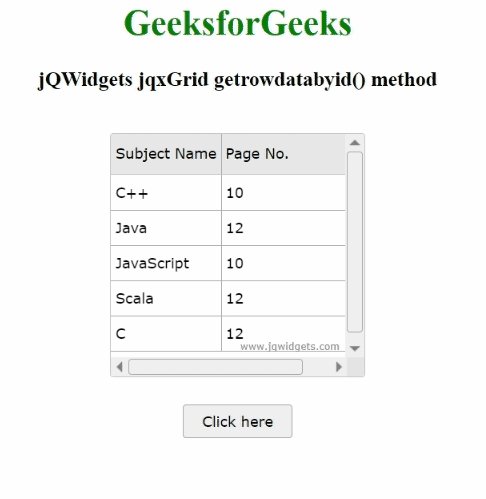
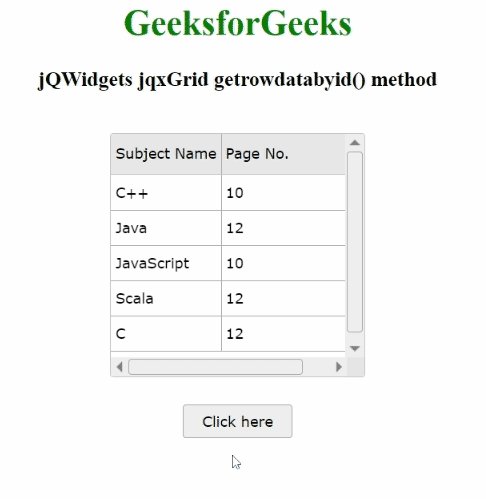
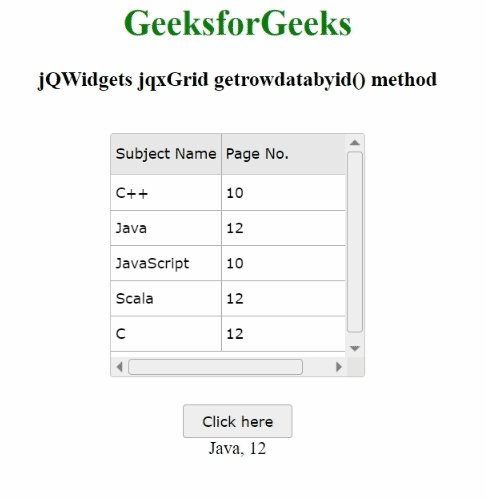
</html>输出:

相关用法
- jQWidgets jqxGrid getrowdata()用法及代码示例
- jQWidgets jqxGrid getrowboundindex()用法及代码示例
- jQWidgets jqxGrid getrowid()用法及代码示例
- jQWidgets jqxGrid getrowboundindexbyid()用法及代码示例
- jQWidgets jqxGrid getrows()用法及代码示例
- jQWidgets jqxGrid getrootgroupscount()用法及代码示例
- jQWidgets jqxGrid getcell()用法及代码示例
- jQWidgets jqxGrid getcolumn()用法及代码示例
- jQWidgets jqxGrid getsortcolumn()用法及代码示例
- jQWidgets jqxGrid getcolumnproperty()用法及代码示例
- jQWidgets jqxGrid getcellvaluebyid()用法及代码示例
- jQWidgets jqxGrid getselectedcells()用法及代码示例
- jQWidgets jqxGrid getcelltext()用法及代码示例
- jQWidgets jqxGrid getcellvalue()用法及代码示例
- jQWidgets jqxGrid getcolumnindex()用法及代码示例
- jQWidgets jqxGrid getboundrows()用法及代码示例
- jQWidgets jqxGrid getdatainformation()用法及代码示例
- jQWidgets jqxGrid getselectedcell()用法及代码示例
- jQWidgets jqxGrid getsortinformation()用法及代码示例
- jQWidgets jqxGrid getcellatposition()用法及代码示例
- jQWidgets jqxGrid getdisplayrows()用法及代码示例
- jQWidgets jqxGrid getcolumnaggregateddata()用法及代码示例
- jQWidgets jqxGrid getgroup()用法及代码示例
- jQWidgets jqxGrid getpaginginformation()用法及代码示例
- jQWidgets jqxGrid getstate()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxGrid getrowdatabyid() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
