基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/layers/support/RasterFunction"], (RasterFunction) => { /* code goes here */ });
ESM:
import RasterFunction from "@arcgis/core/layers/support/RasterFunction.js";
类:
esri/layers/support/RasterFunction
继承: RasterFunction > Accessor
自从:ArcGIS JavaScript 4.0 Map SDK
用法说明
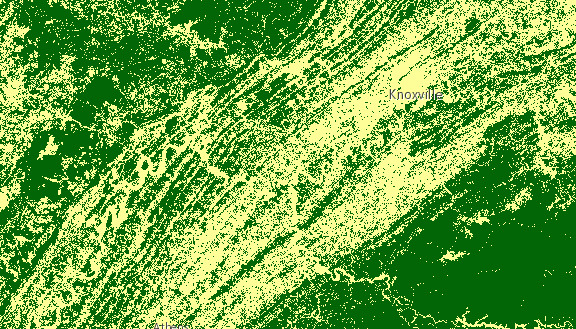
栅格函数指定对影像服务进行的处理。它们允许马赛克图像服务提供动态马赛克图像,并且可用于通过应用图像增强和图像代数等处理操作来增强马赛克图像产品。有关函数及其参数的列表,请参阅raster functions。下图显示了使用两个链接的客户端栅格函数渲染的土地覆盖ImageryLayer,用于重新分类像素值(重新映射)并为每个像素分配新颜色(颜色图)。
链接栅格函数是通过将 functionArguments 属性中的栅格参数设置为另一个定义的栅格函数来完成的。请参阅下面有关将重映射栅格函数与颜色图链接的示例。
let remapRF = new RasterFunction();
remapRF.functionName = "Remap";
remapRF.functionArguments = {
InputRanges: [-3,10,11,37], // remap pixels with values -3 to 10 to now have value of 1
OutputValues: [1,2], // remap pixel values from 11 to 37 to have a value of 2
Raster: "$$" // Apply remap to the image service
};
remapRF.outputPixelType = "u8";
let colorRF = new RasterFunction();
colorRF.functionName = "Colormap";
colorRF.functionArguments = {
Colormap: [
[1, 255, 0, 0], // Symbolize pixels with value of 1 using red color
[2, 0, 255, 0] // Symbolize pixels with value of 2 using green color
],
Raster : remapRF // Apply Colormap to output raster from the remap rasterFunction
};
imageLayer.rasterFunction = colorRF;
相关用法
- JavaScript ArcGIS RasterFunction.functionArguments用法及代码示例
- JavaScript ArcGIS RasterFunction.outputPixelType用法及代码示例
- JavaScript ArcGIS RasterFunction.variableName用法及代码示例
- JavaScript ArcGIS RasterFunction.functionName用法及代码示例
- JavaScript ArcGIS RasterShadedReliefRenderer.clone用法及代码示例
- JavaScript ArcGIS RasterColormapRenderer.createFromColormap用法及代码示例
- JavaScript ArcGIS RasterInfo.multidimensionalInfo用法及代码示例
- JavaScript ArcGIS RasterStretchRenderer.statistics用法及代码示例
- JavaScript ArcGIS RasterColormapRenderer.clone用法及代码示例
- JavaScript ArcGIS RasterInfo.RasterMultidimensionalInfo用法及代码示例
- JavaScript ArcGIS RasterInfo.attributeTable用法及代码示例
- JavaScript ArcGIS RasterStretchRenderer.clone用法及代码示例
- JavaScript ArcGIS RadioButtonsInput用法及代码示例
- JavaScript ArcGIS RainyWeather用法及代码示例
- JavaScript ArcGIS RelationshipQuery.orderByFields用法及代码示例
- JavaScript ArcGIS RouteParameters.findBestSequence用法及代码示例
- JavaScript ArcGIS RouteLayer.solve用法及代码示例
- JavaScript ArcGIS RouteLayer layerview-create事件用法及代码示例
- JavaScript Reflect.get()用法及代码示例
- JavaScript ArcGIS RouteLayer.stops用法及代码示例
- JavaScript Reflect.ownKeys()用法及代码示例
- JavaScript ArcGIS RouteParameters.travelMode用法及代码示例
- JavaScript ArcGIS RouteLayer.opacity用法及代码示例
- JavaScript ArcGIS RouteLayer.visible用法及代码示例
- JavaScript Reflect.construct()用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 RasterFunction。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。