jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxExpander 代表一个显示标题和内容部分的 jQuery 小部件。单击标题部分可展开或折叠内容。
headerPosition 属性用于设置或返回标题位置。它接受String类型值,默认值为‘top’。
其可能的值为 -
- ‘top’
- ‘bottom’
用法:
设置 headerPosition 属性。
$('selector').jqxExpander({ headerPosition: String });
返回 headerPosition 属性。
var headerPosition = $('selector').jqxExpander('headerPosition');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
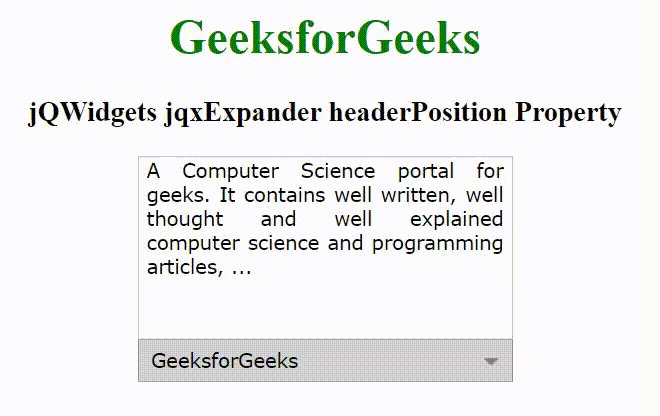
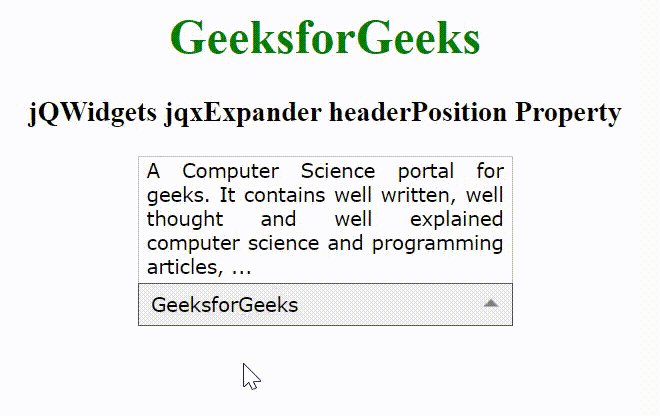
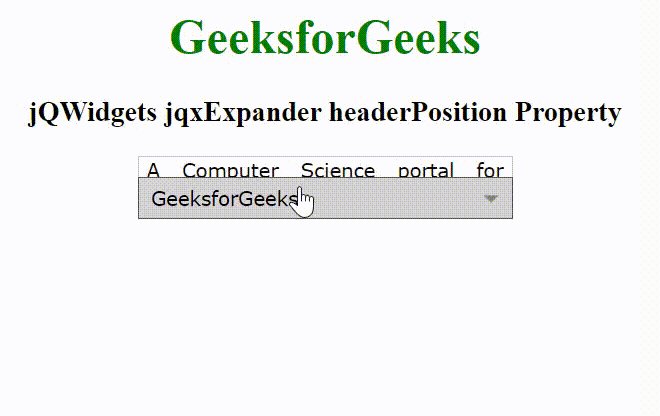
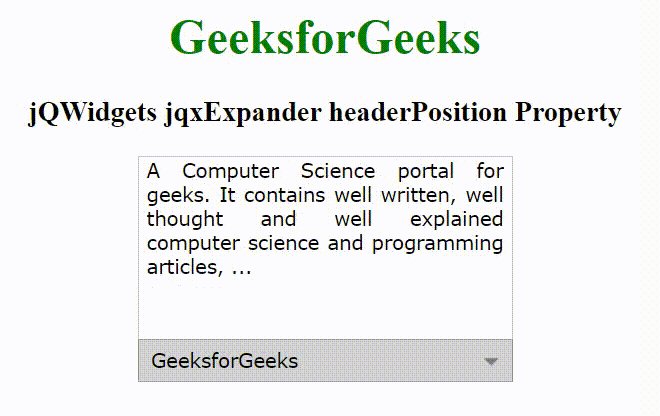
下面的示例说明了 jQWidgets jqxExpander headerPosition 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="
jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxExpander headerPosition Property
</h3>
<div id='jqxExp'>
<div>GeeksforGeeks</div>
<div style="text-align: justify;">
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles, ...
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxExp").jqxExpander({
width: 250,
height: 150,
headerPosition: "bottom"
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxExpander height属性用法及代码示例
- jQWidgets jqxExpander render()用法及代码示例
- jQWidgets jqxExpander showArrow属性用法及代码示例
- jQWidgets jqxExpander rtl属性用法及代码示例
- jQWidgets jqxExpander animationType属性用法及代码示例
- jQWidgets jqxExpander destroy()用法及代码示例
- jQWidgets jqxExpander theme属性用法及代码示例
- jQWidgets jqxExpander focus()用法及代码示例
- jQWidgets jqxExpander collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxExpander initContent属性用法及代码示例
- jQWidgets jqxExpander disabled属性用法及代码示例
- jQWidgets jqxExpander setHeaderContent()用法及代码示例
- jQWidgets jqxExpander getContent()用法及代码示例
- jQWidgets jqxExpander disable()用法及代码示例
- jQWidgets jqxExpander expandAnimationDuration属性用法及代码示例
- jQWidgets jqxExpander expand()用法及代码示例
- jQWidgets jqxExpander toggleMode属性用法及代码示例
- jQWidgets jqxExpander refresh()用法及代码示例
- jQWidgets jqxExpander setContent()用法及代码示例
- jQWidgets jqxExpander collapse()用法及代码示例
- jQWidgets jqxExpander arrowPosition属性用法及代码示例
- jQWidgets jqxExpander expanded属性用法及代码示例
- jQWidgets jqxExpander getHeaderContent()用法及代码示例
- jQWidgets jqxExpander enable()用法及代码示例
- jQWidgets jqxEditor editable属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxExpander headerPosition Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
