基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/views/3d/environment/VirtualLighting"], (VirtualLighting) => { /* code goes here */ });
ESM:
import VirtualLighting from "@arcgis/core/views/3d/environment/VirtualLighting";
類:
esri/views/3d/environment/VirtualLighting
繼承: VirtualLighting > Lighting > Accessor
自從:用於 JavaScript 4.23 的 ArcGIS API
用法說明
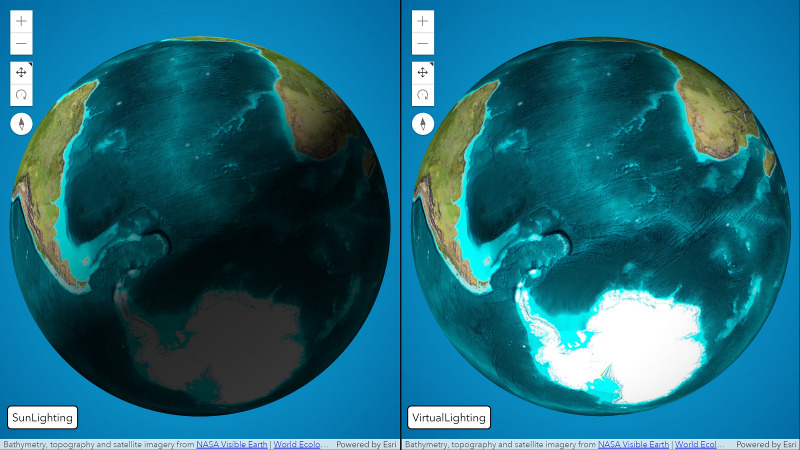
VirtualLighting 類允許您將場景中的照明更改為虛擬光。燈光的位置跟隨相機並設置在相機後麵,向左側有一個小的偏移。

例子:
let view = new SceneView({
container: "viewDiv",
map: new Map({
basemap: "satellite",
ground: "world-elevation"
}),
environment: {
lighting: {
type: "virtual" // autocasts as new VirtualLighting()
}
}
});
隻要 type 屬性更改,照明可視化就會更新:
view.environment.lighting = {
type: "virtual",
directShadowsEnabled: true // autocasts as new VirtualLighting({ directShadowsEnabled: true })
}
相關用法
- JavaScript ArcGIS VirtualLighting.when用法及代碼示例
- JavaScript ArcGIS View pointer-move事件用法及代碼示例
- JavaScript ArcGIS View.popup用法及代碼示例
- JavaScript ArcGIS Viewpoint.rotation用法及代碼示例
- JavaScript ArcGIS View.tryFatalErrorRecovery用法及代碼示例
- JavaScript ArcGIS View.when用法及代碼示例
- JavaScript ArcGIS View layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS View.timeExtent用法及代碼示例
- JavaScript ArcGIS ViewAnimation.when用法及代碼示例
- JavaScript ArcGIS View.whenLayerView用法及代碼示例
- JavaScript ArcGIS View immediate-click事件用法及代碼示例
- JavaScript ArcGIS ViewAnimation用法及代碼示例
- JavaScript ArcGIS View double-click事件用法及代碼示例
- JavaScript ArcGIS View click事件用法及代碼示例
- JavaScript ArcGIS View用法及代碼示例
- JavaScript ArcGIS View.graphics用法及代碼示例
- JavaScript ArcGIS View.fatalError用法及代碼示例
- JavaScript ArcGIS View.navigation用法及代碼示例
- JavaScript ArcGIS View.input用法及代碼示例
- JavaScript ArcGIS View.destroy用法及代碼示例
- JavaScript ArcGIS View key-down事件用法及代碼示例
- JavaScript ArcGIS View.on用法及代碼示例
- JavaScript ArcGIS View drag事件用法及代碼示例
- JavaScript ArcGIS View hold事件用法及代碼示例
- JavaScript ArcGIS View mouse-wheel事件用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 VirtualLighting。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
