jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。如果设置了minDate和maxDate选项,则jQuery UI Datepicker hideIfNoPrevNext选项用于隐藏上一个和下一个选项。
用法:
$( ".selector" ).datepicker({
hideIfNoPrevNext:true
});
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
$(function () {
$("#gfg").datepicker({
minDate:new Date(2021, 1 - 1, 1),
maxDate:"+1m",
hideIfNoPrevNext:true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Datepicker hideIfNoPrevNext Option</h3>
<div>Enter Date:<input type="text" id="gfg" /></div>
</body>
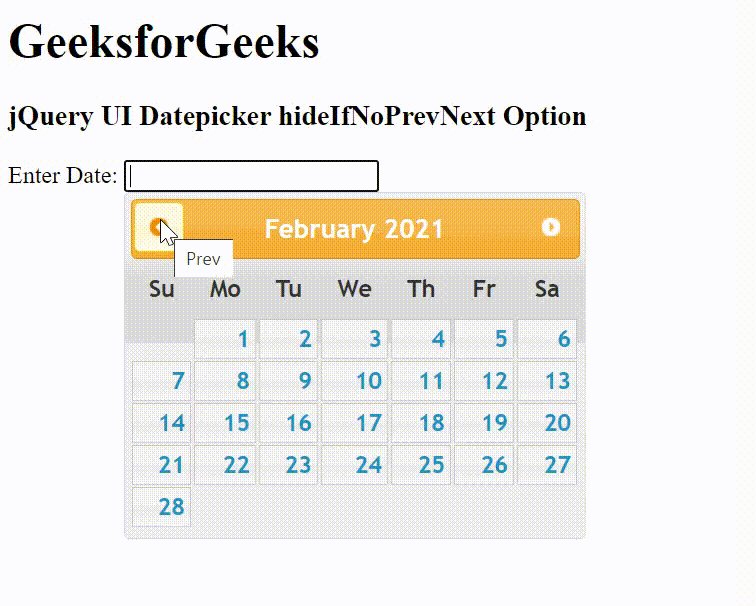
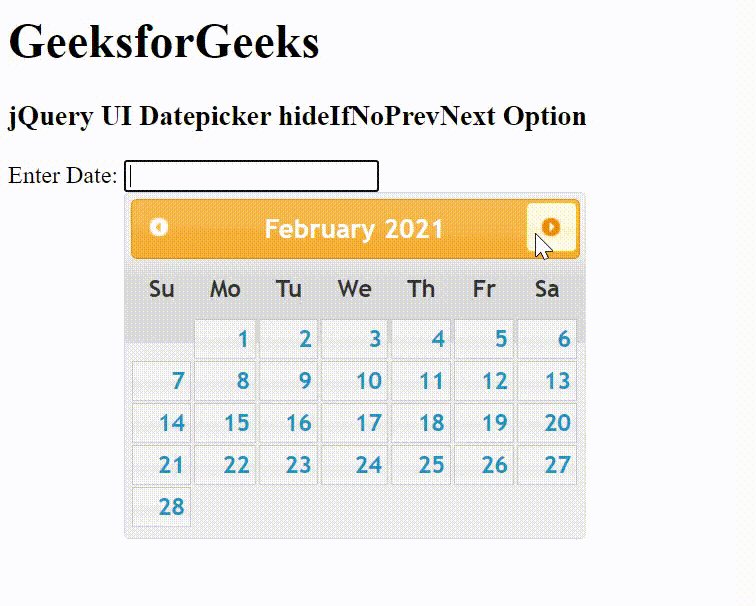
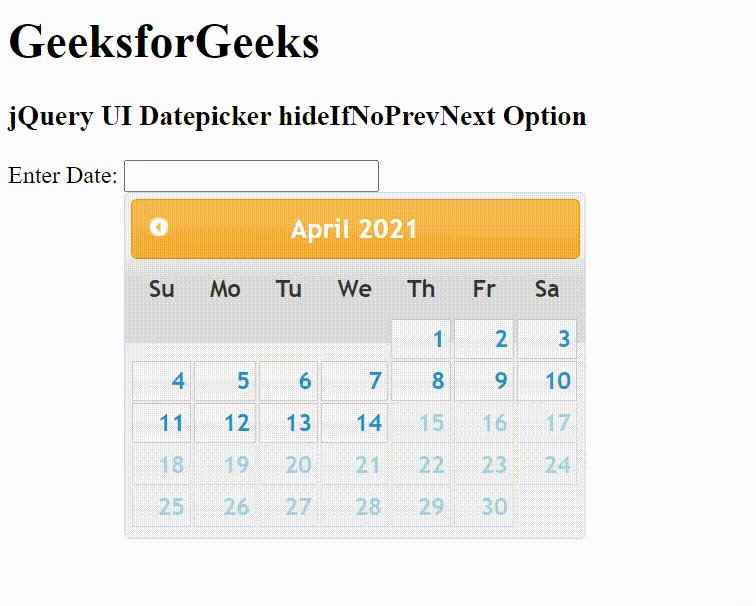
</html>输出:

参考: https://api.jqueryui.com/datepicker/#option-hideIfNoPrevNext
相关用法
- jQuery UI Datepicker buttonText用法及代码示例
- jQuery UI Datepicker appendText用法及代码示例
- jQuery UI Datepicker autoSize用法及代码示例
- jQuery UI Datepicker altFormat用法及代码示例
- jQuery UI Datepicker altField用法及代码示例
- jQuery UI Datepicker showOn用法及代码示例
- jQuery UI Datepicker dateFormat用法及代码示例
- jQuery UI Datepicker dayNamesMin用法及代码示例
- jQuery UI Datepicker dayNames用法及代码示例
- jQuery UI Datepicker defaultDate用法及代码示例
- jQuery UI Datepicker prevText用法及代码示例
- jQuery UI Datepicker numberOfMonths用法及代码示例
- jQuery UI Datepicker showAnim用法及代码示例
- jQuery UI Datepicker showCurrentAtPos用法及代码示例
- jQuery UI Datepicker showMonthAfterYear用法及代码示例
- jQuery UI Datepicker weekHeader用法及代码示例
- jQuery UI Datepicker stepMonths用法及代码示例
- jQuery UI Datepicker yearRange用法及代码示例
- jQuery UI Datepicker yearSuffix用法及代码示例
- jQuery UI Datepicker firstDay用法及代码示例
- jQuery UI Datepicker monthNames用法及代码示例
- jQuery UI Datepicker nextText用法及代码示例
- jQuery UI Datepicker changeYear用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Datepicker hideIfNoPrevNext Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
