jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含下拉列表中显示的可选项目列表。
过滤器占位符属性用于设置或返回过滤器输入的占位符。它接受String类型值,默认值为“Looking for”。
用法:
设置过滤器占位符属性。
$('selector').jqxDropDownList({ filterPlaceHolder: Number });
返回过滤器占位符属性。
var filterPlaceHolder = $('selector').jqxDropDownList('filterPlaceHolder');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
例子:下面的示例说明了 jqxDropDownList过滤器占位符jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList filterPlaceHolder Property
</h3>
<div id='jqxDDL'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxDDL").jqxDropDownList({
source: data,
theme: 'energyblue',
filterable: true,
filterPlaceHolder: "Search here ..."
});
});
</script>
</body>
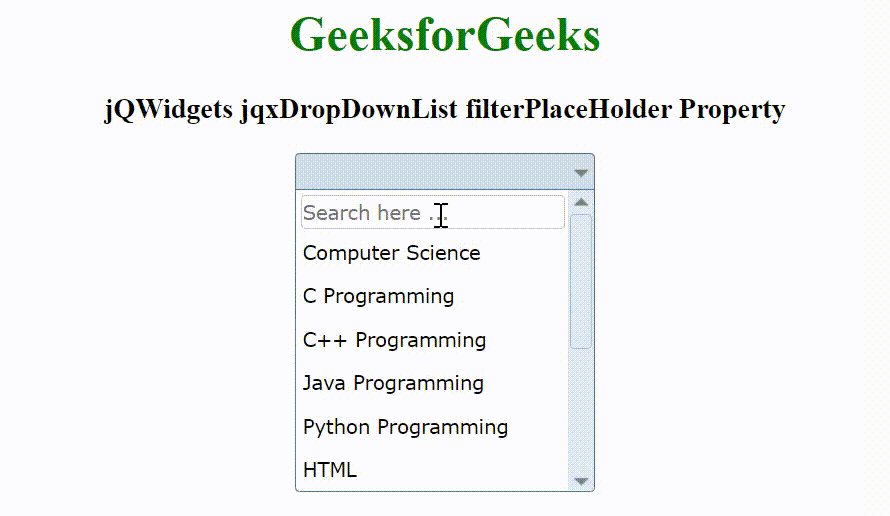
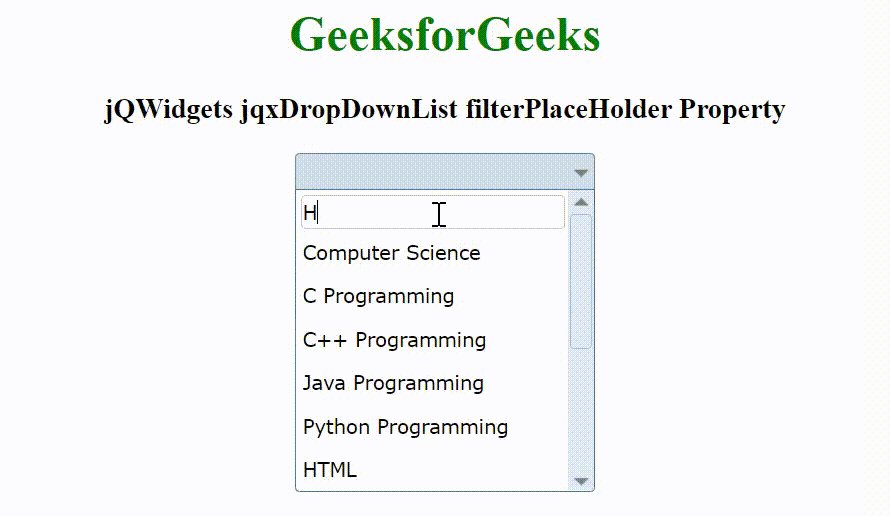
</html>输出:

相关用法
- jQWidgets jqxDropDownList filterable属性用法及代码示例
- jQWidgets jqxDropDownList filterDelay属性用法及代码示例
- jQWidgets jqxDropDownList filterHeight属性用法及代码示例
- jQWidgets jqxDropDownList focus()用法及代码示例
- jQWidgets jqxDropDownList autoOpen属性用法及代码示例
- jQWidgets jqxDropDownList autoItemsHeight属性用法及代码示例
- jQWidgets jqxDropDownList animationType属性用法及代码示例
- jQWidgets jqxDropDownList dropDownHeight属性用法及代码示例
- jQWidgets jqxDropDownList autoDropDownHeight属性用法及代码示例
- jQWidgets jqxDropDownList incrementalSearchDelay属性用法及代码示例
- jQWidgets jqxDropDownList dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxDropDownList dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxDropDownList disabled属性用法及代码示例
- jQWidgets jqxDropDownList closeDelay属性用法及代码示例
- jQWidgets jqxDropDownList checkboxes属性用法及代码示例
- jQWidgets jqxDropDownList selectionRenderer属性用法及代码示例
- jQWidgets jqxDropDownList rtl属性用法及代码示例
- jQWidgets jqxDropDownList searchMode属性用法及代码示例
- jQWidgets jqxDropDownList scrollBarSize属性用法及代码示例
- jQWidgets jqxDropDownList source属性用法及代码示例
- jQWidgets jqxDropDownList popupZIndex属性用法及代码示例
- jQWidgets jqxDropDownList placeHolder属性用法及代码示例
- jQWidgets jqxDropDownList itemHeight属性用法及代码示例
- jQWidgets jqxDropDownList openDelay属性用法及代码示例
- jQWidgets jqxDropDownList indeterminateIndex()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDropDownList filterPlaceHolder Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
