jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxComboBox 用于表示一个 jQuery Combobox 小部件,它包含一个具有 auto-complete 函数的输入字段和一个显示在下拉列表中的可选项目列表。
getItemByValue() 方法用于通过其值获取项目。它接受字符串类型的单个参数值并返回一个对象元素。
返回值是一个具有以下字段的对象。
- label
- value
- disabled
- checked
- hasThreeStates
- html
- index
- group
用法:
$('selector').jqxComboBox('disableItem', 'Item' );链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
例:下面的例子说明了 jQWidgets 中的 jqxComboBox getItemByValue() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox getItemByValue() Method
</h3>
<div id='jqxCB'></div>
<br>
<input type="button" id='jqxBtn'
style="padding:5px 20px;"
value="Get Item by Value" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxCB").jqxComboBox({
source:data,
width:'250px',
animationType:'slide'
});
var item = $("#jqxCB").jqxComboBox(
'getItemByValue', "Python Programming");
$('#jqxBtn').on('click', function () {
alert(item.label);
});
});
</script>
</body>
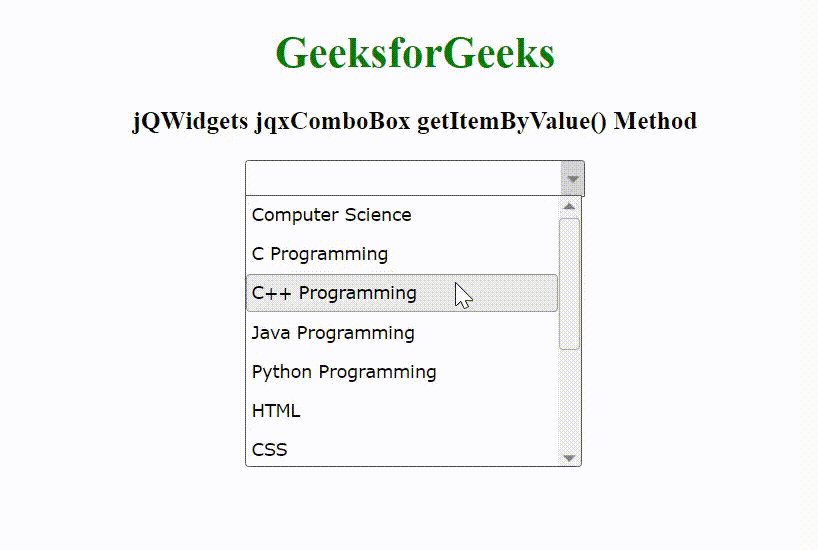
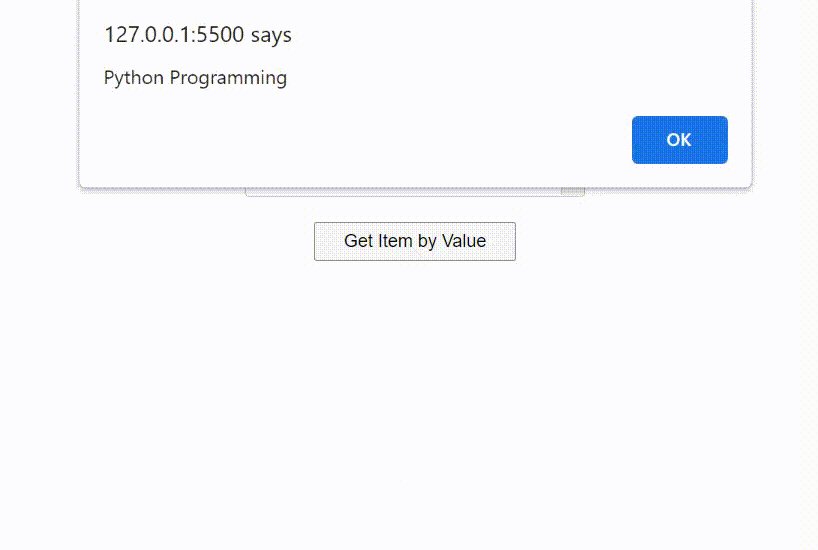
</html>输出:

相关用法
- jQWidgets jqxDropDownList getItemByValue()用法及代码示例
- jQWidgets jqxComboBox close()用法及代码示例
- jQWidgets jqxComboBox clearSelection()用法及代码示例
- jQWidgets jqxComboBox clear()用法及代码示例
- jQWidgets jqxComboBox addItem()用法及代码示例
- jQWidgets jqxComboBox checkIndex()用法及代码示例
- jQWidgets jqxComboBox disableItem()用法及代码示例
- jQWidgets jqxComboBox destroy()用法及代码示例
- jQWidgets jqxComboBox checkAll()用法及代码示例
- jQWidgets jqxComboBox checkItem()用法及代码示例
- jQWidgets jqxComboBox getItem()用法及代码示例
- jQWidgets jqxComboBox focus()用法及代码示例
- jQWidgets jqxComboBox ensureVisible()用法及代码示例
- jQWidgets jqxComboBox disableAt()用法及代码示例
- jQWidgets jqxComboBox enableItem()用法及代码示例
- jQWidgets jqxComboBox enableAt()用法及代码示例
- jQWidgets jqxComboBox uncheckIndex()用法及代码示例
- jQWidgets jqxComboBox unselectItem()用法及代码示例
- jQWidgets jqxComboBox unselectIndex()用法及代码示例
- jQWidgets jqxComboBox updateAt()用法及代码示例
- jQWidgets jqxComboBox updateItem()用法及代码示例
- jQWidgets jqxComboBox selectItem()用法及代码示例
- jQWidgets jqxComboBox selectIndex()用法及代码示例
- jQWidgets jqxComboBox getSelectedItem()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxComboBox getItemByValue() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
