基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/views/Magnifier"], (Magnifier) => { /* code goes here */ });
ESM:
import Magnifier from "@arcgis/core/views/Magnifier";
类:
esri/views/Magnifier
继承: Magnifier > Accessor
自从:用于 JavaScript 4.19 的 ArcGIS API
用法说明
放大镜允许最终用户将视图的一部分显示为放大图像。可以通过 MapView.magnifier 或 SceneView.magnifier 访问此类的实例。

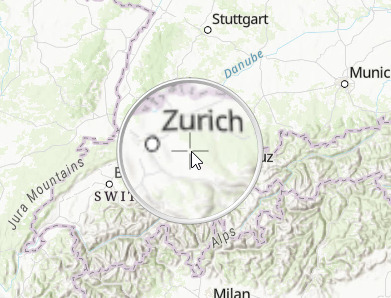
正如您在上面的屏幕截图中看到的,放大镜使用放大镜玻璃的默认覆盖图像。覆盖图像是使用overlayUrl 属性设置的。您可以通过将 Magnifier.overlayEnabled 设置为 false 来禁用覆盖图像。下面演示了如何使用没有覆盖图像的放大镜。

放大镜包含一个默认的蒙版图像,该图像使用 maskUrl 设置,并确定放大图像的可见区域。默认情况下,放大区域为圆形。下面以设置为正方形的掩模图像为例进行说明。请注意,在此示例中,overlayEnabled 也设置为 false,以隐藏覆盖图像,仅显示放大区域。

例子:
view.when(() => {
view.magnifier.visible = true;
const offset = view.magnifier.size / 2;
view.magnifier.offset = { x: offset, y: offset };
//The magnifier will be displayed whenever the cursor hovers over the map.
view.on("pointer-move", function (event) {
view.magnifier.position = { x: event.x, y: event.y };
});
});相关用法
- JavaScript ArcGIS Magnifier.offset用法及代码示例
- JavaScript ArcGIS MapImageLayer.minScale用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript ArcGIS MapImageLayer.customParameters用法及代码示例
- JavaScript ArcGIS Map.allTables用法及代码示例
- JavaScript Math hypot()用法及代码示例
- JavaScript Map.delete()用法及代码示例
- JavaScript ArcGIS MapView double-click事件用法及代码示例
- JavaScript Math.tanh()用法及代码示例
- JavaScript ArcGIS MapNotesLayer.maxScale用法及代码示例
- JavaScript ArcGIS MapView.constraints用法及代码示例
- JavaScript ArcGIS MapView.takeScreenshot用法及代码示例
- JavaScript ArcGIS MapView.when用法及代码示例
- JavaScript Math.cos()用法及代码示例
- JavaScript Math.round()用法及代码示例
- JavaScript Math min()用法及代码示例
- JavaScript ArcGIS MapImageLayer layerview-create-error事件用法及代码示例
- JavaScript Math.acosh()用法及代码示例
- JavaScript ArcGIS MapView.highlightOptions用法及代码示例
- JavaScript ArcGIS MapView layerview-create事件用法及代码示例
- JavaScript ArcGIS MapNotesLayer.fullExtent用法及代码示例
- JavaScript ArcGIS MapImageLayer.portalItem用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript ArcGIS MapImageLayer.fetchImage用法及代码示例
- JavaScript ArcGIS MapImageLayer layerview-create事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Magnifier。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
