基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ColorSlider"], (ColorSlider) => { /* code goes here */ });
ESM:
import ColorSlider from "@arcgis/core/widgets/smartMapping/ColorSlider";
类:
esri/widgets/smartMapping/ColorSlider
继承: ColorSlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
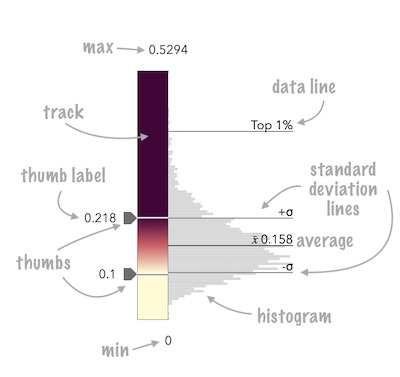
ColorSlider 小部件旨在用于在可以使用 ColorVariable 渲染的任何层中创作和探索数据驱动的可视化。您至少必须设置小部件的最小、最大和停止属性。这些停止点用于在滑块的轨道上渲染颜色渐变。
有关此滑块上可用的可配置选项的摘要,请参见下图。

fromRendererResult 方法可用于根据 createContinuousRenderer 方法的结果方便地创建此滑块。
const colorParams = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
theme: "above-and-below"
};
let rendererResult = null;
colorRendererCreator
.createContinuousRenderer(colorParams)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: colorParams.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const colorSlider = ColorSlider.fromRendererResult(rendererResult, histogramResult);
colorSlider.container = "slider";
colorSlider.primaryHandleEnabled = true;
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新图层渲染器中的color visual variable。应用程序开发人员有责任在此滑块上设置事件侦听器,以更新相应渲染器的颜色变量。
// when the user slides the handle(s), update the renderer
// with the updated color stops
colorSlider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const colorVariable = renderer.visualVariables[0].clone();
colorVariable.stops = colorSlider.stops;
renderer.visualVariables = [ colorVariable ];
layer.renderer = renderer;
});
相关用法
- JavaScript ArcGIS ColorSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS ColorSlider.primaryHandleEnabled用法及代码示例
- JavaScript ArcGIS ColorSlider.handlesSyncedToPrimary用法及代码示例
- JavaScript ArcGIS ColorSlider.zoomOptions用法及代码示例
- JavaScript ArcGIS ColorSlider.max用法及代码示例
- JavaScript ArcGIS ColorSlider segment-drag事件用法及代码示例
- JavaScript ArcGIS ColorSlider.min用法及代码示例
- JavaScript ArcGIS ColorSlider min-change事件用法及代码示例
- JavaScript ArcGIS ColorSlider.precision用法及代码示例
- JavaScript ArcGIS ColorSlider max-change事件用法及代码示例
- JavaScript ArcGIS ColorSlider.stops用法及代码示例
- JavaScript ArcGIS ColorSlider.on用法及代码示例
- JavaScript ArcGIS ColorSlider.container用法及代码示例
- JavaScript ArcGIS ColorSlider.inputFormatFunction用法及代码示例
- JavaScript ArcGIS ColorSlider thumb-change事件用法及代码示例
- JavaScript ArcGIS ColorSlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS ColorSlider.visibleElements用法及代码示例
- JavaScript ArcGIS ColorSlider.classes用法及代码示例
- JavaScript ArcGIS ColorSlider.updateFromRendererResult用法及代码示例
- JavaScript ArcGIS ColorSlider.histogramConfig用法及代码示例
- JavaScript ArcGIS ColorSlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS ColorSlider.when用法及代码示例
- JavaScript ArcGIS ColorSlider.fromRendererResult用法及代码示例
- JavaScript ArcGIS ColorSlider.visible用法及代码示例
- JavaScript ArcGIS ColorSlider.syncedSegmentsEnabled用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ColorSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
