Proxy.revocable() 方法是 JavaScript 中的內置方法,用於創建可撤銷的 Proxy 對象。此方法返回一個包含兩個屬性的對象:proxy 和 revoke。
proxy屬性是一個Proxy對象,用於攔截和處理對另一個對象的操作。 revoke 屬性是一個可以調用來撤銷 Proxy 的函數,這意味著對代理對象的任何進一步操作都會拋出 TypeError。
以下是如何使用 Proxy.revocable() 方法的示例:
用法:
Proxy.revocable(tar, hand)
Parameters: 該方法接受兩個參數。
- tar: 它是我們想要應用代理的對象。
- hand: 該對象包含定義代理如何對目標對象進行操作的邏輯函數。
返回值:它返回一個帶有兩個值的純 JavaScript 對象,其中第一個值是代理對象,第二個對象是用於分離代理的撤銷函數。
示例 1:此示例將創建一個我們可以撤銷的 Proxy 對象。
Javascript
let details = {
name: "Raj",
Course: "DSA",
}
const {proxy, revoke} = Proxy.revocable(details, {});
console.log(proxy.name);
console.log(proxy.Course);
revoke();
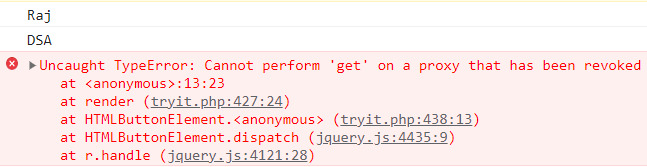
console.log(proxy.name);輸出:如果我們在代理對象被撤銷後嘗試訪問它,我們會得到一個錯誤

示例 2:此示例根據條件撤銷代理。
Javascript
let details = {
name: "Raj",
Course: "DSA",
}
const {proxy, revoke} = Proxy.revocable(details, {
get: function(tar, prop){
if(prop == "Course"){
revoke();
return undefined;
}
return tar[prop];
}
});
console.log(proxy.name);
console.log(proxy.Course);
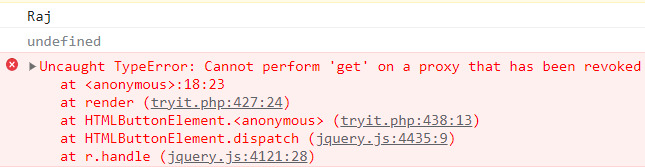
console.log(proxy.name);輸出:如果我們嘗試訪問課程的詳細信息,代理對象將被撤銷

支持的瀏覽器:
- Chrome
- Edge
- Firefox
- Opera
- Safari
我們有 JavaScript 代理方法的完整列表,請查看 JavaScript Proxy Reference 文章。
相關用法
- JavaScript Proxy()用法及代碼示例
- JavaScript Promise.race()用法及代碼示例
- JavaScript Promise finally()用法及代碼示例
- JavaScript Promise then()用法及代碼示例
- JavaScript Promise catch()用法及代碼示例
- JavaScript Promise any()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- JavaScript Math sinh()用法及代碼示例
- JavaScript Math sin()用法及代碼示例
- JavaScript Math cos()用法及代碼示例
- JavaScript Math tan()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
- JavaScript Math pow()用法及代碼示例
- JavaScript Math asin()用法及代碼示例
- JavaScript Math acos()用法及代碼示例
- JavaScript Math atan()用法及代碼示例
- JavaScript Math ceil()用法及代碼示例
- JavaScript Math floor()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- JavaScript Math trunc()用法及代碼示例
- JavaScript Math max()用法及代碼示例
- JavaScript Math min()用法及代碼示例
- JavaScript Math sqrt()用法及代碼示例
- JavaScript Math sign()用法及代碼示例
- JavaScript Math log()用法及代碼示例
注:本文由純淨天空篩選整理自shobhit_sharma大神的英文原創作品 JavaScript Proxy revocable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
