jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxComboBox 用于表示一个 jQuery 组合框小部件,它包含一个具有自动完成函数的输入字段和一个显示在下拉列表中的可选项目列表。
getCheckedItems() 方法用于返回选中的项。它不接受任何参数并返回一个对象数组。
返回值是一个具有以下字段的对象:
- label
- value
- disabled
- checked
- hasThreeStates
- html
- index
- group
用法:
var items = $('selector').jqxComboBox('getCheckedItems');链接文件:从 https://www.jqwidgets.com/download/链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
下面的例子说明了 jQWidgets 中的 jqxComboBox getCheckedItems() 方法:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox getCheckedItems() Method
</h3>
<div id='jqxCB'></div>
<br>
<input type="button" id='jqxBtn'
style="padding:5px 20px;"
value="Get Checked Items" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxCB").jqxComboBox({
source:data,
width:'250px',
animationType:'slide',
checkboxes:true
});
$('#jqxBtn').on('click', function () {
var cItems = "";
var items = $("#jqxCB").jqxComboBox('getCheckedItems');
$.each(items, function (index) {
cItems += this.label + ", ";
});
alert(cItems);
});
});
</script>
</body>
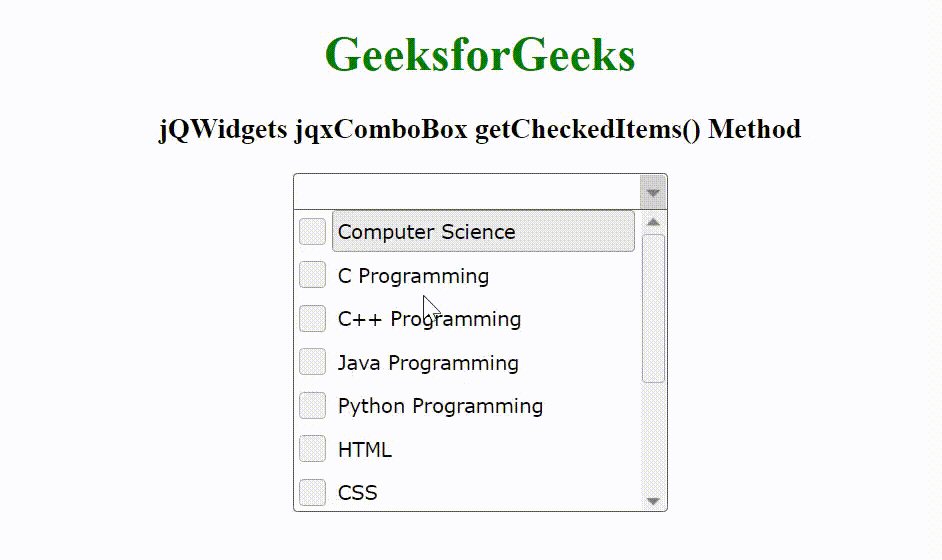
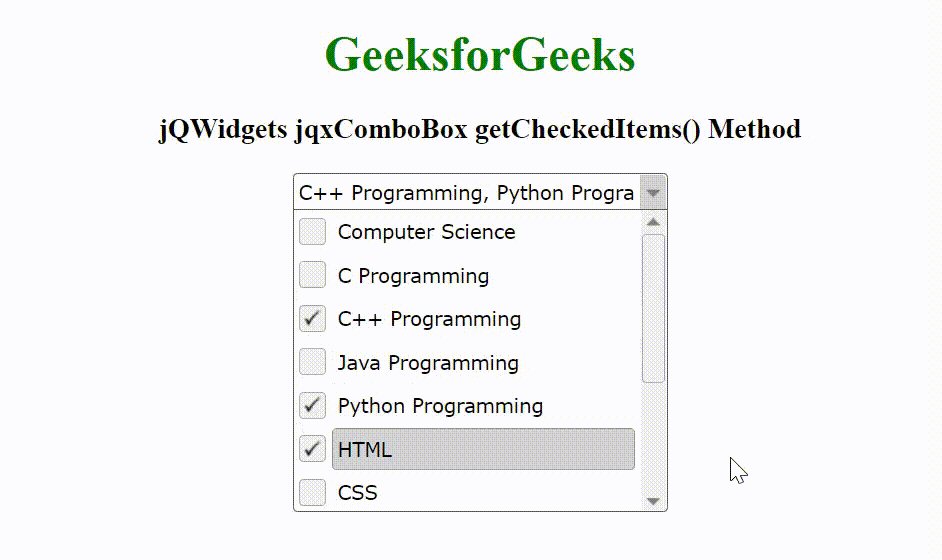
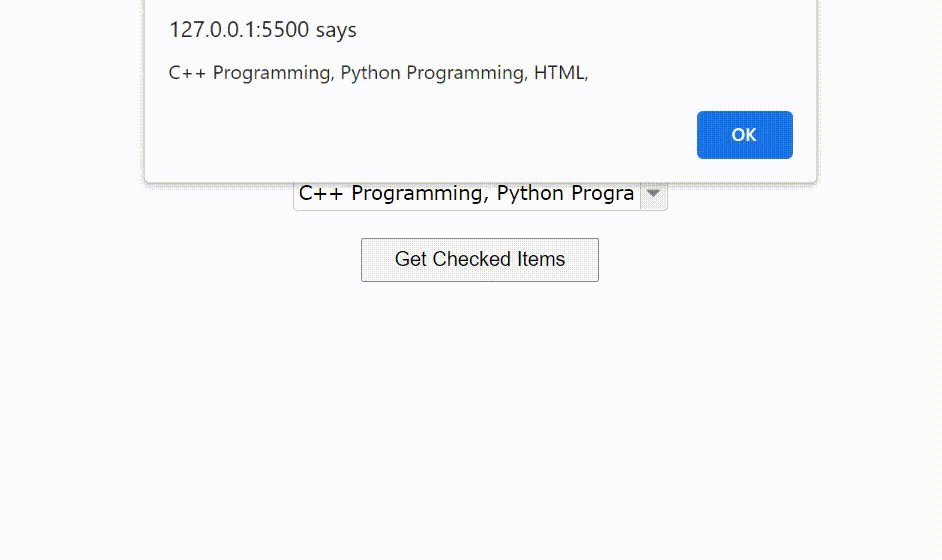
</html>输出:

相关用法
- jQWidgets jqxDropDownList getCheckedItems()用法及代码示例
- jQWidgets jqxComboBox close()用法及代码示例
- jQWidgets jqxComboBox clearSelection()用法及代码示例
- jQWidgets jqxComboBox clear()用法及代码示例
- jQWidgets jqxComboBox addItem()用法及代码示例
- jQWidgets jqxComboBox checkIndex()用法及代码示例
- jQWidgets jqxComboBox disableItem()用法及代码示例
- jQWidgets jqxComboBox destroy()用法及代码示例
- jQWidgets jqxComboBox checkAll()用法及代码示例
- jQWidgets jqxComboBox checkItem()用法及代码示例
- jQWidgets jqxComboBox getItemByValue()用法及代码示例
- jQWidgets jqxComboBox getItem()用法及代码示例
- jQWidgets jqxComboBox focus()用法及代码示例
- jQWidgets jqxComboBox ensureVisible()用法及代码示例
- jQWidgets jqxComboBox disableAt()用法及代码示例
- jQWidgets jqxComboBox enableItem()用法及代码示例
- jQWidgets jqxComboBox enableAt()用法及代码示例
- jQWidgets jqxComboBox uncheckIndex()用法及代码示例
- jQWidgets jqxComboBox unselectItem()用法及代码示例
- jQWidgets jqxComboBox unselectIndex()用法及代码示例
- jQWidgets jqxComboBox updateAt()用法及代码示例
- jQWidgets jqxComboBox updateItem()用法及代码示例
- jQWidgets jqxComboBox selectItem()用法及代码示例
- jQWidgets jqxComboBox selectIndex()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxComboBox getCheckedItems() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
