jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxEditor 用于表示 jQuery HTML 文本编辑器,可用于简化 Web 内容创建,也可用作 HTML 文本区域的替代品。
print()方法用于打印jqxEditor小部件的值,我们也可以将其保存为PDF格式。它不接受任何参数,也不返回任何值。
用法:
$('Selector').jqxEditor('print');
链接文件:从 https://www.jqwidgets.com/download/链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownbutton.js”></script
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxeditor.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
下面的示例说明了 jQWidgets 中的 jqxEditor print() 方法:
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownbutton.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxeditor.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
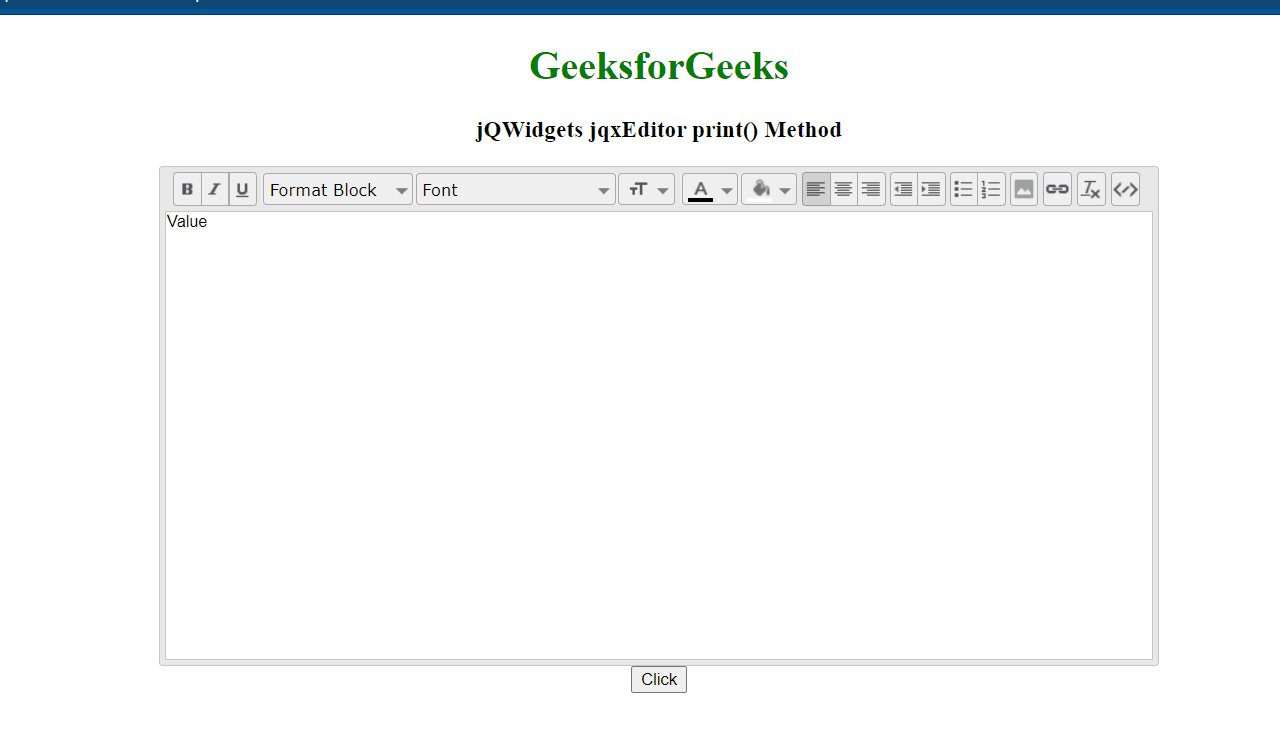
<h3>jQWidgets jqxEditor print() Method</h3>
<textarea id="editor">
</textarea>
<button id="d" >Click</button>
</center>
<script type="text/javascript">
$(document).ready(function () {
$('#editor').jqxEditor({
height: "400px",
width: '800px'
});
});
$("#d").click(function () {
$('#editor').jqxEditor('print');
});
</script>
</body>
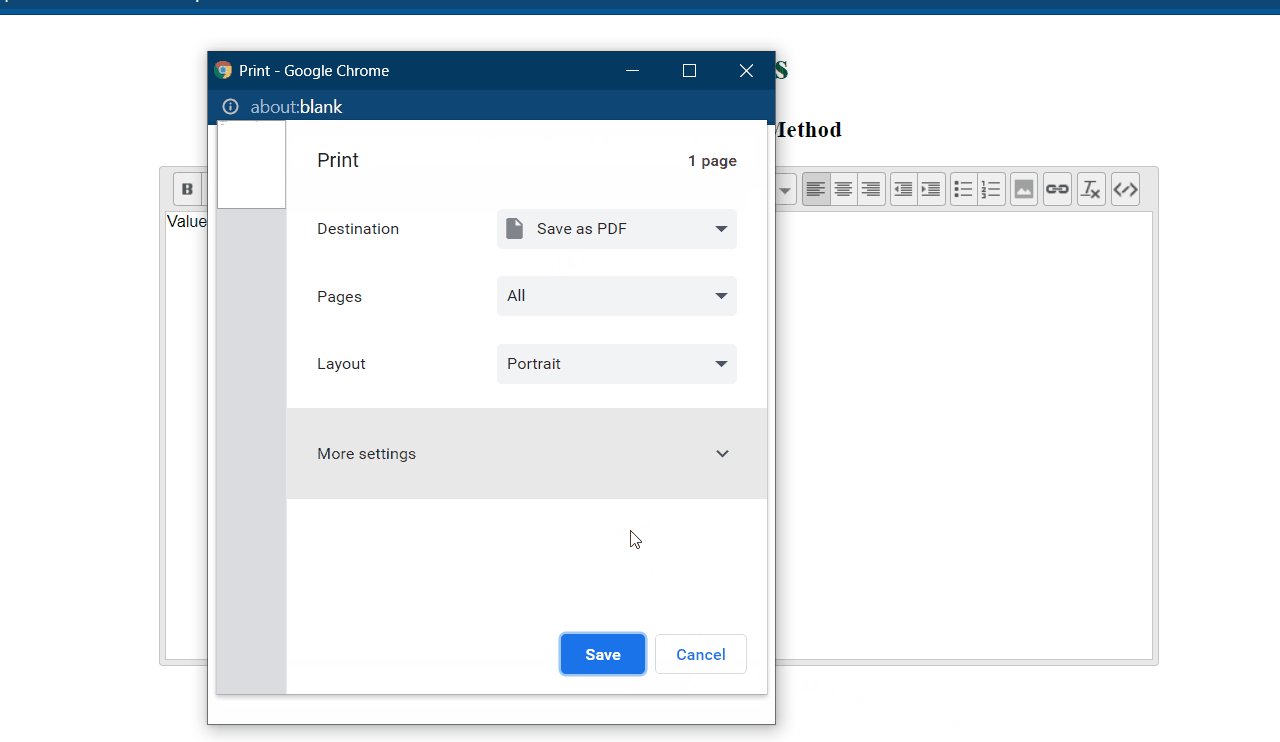
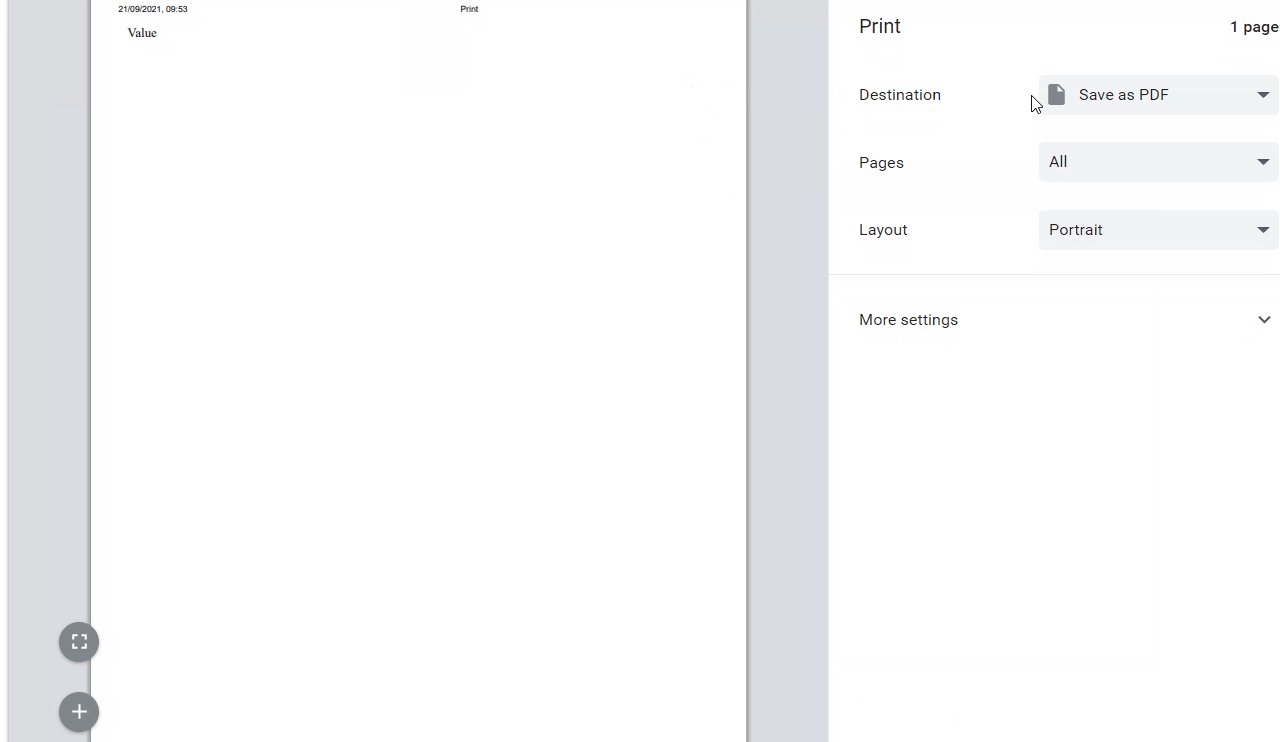
</html> 输出:

参考:https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxeditor/jquery-editor-api.htm
相关用法
- jQWidgets jqxEditor pasteMode属性用法及代码示例
- jQWidgets jqxEditor editable属性用法及代码示例
- jQWidgets jqxEditor focus()用法及代码示例
- jQWidgets jqxEditor setMode()用法及代码示例
- jQWidgets jqxEditor disabled属性用法及代码示例
- jQWidgets jqxEditor val()用法及代码示例
- jQWidgets jqxEditor width属性用法及代码示例
- jQWidgets jqxEditor localisation属性用法及代码示例
- jQWidgets jqxEditor stylesheets属性用法及代码示例
- jQWidgets jqxEditor theme属性用法及代码示例
- jQWidgets jqxEditor lineBreak属性用法及代码示例
- jQWidgets jqxEditor destroy()用法及代码示例
- jQWidgets jqxEditor rtl属性用法及代码示例
- jQWidgets jqxEditor height属性用法及代码示例
- jQWidgets jqxExpander render()用法及代码示例
- jQWidgets jqxExpander showArrow属性用法及代码示例
- jQWidgets jqxExpander rtl属性用法及代码示例
- jQWidgets jqxExpander animationType属性用法及代码示例
- jQWidgets jqxExpander destroy()用法及代码示例
- jQWidgets jqxExpander height属性用法及代码示例
- jQWidgets jqxExpander theme属性用法及代码示例
- jQWidgets jqxExpander headerPosition属性用法及代码示例
- jQWidgets jqxExpander focus()用法及代码示例
- jQWidgets jqxExpander collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxExpander initContent属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxEditor print() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
