jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx条码用于指示可以显示各种形式的条形码的小部件。
标签位置 属性用于设置或返回显示的二维码标签的位置。字符串类型,默认值为“bottom”。
用法:
设置标签位置 属性。
$('Selector').jqxBarcode({ labelPosition: "top" });
返回标签位置 属性。
var labelPosition = $('Selector').jqxBarcode('labelPosition');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”> </script>
<script type=”text/javascript” src=”jqwidgets/jqxbarcode.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例 1:下面的例子说明了jqxBarcode标签位置 jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode labelPosition Property </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxb").jqxBarcode({
labelPosition: "top",
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var lp = $('#jqxb').jqxBarcode('labelPosition');
$('#log').text(lp);
});
});
</script>
</body>
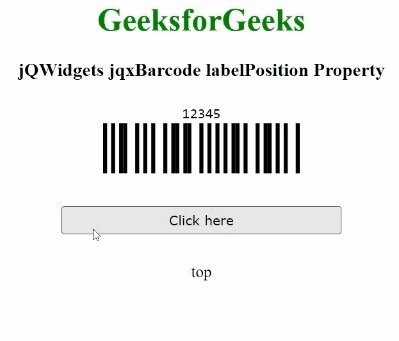
</html>输出:

示例 2:下面是jqxBarcode的另一个例子标签位置 jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode labelPosition Property </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxb").jqxBarcode({
labelPosition: null,
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var lp = $('#jqxb').jqxBarcode('labelPosition');
if (lp === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxBarcode labelFontSize属性用法及代码示例
- jQWidgets jqxBarcode labelFont属性用法及代码示例
- jQWidgets jqxBarcode labelMarginTop属性用法及代码示例
- jQWidgets jqxBarcode labelMarginBottom属性用法及代码示例
- jQWidgets jqxBarcode labelColor属性用法及代码示例
- jQWidgets jqxBarcode lineHeight属性用法及代码示例
- jQWidgets jqxBarcode lineWidth属性用法及代码示例
- jQWidgets jqxBarcode lineColor属性用法及代码示例
- jQWidgets jqxBarcode export()用法及代码示例
- jQWidgets jqxBarcode getDataURLAsync()用法及代码示例
- jQWidgets jqxBarcode isValid()用法及代码示例
- jQWidgets jqxBarcode renderAs属性用法及代码示例
- jQWidgets jqxBarcode displayLabel属性用法及代码示例
- jQWidgets jqxBarcode getDataURL()用法及代码示例
- jQWidgets jqxBarcode value属性用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxBarGauge render()用法及代码示例
- jQWidgets jqxBarGauge refresh()用法及代码示例
- jQWidgets jqxBarGauge title属性用法及代码示例
- jQWidgets jqxBarGauge width属性用法及代码示例
- jQWidgets jqxBarGauge values属性用法及代码示例
- jQWidgets jqxBarGauge useGradient属性用法及代码示例
- jQWidgets jqxBarGauge backgroundColor属性用法及代码示例
- jQWidgets jqxBarGauge customColorScheme属性用法及代码示例
- jQWidgets jqxBarGauge max属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxBarcode labelPosition Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
