Proxy.revocable() 方法是 JavaScript 中的内置方法,用于创建可撤销的 Proxy 对象。此方法返回一个包含两个属性的对象:proxy 和 revoke。
proxy属性是一个Proxy对象,用于拦截和处理对另一个对象的操作。 revoke 属性是一个可以调用来撤销 Proxy 的函数,这意味着对代理对象的任何进一步操作都会抛出 TypeError。
以下是如何使用 Proxy.revocable() 方法的示例:
用法:
Proxy.revocable(tar, hand)
Parameters: 该方法接受两个参数。
- tar: 它是我们想要应用代理的对象。
- hand: 该对象包含定义代理如何对目标对象进行操作的逻辑函数。
返回值:它返回一个带有两个值的纯 JavaScript 对象,其中第一个值是代理对象,第二个对象是用于分离代理的撤销函数。
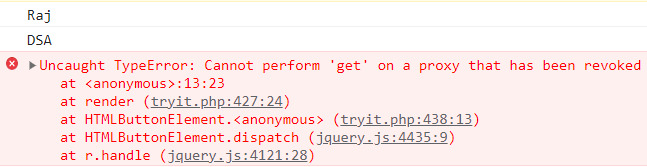
示例 1:此示例将创建一个我们可以撤销的 Proxy 对象。
Javascript
let details = {
name: "Raj",
Course: "DSA",
}
const {proxy, revoke} = Proxy.revocable(details, {});
console.log(proxy.name);
console.log(proxy.Course);
revoke();
console.log(proxy.name);输出:如果我们在代理对象被撤销后尝试访问它,我们会得到一个错误

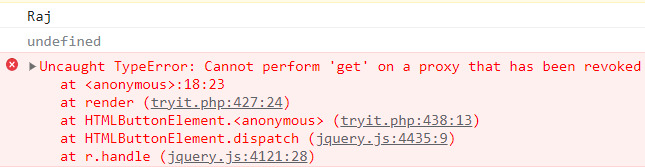
示例 2:此示例根据条件撤销代理。
Javascript
let details = {
name: "Raj",
Course: "DSA",
}
const {proxy, revoke} = Proxy.revocable(details, {
get: function(tar, prop){
if(prop == "Course"){
revoke();
return undefined;
}
return tar[prop];
}
});
console.log(proxy.name);
console.log(proxy.Course);
console.log(proxy.name);输出:如果我们尝试访问课程的详细信息,代理对象将被撤销

支持的浏览器:
- Chrome
- Edge
- Firefox
- Opera
- Safari
我们有 JavaScript 代理方法的完整列表,请查看 JavaScript Proxy Reference 文章。
相关用法
- JavaScript Proxy()用法及代码示例
- JavaScript Promise.race()用法及代码示例
- JavaScript Promise finally()用法及代码示例
- JavaScript Promise then()用法及代码示例
- JavaScript Promise catch()用法及代码示例
- JavaScript Promise any()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- JavaScript Math sinh()用法及代码示例
- JavaScript Math sin()用法及代码示例
- JavaScript Math cos()用法及代码示例
- JavaScript Math tan()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math pow()用法及代码示例
- JavaScript Math asin()用法及代码示例
- JavaScript Math acos()用法及代码示例
- JavaScript Math atan()用法及代码示例
- JavaScript Math ceil()用法及代码示例
- JavaScript Math floor()用法及代码示例
- JavaScript Math round()用法及代码示例
- JavaScript Math trunc()用法及代码示例
- JavaScript Math max()用法及代码示例
- JavaScript Math min()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math sign()用法及代码示例
- JavaScript Math log()用法及代码示例
注:本文由纯净天空筛选整理自shobhit_sharma大神的英文原创作品 JavaScript Proxy revocable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
