jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxGrid 用于演示以表格形式显示数据的 jQuery 小部件。此外,它还全面支持数据连接、分页、分组、排序、过滤和编辑。
autoresizecolumn()方法用于auto-resize显示的jqxGrid的一列。它不返回任何内容。
用法:
$('#Selector').jqxGrid('autoresizecolumn', 'dataField');
参数:
- dataField:它是指定列的数据字段。它是字符串类型。
- all:它用于调整网格列的大小以适合单元格以及列标题。它是一个可选参数,类型为字符串。
- cells:它用于调整网格列的大小以适合单元格的文本。它是一个可选参数,类型为字符串。
- column:它用于调整列的大小以适合列的文本。它是一个可选参数,类型为字符串。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
例子:下面的例子说明了jqxGridautoresizecolumn()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid autoresizecolumn()
method
</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 7; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
height: "220px",
width: "230px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('autoresizecolumn', 'subjectnames');
$("#log").html("A column is auto-resized!");
});
});
</script>
</body>
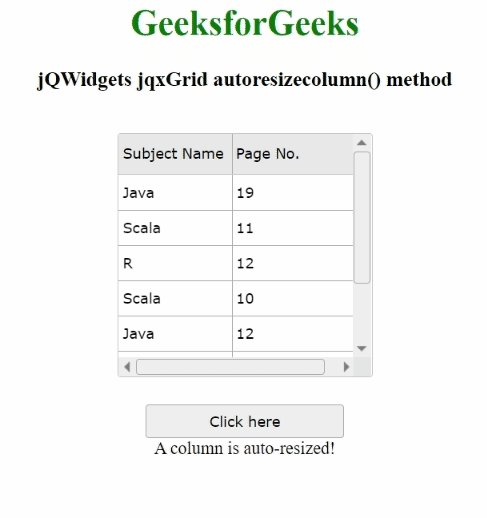
</html>输出:

相关用法
- jQWidgets jqxGrid autoresizecolumns()用法及代码示例
- jQWidgets jqxGrid autorowheight属性用法及代码示例
- jQWidgets jqxGrid autosavestate属性用法及代码示例
- jQWidgets jqxGrid autoshowloadelement属性用法及代码示例
- jQWidgets jqxGrid autoshowfiltericon属性用法及代码示例
- jQWidgets jqxGrid autoloadstate属性用法及代码示例
- jQWidgets jqxGrid autofill属性用法及代码示例
- jQWidgets jqxGrid autoheight属性用法及代码示例
- jQWidgets jqxGrid autoshowcolumnsmenubutton属性用法及代码示例
- jQWidgets jqxGrid addgroup()用法及代码示例
- jQWidgets jqxGrid adaptive属性用法及代码示例
- jQWidgets jqxGrid altstart属性用法及代码示例
- jQWidgets jqxGrid applyfilters()用法及代码示例
- jQWidgets jqxGrid addfilter()用法及代码示例
- jQWidgets jqxGrid altrows属性用法及代码示例
- jQWidgets jqxGrid altstep属性用法及代码示例
- jQWidgets jqxGrid adaptivewidth属性用法及代码示例
- jQWidgets jqxGrid addrow()用法及代码示例
- jQWidgets jqxGrid everpresentrowposition属性用法及代码示例
- jQWidgets jqxGrid columnsreorder属性用法及代码示例
- jQWidgets jqxGrid pageable属性用法及代码示例
- jQWidgets jqxGrid showrowdetailscolumn属性用法及代码示例
- jQWidgets jqxGrid rendered属性用法及代码示例
- jQWidgets jqxGrid showstatusbar属性用法及代码示例
- jQWidgets jqxGrid selectcell()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxGrid autoresizecolumn() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
