jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxGrid 用于演示以表格形式显示数据的 jQuery 小部件。此外,它还全面支持数据连接、分页、分组、排序、过滤和编辑。
cardviewcolumns 属性用于设置卡片视图列的数组。此外,假设与列数组相同的结构。它的类型是[],默认值为[]。
用法:
设置卡片视图列属性:
$('#Selector').jqxGrid({ cardviewcolumns : []});
返回卡片视图列属性:
var cardviewcolumns =
$('#Selector').jqxGrid('cardviewcolumns');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
><script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
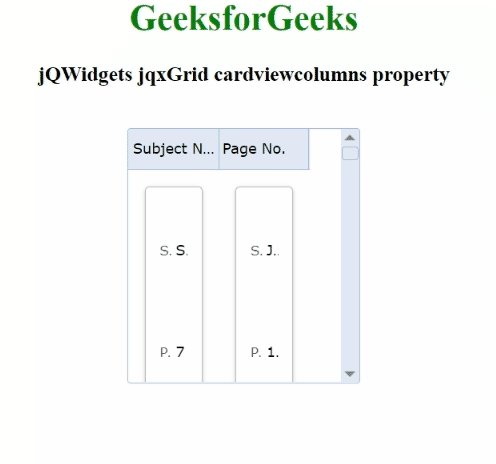
例子:下面的例子说明了jqxGrid卡片视图列jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid cardviewcolumns
property
</h3>
<br />
<div id="jqxg"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
sortable: true,
theme: 'energyblue',
filterable: true,
adaptive: true,
cardview: true,
cardsize: 2,
height: "230px",
width: "210px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "100px",
},
],
cardviewcolumns: [
{
datafield: "subjectnames",
width: "100px",
},
{
datafield: "pagenumber",
width: "100px",
}
],
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxGrid cardview属性用法及代码示例
- jQWidgets jqxGrid cardsize属性用法及代码示例
- jQWidgets jqxGrid cardheight属性用法及代码示例
- jQWidgets jqxGrid columnsreorder属性用法及代码示例
- jQWidgets jqxGrid cleargroups()用法及代码示例
- jQWidgets jqxGrid columnsmenu属性用法及代码示例
- jQWidgets jqxGrid columnsmenuwidth属性用法及代码示例
- jQWidgets jqxGrid collapseallgroups()用法及代码示例
- jQWidgets jqxGrid clearselection()用法及代码示例
- jQWidgets jqxGrid commandcolumnrenderer属性用法及代码示例
- jQWidgets jqxGrid clipboard属性用法及代码示例
- jQWidgets jqxGrid collapsegroup()用法及代码示例
- jQWidgets jqxGrid cellhover属性用法及代码示例
- jQWidgets jqxGrid clear()用法及代码示例
- jQWidgets jqxGrid columnmenuclosing属性用法及代码示例
- jQWidgets jqxGrid columnsresize属性用法及代码示例
- jQWidgets jqxGrid columnsheight属性用法及代码示例
- jQWidgets jqxGrid columngroups属性用法及代码示例
- jQWidgets jqxGrid columnsautoresize属性用法及代码示例
- jQWidgets jqxGrid columns属性用法及代码示例
- jQWidgets jqxGrid closemenu()用法及代码示例
- jQWidgets jqxGrid commandcolumn属性用法及代码示例
- jQWidgets jqxGrid clearfilters()用法及代码示例
- jQWidgets jqxGrid everpresentrowposition属性用法及代码示例
- jQWidgets jqxGrid pageable属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxGrid cardviewcolumns Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
