jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxComboBox 用于表示一个 jQuery Combobox 小部件,它包含一个具有自动完成函数的输入字段和一个显示在下拉列表中的可选项目列表。
enableBrowserBoundsDetection 属性用于设置或返回检测浏览器窗口边界并自动调整下拉位置的下拉列表。它接受布尔类型值,其默认值为 false。
用法:
设置 enableBrowserBoundsDetection 属性。
$('selector').jqxComboBox({ enableBrowserBoundsDetection:Boolean });返回 enableBrowserBoundsDetection 属性。
var EBBD = $('selector').jqxComboBox('enableBrowserBoundsDetection');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
例:下面的示例说明了 jQWidgets 中的 jqxComboBox enableBrowserBoundsDetection 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox
enableBrowserBoundsDetection Property
</h3>
<div id='jqxCB'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxCB").jqxComboBox({
source:data,
width:'200px',
selectedIndex:0,
animationType:'slide',
enableBrowserBoundsDetection:true
});
});
</script>
</body>
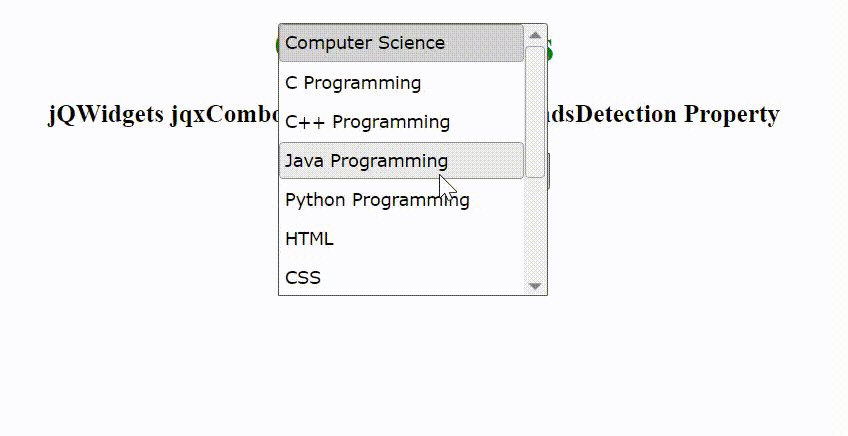
</html>输出:

相关用法
- jQWidgets jqxComboBox autoItemsHeight属性用法及代码示例
- jQWidgets jqxComboBox autoOpen属性用法及代码示例
- jQWidgets jqxComboBox disabled属性用法及代码示例
- jQWidgets jqxComboBox dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxComboBox dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxComboBox animationType属性用法及代码示例
- jQWidgets jqxComboBox autoComplete属性用法及代码示例
- jQWidgets jqxComboBox autoDropDownHeight属性用法及代码示例
- jQWidgets jqxComboBox closeDelay属性用法及代码示例
- jQWidgets jqxComboBox checkboxes属性用法及代码示例
- jQWidgets jqxComboBox openDelay属性用法及代码示例
- jQWidgets jqxComboBox popupZIndex属性用法及代码示例
- jQWidgets jqxComboBox multiSelect属性用法及代码示例
- jQWidgets jqxComboBox itemHeight属性用法及代码示例
- jQWidgets jqxComboBox height属性用法及代码示例
- jQWidgets jqxComboBox enableSelection属性用法及代码示例
- jQWidgets jqxComboBox dropDownWidth属性用法及代码示例
- jQWidgets jqxComboBox dropDownHeight属性用法及代码示例
- jQWidgets jqxComboBox enableHover属性用法及代码示例
- jQWidgets jqxComboBox theme属性用法及代码示例
- jQWidgets jqxComboBox searchMode属性用法及代码示例
- jQWidgets jqxComboBox source属性用法及代码示例
- jQWidgets jqxComboBox scrollBarSize属性用法及代码示例
- jQWidgets jqxComboBox template属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxComboBox enableBrowserBoundsDetection Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
