基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/views/Magnifier"], (Magnifier) => { /* code goes here */ });
ESM:
import Magnifier from "@arcgis/core/views/Magnifier";
類:
esri/views/Magnifier
繼承: Magnifier > Accessor
自從:用於 JavaScript 4.19 的 ArcGIS API
用法說明
放大鏡允許最終用戶將視圖的一部分顯示為放大圖像。可以通過 MapView.magnifier 或 SceneView.magnifier 訪問此類的實例。

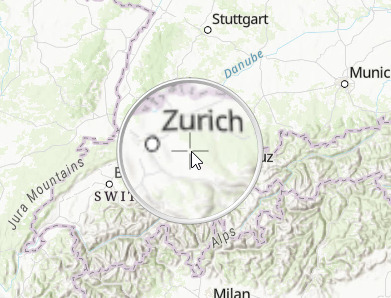
正如您在上麵的屏幕截圖中看到的,放大鏡使用放大鏡玻璃的默認覆蓋圖像。覆蓋圖像是使用overlayUrl 屬性設置的。您可以通過將 Magnifier.overlayEnabled 設置為 false 來禁用覆蓋圖像。下麵演示了如何使用沒有覆蓋圖像的放大鏡。

放大鏡包含一個默認的蒙版圖像,該圖像使用 maskUrl 設置,並確定放大圖像的可見區域。默認情況下,放大區域為圓形。下麵以設置為正方形的掩模圖像為例進行說明。請注意,在此示例中,overlayEnabled 也設置為 false,以隱藏覆蓋圖像,僅顯示放大區域。

例子:
view.when(() => {
view.magnifier.visible = true;
const offset = view.magnifier.size / 2;
view.magnifier.offset = { x: offset, y: offset };
//The magnifier will be displayed whenever the cursor hovers over the map.
view.on("pointer-move", function (event) {
view.magnifier.position = { x: event.x, y: event.y };
});
});相關用法
- JavaScript ArcGIS Magnifier.offset用法及代碼示例
- JavaScript ArcGIS MapImageLayer.minScale用法及代碼示例
- JavaScript Math abs()用法及代碼示例
- JavaScript ArcGIS MapImageLayer.customParameters用法及代碼示例
- JavaScript ArcGIS Map.allTables用法及代碼示例
- JavaScript Math hypot()用法及代碼示例
- JavaScript Map.delete()用法及代碼示例
- JavaScript ArcGIS MapView double-click事件用法及代碼示例
- JavaScript Math.tanh()用法及代碼示例
- JavaScript ArcGIS MapNotesLayer.maxScale用法及代碼示例
- JavaScript ArcGIS MapView.constraints用法及代碼示例
- JavaScript ArcGIS MapView.takeScreenshot用法及代碼示例
- JavaScript ArcGIS MapView.when用法及代碼示例
- JavaScript Math.cos()用法及代碼示例
- JavaScript Math.round()用法及代碼示例
- JavaScript Math min()用法及代碼示例
- JavaScript ArcGIS MapImageLayer layerview-create-error事件用法及代碼示例
- JavaScript Math.acosh()用法及代碼示例
- JavaScript ArcGIS MapView.highlightOptions用法及代碼示例
- JavaScript ArcGIS MapView layerview-create事件用法及代碼示例
- JavaScript ArcGIS MapNotesLayer.fullExtent用法及代碼示例
- JavaScript ArcGIS MapImageLayer.portalItem用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript ArcGIS MapImageLayer.fetchImage用法及代碼示例
- JavaScript ArcGIS MapImageLayer layerview-create事件用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Magnifier。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
