jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Flipswitch Widget 角选项来设置 border-radius 的角。它接受布尔类型值,其默认值为 true。
用法:
$( ".selector" ).flipswitch({
corners:boolean
});CDN链接:首先,添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
$(document).ready(function () {
$("#GFG").flipswitch({
corners:false
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Flipswitch Widget corners Option</h3>
</div>
<div class="ui-field-contain">
<form>
<div data-role="fieldcontain">
<center>
<label for="GFG">
Flipswitch Checkbox:
</label>
<input type="checkbox" id="GFG"
data-role="flipswitch">
</center>
</div>
</form>
</div>
</div>
</body>
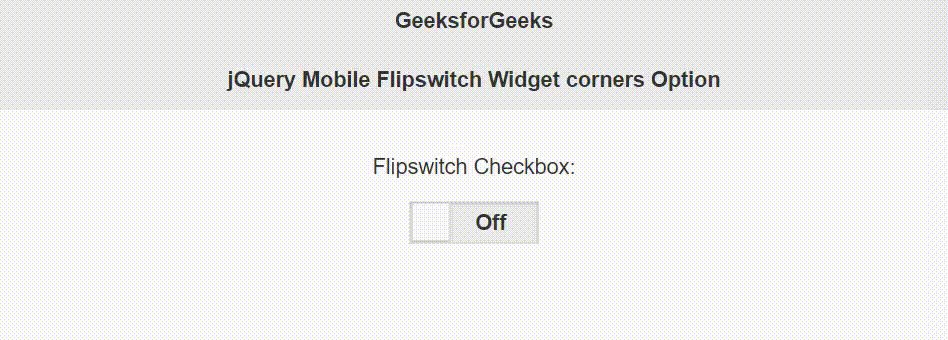
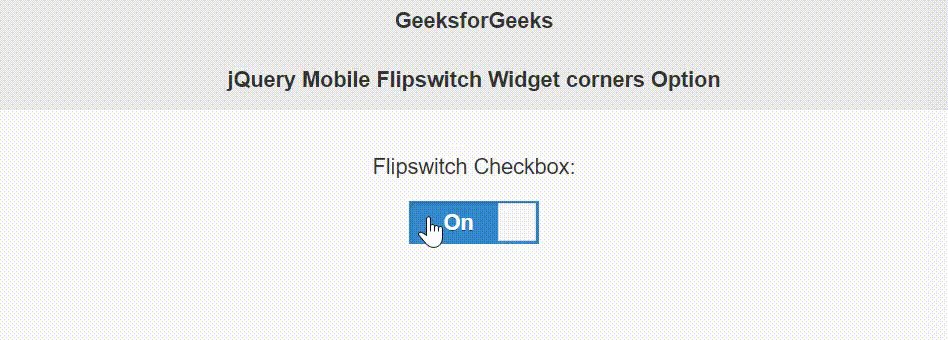
</html>输出:

Flipswitch 复选框角设置为 false
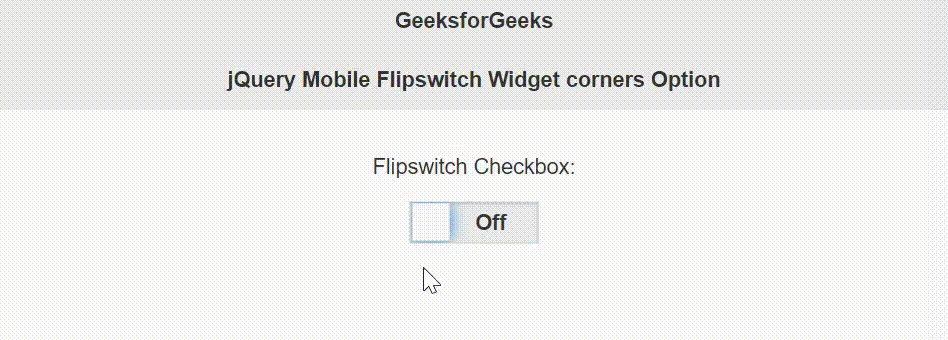
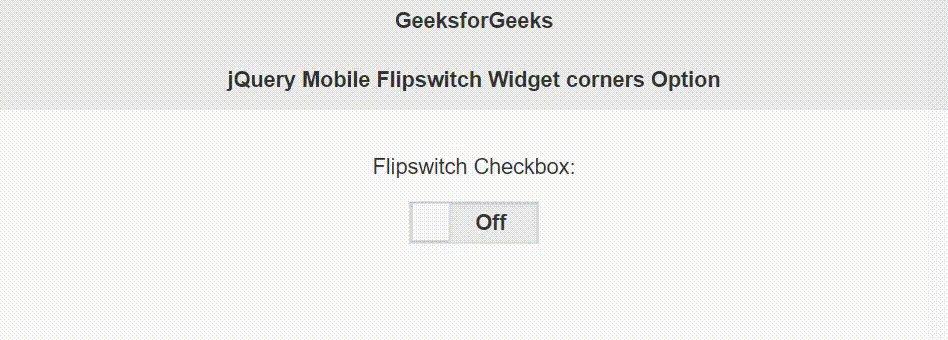
注意:在上面的代码中,如果corners选项设置为true,那么我们得到以下输出。您可以注意到翻转开关复选框角落的差异。
输出:

Flipswitch 复选框角设置为 true
参考: https://api.jquerymobile.com/flipswitch/#option-corners
相关用法
- jQuery Mobile Flipswitch defaults用法及代码示例
- jQuery Mobile Flipswitch offText用法及代码示例
- jQuery Mobile Flipswitch mini用法及代码示例
- jQuery Mobile Flipswitch enhanced用法及代码示例
- jQuery Mobile Flipswitch disabled用法及代码示例
- jQuery Mobile Flipswitch theme用法及代码示例
- jQuery Mobile Flipswitch onText用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Popup corners用法及代码示例
- jQuery Mobile Textinput corners用法及代码示例
- jQuery Mobile Collapsible corners用法及代码示例
- jQuery Mobile Collapsibleset corners用法及代码示例
- jQuery Mobile Controlgroup corners用法及代码示例
- jQuery Mobile Dialog corners用法及代码示例
- jQuery Mobile Selectmenu corners用法及代码示例
- jQuery Mobile Collapsible collapsed用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery Mobile Checkboxradio mini用法及代码示例
- jQuery Mobile Collapsibleset mini用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery Mobile Flipswitch Widget corners Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
