jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxComboBox 用于表示一个 jQuery 组合框小部件,它包含一个具有 auto-complete 函数的输入字段和一个显示在下拉列表中的可选项目列表。
searchMode 属性用于设置或返回项目搜索模式。当用户在编辑字段中键入时,此属性很有用。它接受字符串类型值,默认值为 ‘startswith’。
它的可能值是 -
- ‘none’
- ‘contains’
- ‘containsignorecase’
- ‘equals’
- ‘equalsignorecase’
- ‘startswithignorecase’
- ‘startswith’
- ‘endswithignorecase’
- ‘endswith’
用法:
设置 searchMode 属性。
$('selector').jqxComboBox({ searchMode:String });返回 dropDownHeight 属性。
var searchMode = $('selector').jqxComboBox('searchMode');链接文件:从 https://www.jqwidgets.com/download/链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
下面的示例说明了 jQWidgets 中的 jqxComboBox searchMode 属性:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox searchMode Property
</h3>
<div id='jqxCB'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxCB").jqxComboBox({
source:data,
width:'200px',
animationType:'slide',
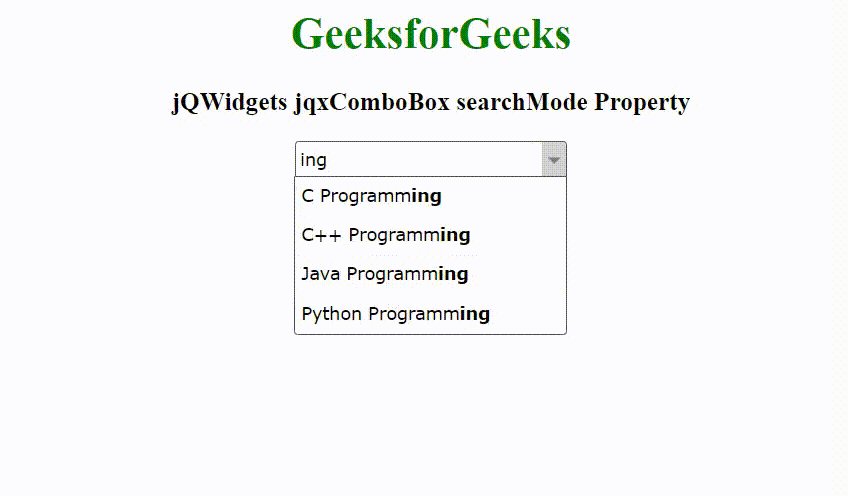
searchMode:'endswith',
autoComplete:true
});
});
</script>
</body>
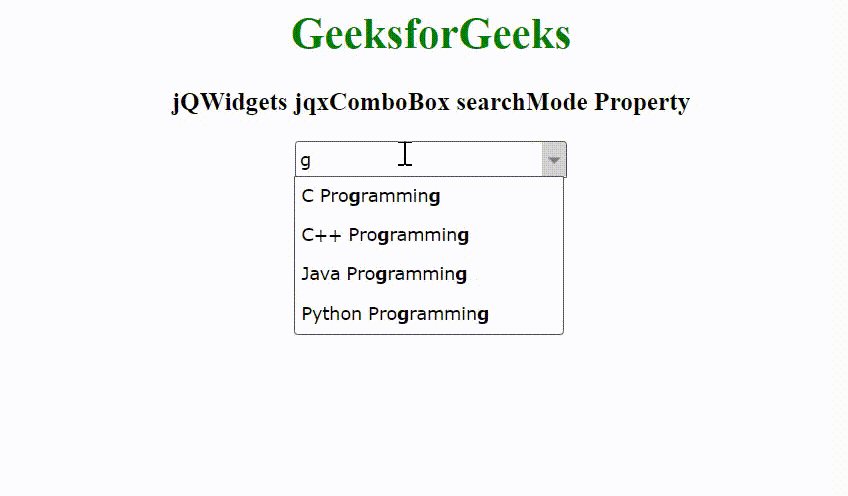
</html>输出:

相关用法
- jQWidgets jqxComboBox autoItemsHeight属性用法及代码示例
- jQWidgets jqxComboBox autoOpen属性用法及代码示例
- jQWidgets jqxComboBox disabled属性用法及代码示例
- jQWidgets jqxComboBox dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxComboBox dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxComboBox animationType属性用法及代码示例
- jQWidgets jqxComboBox autoComplete属性用法及代码示例
- jQWidgets jqxComboBox autoDropDownHeight属性用法及代码示例
- jQWidgets jqxComboBox closeDelay属性用法及代码示例
- jQWidgets jqxComboBox checkboxes属性用法及代码示例
- jQWidgets jqxComboBox openDelay属性用法及代码示例
- jQWidgets jqxComboBox popupZIndex属性用法及代码示例
- jQWidgets jqxComboBox multiSelect属性用法及代码示例
- jQWidgets jqxComboBox itemHeight属性用法及代码示例
- jQWidgets jqxComboBox height属性用法及代码示例
- jQWidgets jqxComboBox enableBrowserBoundsDetection属性用法及代码示例
- jQWidgets jqxComboBox enableSelection属性用法及代码示例
- jQWidgets jqxComboBox dropDownWidth属性用法及代码示例
- jQWidgets jqxComboBox dropDownHeight属性用法及代码示例
- jQWidgets jqxComboBox enableHover属性用法及代码示例
- jQWidgets jqxComboBox theme属性用法及代码示例
- jQWidgets jqxComboBox source属性用法及代码示例
- jQWidgets jqxComboBox scrollBarSize属性用法及代码示例
- jQWidgets jqxComboBox template属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxComboBox searchMode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
