jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。这jqx组合框用于表示 jQuery ComboBox 小部件,该小部件包含具有自动完成函数的输入字段和下拉列表中显示的可选项目列表。
值会员属性用于设置或返回值会员指定的 jqxComboBox。此外,此属性定义了对象属性的名称,以便将其设置为组合框指定部分的“值”,其中名称限制在“source”属性指定的集合中。它是字符串类型,默认值为“”。
用法:
设置值会员属性。
$("selector").jqxComboBox({valueMember: 'last_Name'});
为了得到值会员属性。
var valueMember = $('selector').jqxComboBox('valueMember');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
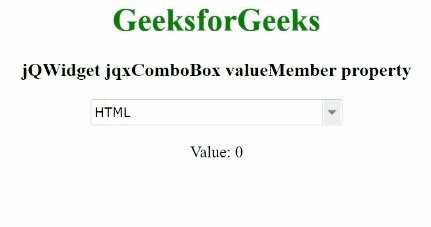
示例 1:下面的示例说明了 jQWidgets jqxComboBox值会员属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidget jqxComboBox valueMember property
</h3>
<div id='jqxCB'></div>
<br>
<div id="divID"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
{
name: "HTML",
index: 0,
},
{
name: "CSS",
index: 1,
},
{
name: "JavaScript",
index: 2,
},
{
name: "jQuery",
index: 3,
},
{
name: "Angularjs",
index: 4,
},
{
name: "Bootstrap",
index: 5,
}
];
$("#jqxCB").jqxComboBox({
source: data,
width: '250px',
animationType: 'slide',
displayMember: "name",
valueMember: "index",
});
$('#jqxCB').on('change', function (event) {
$("#divID").html("Value: " + event.args.item.value);
});
});
</script>
</body>
</html>输出:

示例 2:下面是jqxComboBox的另一个例子值会员jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidget jqxComboBox valueMember property
</h3>
<div id='jqxCB'></div>
<br>
<input type="button"
id="btn"
value="Click Here"
style="padding: 5px 14px;
margin-top: 15px;">
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
{
name: "HTML",
index: 0,
},
{
name: "CSS",
index: 1,
},
{
name: "JavaScript",
index: 2,
},
{
name: "jQuery",
index: 3,
},
{
name: "Angularjs",
index: 4,
},
{
name: "Bootstrap",
index: 5,
}
];
$("#jqxCB").jqxComboBox({
source: data,
width: '250px',
animationType: 'slide',
displayMember: "name",
valueMember: null,
});
$('#btn').click(function () {
var vm = $('#jqxCB').jqxComboBox('valueMember');
if (vm === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxComboBox val()用法及代码示例
- jQWidgets jqxComboBox addItem()用法及代码示例
- jQWidgets jqxComboBox autoDropDownHeight属性用法及代码示例
- jQWidgets jqxComboBox checkAll()用法及代码示例
- jQWidgets jqxComboBox checkboxes属性用法及代码示例
- jQWidgets jqxComboBox checkIndex()用法及代码示例
- jQWidgets jqxComboBox checkItem()用法及代码示例
- jQWidgets jqxComboBox clear()用法及代码示例
- jQWidgets jqxComboBox clearSelection()用法及代码示例
- jQWidgets jqxComboBox close()用法及代码示例
- jQWidgets jqxComboBox closeDelay属性用法及代码示例
- jQWidgets jqxComboBox destroy()用法及代码示例
- jQWidgets jqxComboBox disabled属性用法及代码示例
- jQWidgets jqxComboBox disableItem()用法及代码示例
- jQWidgets jqxComboBox dropDownHeight属性用法及代码示例
- jQWidgets jqxComboBox dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxComboBox dropDownWidth属性用法及代码示例
- jQWidgets jqxComboBox enableHover属性用法及代码示例
- jQWidgets jqxComboBox searchMode属性用法及代码示例
- jQWidgets jqxComboBox theme属性用法及代码示例
- jQWidgets jqxComboBox width属性用法及代码示例
- jQWidgets jqxComboBox uncheckItem()用法及代码示例
- jQWidgets jqxComboBox open()用法及代码示例
- jQWidgets jqxComboBox getItems()用法及代码示例
- jQWidgets jqxComboBox selectIndex()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxComboBox valueMember Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
