基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/views/3d/environment/VirtualLighting"], (VirtualLighting) => { /* code goes here */ });
ESM:
import VirtualLighting from "@arcgis/core/views/3d/environment/VirtualLighting";
类:
esri/views/3d/environment/VirtualLighting
继承: VirtualLighting > Lighting > Accessor
自从:用于 JavaScript 4.23 的 ArcGIS API
用法说明
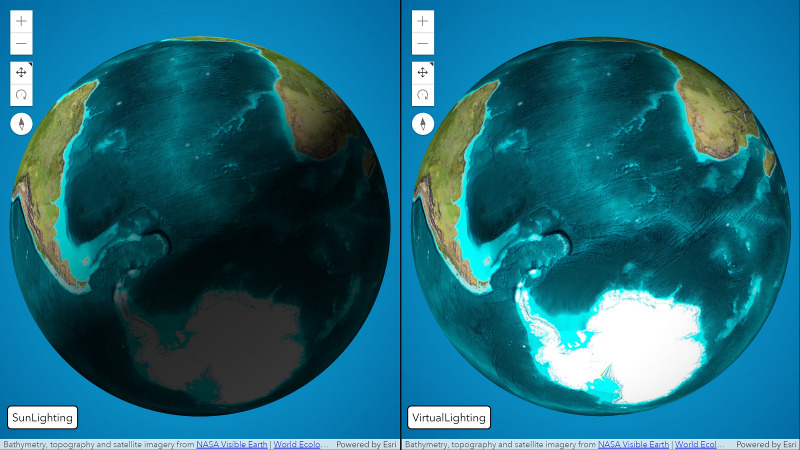
VirtualLighting 类允许您将场景中的照明更改为虚拟光。灯光的位置跟随相机并设置在相机后面,向左侧有一个小的偏移。

例子:
let view = new SceneView({
container: "viewDiv",
map: new Map({
basemap: "satellite",
ground: "world-elevation"
}),
environment: {
lighting: {
type: "virtual" // autocasts as new VirtualLighting()
}
}
});
只要 type 属性更改,照明可视化就会更新:
view.environment.lighting = {
type: "virtual",
directShadowsEnabled: true // autocasts as new VirtualLighting({ directShadowsEnabled: true })
}
相关用法
- JavaScript ArcGIS VirtualLighting.when用法及代码示例
- JavaScript ArcGIS View pointer-move事件用法及代码示例
- JavaScript ArcGIS View.popup用法及代码示例
- JavaScript ArcGIS Viewpoint.rotation用法及代码示例
- JavaScript ArcGIS View.tryFatalErrorRecovery用法及代码示例
- JavaScript ArcGIS View.when用法及代码示例
- JavaScript ArcGIS View layerview-create-error事件用法及代码示例
- JavaScript ArcGIS View.timeExtent用法及代码示例
- JavaScript ArcGIS ViewAnimation.when用法及代码示例
- JavaScript ArcGIS View.whenLayerView用法及代码示例
- JavaScript ArcGIS View immediate-click事件用法及代码示例
- JavaScript ArcGIS ViewAnimation用法及代码示例
- JavaScript ArcGIS View double-click事件用法及代码示例
- JavaScript ArcGIS View click事件用法及代码示例
- JavaScript ArcGIS View用法及代码示例
- JavaScript ArcGIS View.graphics用法及代码示例
- JavaScript ArcGIS View.fatalError用法及代码示例
- JavaScript ArcGIS View.navigation用法及代码示例
- JavaScript ArcGIS View.input用法及代码示例
- JavaScript ArcGIS View.destroy用法及代码示例
- JavaScript ArcGIS View key-down事件用法及代码示例
- JavaScript ArcGIS View.on用法及代码示例
- JavaScript ArcGIS View drag事件用法及代码示例
- JavaScript ArcGIS View hold事件用法及代码示例
- JavaScript ArcGIS View mouse-wheel事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 VirtualLighting。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
