基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ColorSlider"], (ColorSlider) => { /* code goes here */ });
ESM:
import ColorSlider from "@arcgis/core/widgets/smartMapping/ColorSlider";
類:
esri/widgets/smartMapping/ColorSlider
繼承: ColorSlider > SmartMappingSliderBase > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
ColorSlider 小部件旨在用於在可以使用 ColorVariable 渲染的任何層中創作和探索數據驅動的可視化。您至少必須設置小部件的最小、最大和停止屬性。這些停止點用於在滑塊的軌道上渲染顏色漸變。
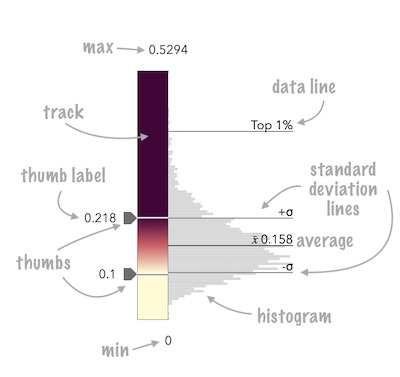
有關此滑塊上可用的可配置選項的摘要,請參見下圖。

fromRendererResult 方法可用於根據 createContinuousRenderer 方法的結果方便地創建此滑塊。
const colorParams = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
theme: "above-and-below"
};
let rendererResult = null;
colorRendererCreator
.createContinuousRenderer(colorParams)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: colorParams.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const colorSlider = ColorSlider.fromRendererResult(rendererResult, histogramResult);
colorSlider.container = "slider";
colorSlider.primaryHandleEnabled = true;
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑塊應用於更新圖層渲染器中的color visual variable。應用程序開發人員有責任在此滑塊上設置事件偵聽器,以更新相應渲染器的顏色變量。
// when the user slides the handle(s), update the renderer
// with the updated color stops
colorSlider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const colorVariable = renderer.visualVariables[0].clone();
colorVariable.stops = colorSlider.stops;
renderer.visualVariables = [ colorVariable ];
layer.renderer = renderer;
});
相關用法
- JavaScript ArcGIS ColorSlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS ColorSlider.primaryHandleEnabled用法及代碼示例
- JavaScript ArcGIS ColorSlider.handlesSyncedToPrimary用法及代碼示例
- JavaScript ArcGIS ColorSlider.zoomOptions用法及代碼示例
- JavaScript ArcGIS ColorSlider.max用法及代碼示例
- JavaScript ArcGIS ColorSlider segment-drag事件用法及代碼示例
- JavaScript ArcGIS ColorSlider.min用法及代碼示例
- JavaScript ArcGIS ColorSlider min-change事件用法及代碼示例
- JavaScript ArcGIS ColorSlider.precision用法及代碼示例
- JavaScript ArcGIS ColorSlider max-change事件用法及代碼示例
- JavaScript ArcGIS ColorSlider.stops用法及代碼示例
- JavaScript ArcGIS ColorSlider.on用法及代碼示例
- JavaScript ArcGIS ColorSlider.container用法及代碼示例
- JavaScript ArcGIS ColorSlider.inputFormatFunction用法及代碼示例
- JavaScript ArcGIS ColorSlider thumb-change事件用法及代碼示例
- JavaScript ArcGIS ColorSlider.inputParseFunction用法及代碼示例
- JavaScript ArcGIS ColorSlider.visibleElements用法及代碼示例
- JavaScript ArcGIS ColorSlider.classes用法及代碼示例
- JavaScript ArcGIS ColorSlider.updateFromRendererResult用法及代碼示例
- JavaScript ArcGIS ColorSlider.histogramConfig用法及代碼示例
- JavaScript ArcGIS ColorSlider thumb-drag事件用法及代碼示例
- JavaScript ArcGIS ColorSlider.when用法及代碼示例
- JavaScript ArcGIS ColorSlider.fromRendererResult用法及代碼示例
- JavaScript ArcGIS ColorSlider.visible用法及代碼示例
- JavaScript ArcGIS ColorSlider.syncedSegmentsEnabled用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 ColorSlider。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
