基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/CoordinateConversion"], (CoordinateConversion) => { /* code goes here */ });
ESM:
import CoordinateConversion from "@arcgis/core/widgets/CoordinateConversion";
类:
esri/widgets/CoordinateConversion
继承: CoordinateConversion > Widget > Accessor
自从:用于 JavaScript 4.7 的 ArcGIS API
用法说明
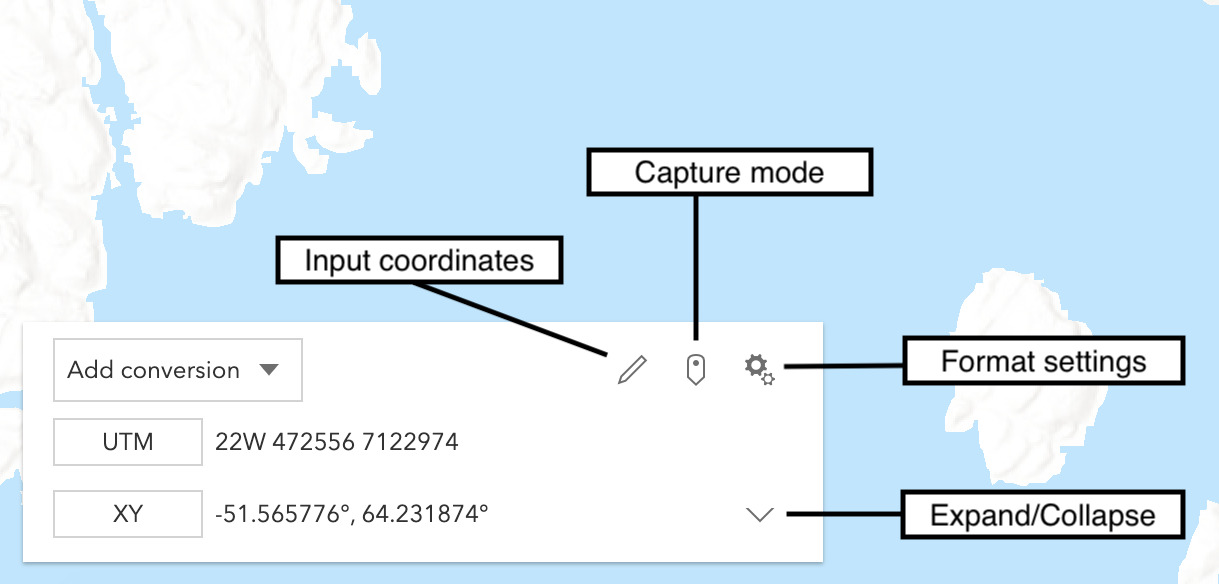
CoordinateConversion 小部件提供了一种将用户光标位置显示为Map坐标或几种流行坐标表示法中的任何一种的方法。此外,该小部件提供了一种将用户输入坐标转换为 Point 的方法。
默认包含几个常见的formats:
- XY - 经度、纬度 (WGS84)
- MGRS - Military Grid Reference System
- UTM - Universal Transverse Mercator
- DD - 十进制度
- DDM - 度十进制分钟
- DMS - 度分秒
- 底图 - 当前 Basemap 使用的坐标系中的 X、Y,以 Basemap 使用的单位表示。 Web Mercator 是 Esri-provided basemaps 的标准。
额外的formats 可以由开发人员创建并通过小部件提供。
有关获得对小部件样式的完全控制的信息,请参阅Styling 主题。
例子:
let ccWidget = new CoordinateConversion({
view: view
});
// Adds widget in the bottom left corner of the view
view.ui.add(ccWidget, "bottom-left");相关用法
- JavaScript ArcGIS CoordinateConversion.goToOverride用法及代码示例
- JavaScript ArcGIS CoordinateConversion.container用法及代码示例
- JavaScript ArcGIS CoordinateConversion.visible用法及代码示例
- JavaScript ArcGIS CoordinateConversion.classes用法及代码示例
- JavaScript ArcGIS CoordinateConversion.when用法及代码示例
- JavaScript ArcGIS CoordinateConversion.visibleElements用法及代码示例
- JavaScript ArcGIS CoordinateConversion.headingLevel用法及代码示例
- JavaScript ColorSlider用法及代码示例
- JavaScript ColorSlider.labelFormatFunction用法及代码示例
- JavaScript ColorSlider.primaryHandleEnabled用法及代码示例
- JavaScript ArcGIS Collection用法及代码示例
- JavaScript ColorSizeSlider thumb-drag事件用法及代码示例
- JavaScript ColorSlider.handlesSyncedToPrimary用法及代码示例
- JavaScript ArcGIS Collection after-add事件用法及代码示例
- JavaScript ArcGIS Collection.addMany用法及代码示例
- JavaScript ArcGIS Collection.add用法及代码示例
- JavaScript ColorSizeSlider.visible用法及代码示例
- JavaScript ColorSizeSlider.max用法及代码示例
- JavaScript ArcGIS Collection.lastIndexOf用法及代码示例
- JavaScript ColorSizeSlider.when用法及代码示例
- JavaScript ColorSizeSlider.updateRenderer用法及代码示例
- JavaScript ColorSlider.zoomOptions用法及代码示例
- JavaScript ArcGIS Color.fromHex用法及代码示例
- JavaScript ArcGIS Collection.ofType用法及代码示例
- JavaScript ArcGIS Collection.pop用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 CoordinateConversion。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。