jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDateTimeInput 小部件是一个 jQuery datetimeinput,用于使用显示的日历或使用键盘选择日期或时间。
showFooter 属性用于设置或返回一个值,该值指示是否显示下拉日历的页脚。它接受布尔类型值,默认值为 false。
用法:
设置 showFooter 属性。
$('selector').jqxDateTimeInput({ showFooter: Boolean });
返回 showFooter 属性。
var showFooter = $('selector').jqxDateTimeInput('showFooter');
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
下面的示例说明了 jQWidgets 中的 jqxDateTimeInput showFooter 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDateTimeInput showFooter Property
</h3>
<div style="margin: 10px;" id='jqxDTI'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxDTI").jqxDateTimeInput({
theme: 'energyblue',
width: '350px',
height: '50px',
showFooter: true
});
});
</script>
</body>
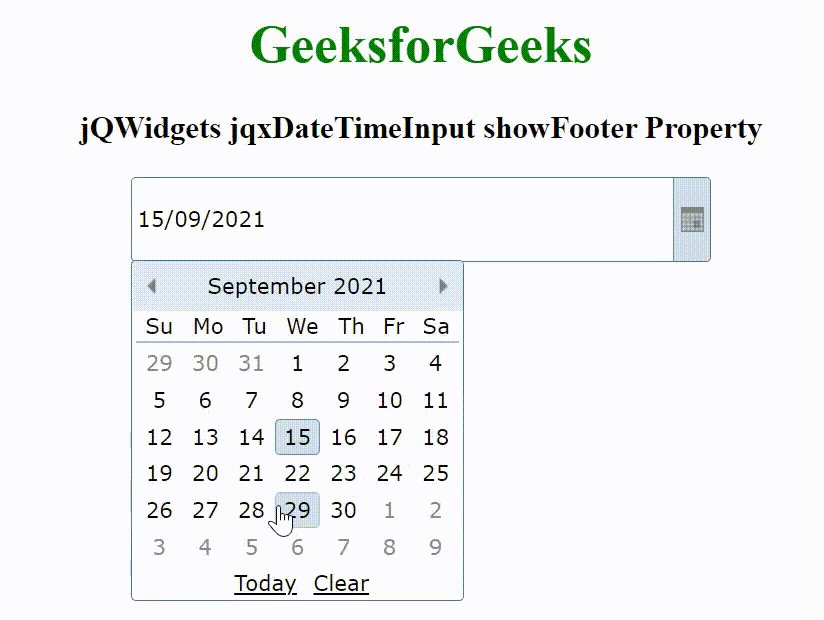
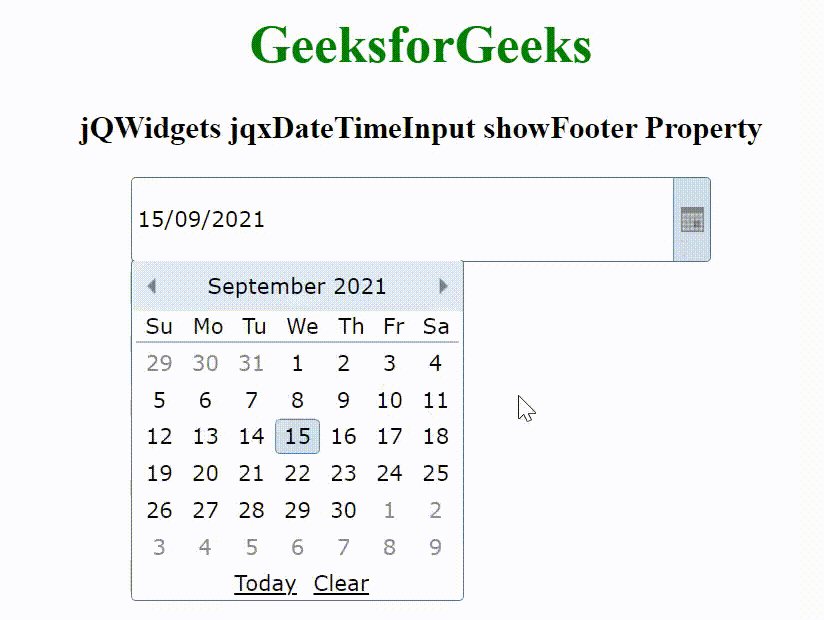
</html>输出:

相关用法
- jQWidgets jqxDateTimeInput showWeekNumbers属性用法及代码示例
- jQWidgets jqxDateTimeInput showTimeButton属性用法及代码示例
- jQWidgets jqxDateTimeInput setMinDate()用法及代码示例
- jQWidgets jqxDateTimeInput setRange()用法及代码示例
- jQWidgets jqxDateTimeInput setMaxDate()用法及代码示例
- jQWidgets jqxDateTimeInput setDate()用法及代码示例
- jQWidgets jqxDateTimeInput selectionMode属性用法及代码示例
- jQWidgets jqxDateTimeInput getDate()用法及代码示例
- jQWidgets jqxDateTimeInput animationType属性用法及代码示例
- jQWidgets jqxDateTimeInput dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxDateTimeInput dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxDateTimeInput destroy()用法及代码示例
- jQWidgets jqxDateTimeInput formatString属性用法及代码示例
- jQWidgets jqxDateTimeInput getMaxDate()用法及代码示例
- jQWidgets jqxDateTimeInput openDelay属性用法及代码示例
- jQWidgets jqxDateTimeInput getText()用法及代码示例
- jQWidgets jqxDateTimeInput readonly属性用法及代码示例
- jQWidgets jqxDateTimeInput width属性用法及代码示例
- jQWidgets jqxDateTimeInput culture属性用法及代码示例
- jQWidgets jqxDateTimeInput enableBrowserBoundsDetection属性用法及代码示例
- jQWidgets jqxDateTimeInput clearString属性用法及代码示例
- jQWidgets jqxDateTimeInput disabled属性用法及代码示例
- jQWidgets jqxDateTimeInput closeCalendarAfterSelection属性用法及代码示例
- jQWidgets jqxDateTimeInput enableAbsoluteSelection属性用法及代码示例
- jQWidgets jqxDateTimeInput rtl属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDateTimeInput showFooter Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
