基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/layers/support/RasterFunction"], (RasterFunction) => { /* code goes here */ });
ESM:
import RasterFunction from "@arcgis/core/layers/support/RasterFunction.js";
類:
esri/layers/support/RasterFunction
繼承: RasterFunction > Accessor
自從:ArcGIS JavaScript 4.0 Map SDK
用法說明
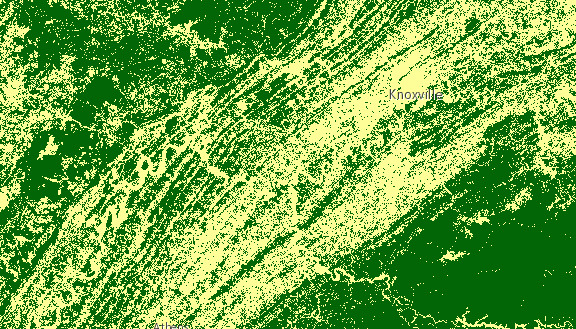
柵格函數指定對影像服務進行的處理。它們允許馬賽克圖像服務提供動態馬賽克圖像,並且可用於通過應用圖像增強和圖像代數等處理操作來增強馬賽克圖像產品。有關函數及其參數的列表,請參閱raster functions。下圖顯示了使用兩個鏈接的客戶端柵格函數渲染的土地覆蓋ImageryLayer,用於重新分類像素值(重新映射)並為每個像素分配新顏色(顏色圖)。
鏈接柵格函數是通過將 functionArguments 屬性中的柵格參數設置為另一個定義的柵格函數來完成的。請參閱下麵有關將重映射柵格函數與顏色圖鏈接的示例。
let remapRF = new RasterFunction();
remapRF.functionName = "Remap";
remapRF.functionArguments = {
InputRanges: [-3,10,11,37], // remap pixels with values -3 to 10 to now have value of 1
OutputValues: [1,2], // remap pixel values from 11 to 37 to have a value of 2
Raster: "$$" // Apply remap to the image service
};
remapRF.outputPixelType = "u8";
let colorRF = new RasterFunction();
colorRF.functionName = "Colormap";
colorRF.functionArguments = {
Colormap: [
[1, 255, 0, 0], // Symbolize pixels with value of 1 using red color
[2, 0, 255, 0] // Symbolize pixels with value of 2 using green color
],
Raster : remapRF // Apply Colormap to output raster from the remap rasterFunction
};
imageLayer.rasterFunction = colorRF;
相關用法
- JavaScript ArcGIS RasterFunction.functionArguments用法及代碼示例
- JavaScript ArcGIS RasterFunction.outputPixelType用法及代碼示例
- JavaScript ArcGIS RasterFunction.variableName用法及代碼示例
- JavaScript ArcGIS RasterFunction.functionName用法及代碼示例
- JavaScript ArcGIS RasterShadedReliefRenderer.clone用法及代碼示例
- JavaScript ArcGIS RasterColormapRenderer.createFromColormap用法及代碼示例
- JavaScript ArcGIS RasterInfo.multidimensionalInfo用法及代碼示例
- JavaScript ArcGIS RasterStretchRenderer.statistics用法及代碼示例
- JavaScript ArcGIS RasterColormapRenderer.clone用法及代碼示例
- JavaScript ArcGIS RasterInfo.RasterMultidimensionalInfo用法及代碼示例
- JavaScript ArcGIS RasterInfo.attributeTable用法及代碼示例
- JavaScript ArcGIS RasterStretchRenderer.clone用法及代碼示例
- JavaScript ArcGIS RadioButtonsInput用法及代碼示例
- JavaScript ArcGIS RainyWeather用法及代碼示例
- JavaScript ArcGIS RelationshipQuery.orderByFields用法及代碼示例
- JavaScript ArcGIS RouteParameters.findBestSequence用法及代碼示例
- JavaScript ArcGIS RouteLayer.solve用法及代碼示例
- JavaScript ArcGIS RouteLayer layerview-create事件用法及代碼示例
- JavaScript Reflect.get()用法及代碼示例
- JavaScript ArcGIS RouteLayer.stops用法及代碼示例
- JavaScript Reflect.ownKeys()用法及代碼示例
- JavaScript ArcGIS RouteParameters.travelMode用法及代碼示例
- JavaScript ArcGIS RouteLayer.opacity用法及代碼示例
- JavaScript ArcGIS RouteLayer.visible用法及代碼示例
- JavaScript Reflect.construct()用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 RasterFunction。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。