jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDateTimeInput 小部件是一个 jQuery datetimeinput,用于使用显示的日历或使用键盘选择日期或时间。
setMaxDate() 方法用于设置可以导航到的最大日期。它接受Date/String类型的单个参数date,并且不返回任何值。
用法:
$('Selector').jqxDateTimeInput('setMaxDate', Date);
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
例子:下面的示例说明了 jqxDateTimeInputsetMaxDate()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDateTimeInput setMaxDate() Method
</h3>
<div style="margin: 10px;" id='jqxDTI'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxDTI").jqxDateTimeInput({
theme: 'energyblue',
width: '300px',
height: '40px'
});
$("#jqxDTI").jqxDateTimeInput(
'setMaxDate', new Date(2022, 06, 23)
);
});
</script>
</body>
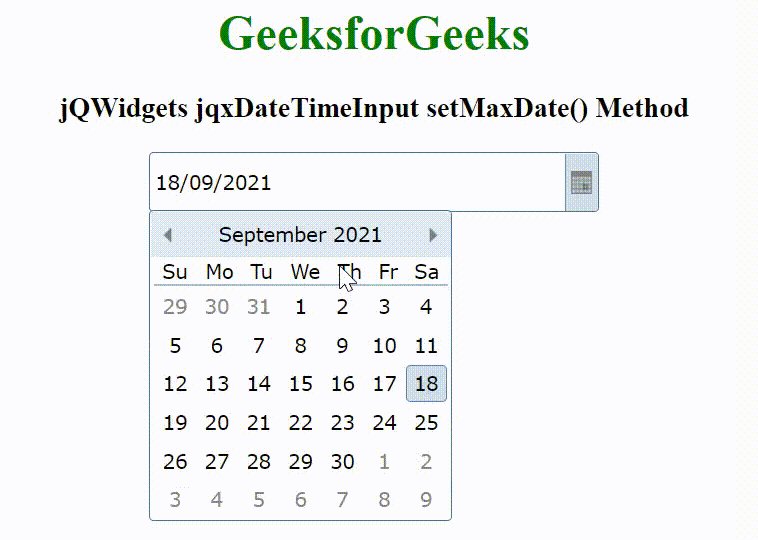
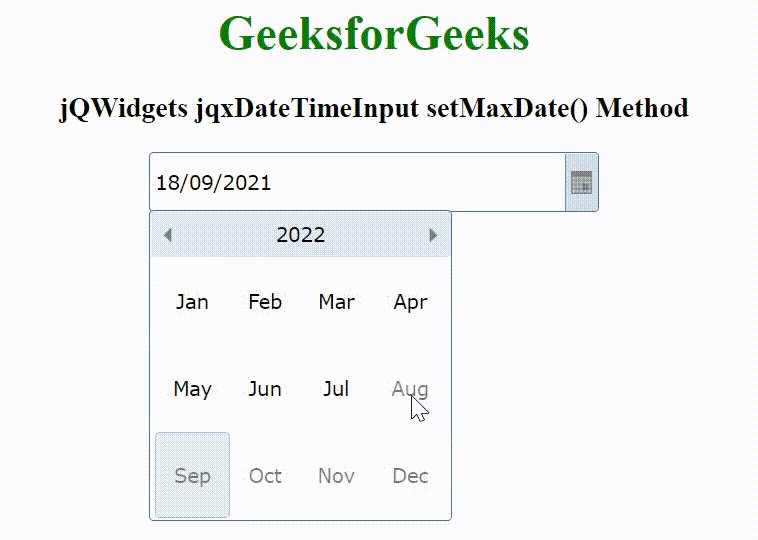
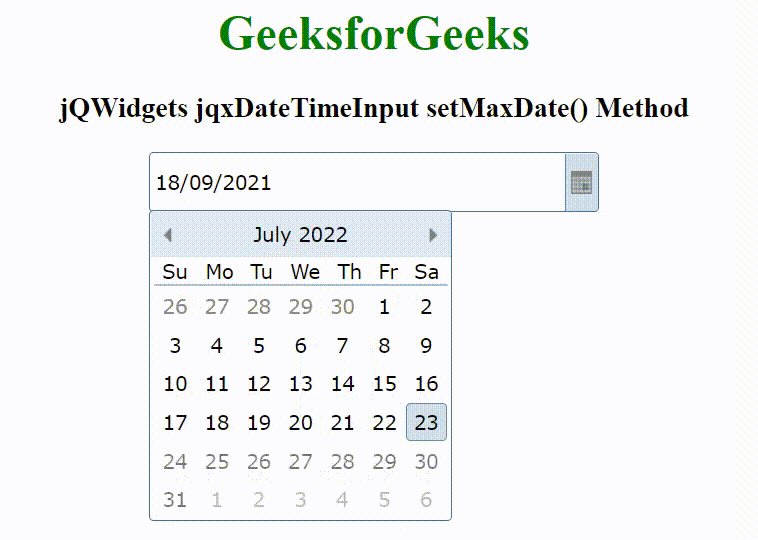
</html>输出:

相关用法
- jQWidgets jqxDateTimeInput setMinDate()用法及代码示例
- jQWidgets jqxDateTimeInput setRange()用法及代码示例
- jQWidgets jqxDateTimeInput setDate()用法及代码示例
- jQWidgets jqxDateTimeInput selectionMode属性用法及代码示例
- jQWidgets jqxDateTimeInput showFooter属性用法及代码示例
- jQWidgets jqxDateTimeInput showWeekNumbers属性用法及代码示例
- jQWidgets jqxDateTimeInput showTimeButton属性用法及代码示例
- jQWidgets jqxDateTimeInput getDate()用法及代码示例
- jQWidgets jqxDateTimeInput animationType属性用法及代码示例
- jQWidgets jqxDateTimeInput dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxDateTimeInput dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxDateTimeInput destroy()用法及代码示例
- jQWidgets jqxDateTimeInput formatString属性用法及代码示例
- jQWidgets jqxDateTimeInput getMaxDate()用法及代码示例
- jQWidgets jqxDateTimeInput openDelay属性用法及代码示例
- jQWidgets jqxDateTimeInput getText()用法及代码示例
- jQWidgets jqxDateTimeInput readonly属性用法及代码示例
- jQWidgets jqxDateTimeInput width属性用法及代码示例
- jQWidgets jqxDateTimeInput culture属性用法及代码示例
- jQWidgets jqxDateTimeInput enableBrowserBoundsDetection属性用法及代码示例
- jQWidgets jqxDateTimeInput clearString属性用法及代码示例
- jQWidgets jqxDateTimeInput disabled属性用法及代码示例
- jQWidgets jqxDateTimeInput closeCalendarAfterSelection属性用法及代码示例
- jQWidgets jqxDateTimeInput enableAbsoluteSelection属性用法及代码示例
- jQWidgets jqxDateTimeInput rtl属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDateTimeInput setMaxDate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
