BigInt.prototype.toLocaleString()方法是JavaScript中的内置方法,用于返回带有此BigInt的language-sensitive表示形式的字符串。
用法:
bigIntObj.toLocaleString(locales, options)
参数:此方法接受上面提到并在下面描述的两个参数:
- locales:此参数保存区域设置的值。
- options:它是一个可选参数。
返回值:此方法返回一个字符串,该字符串具有给定BigInt的language-sensitive表示形式。
以下示例说明了JavaScript中的BigInt.prototype.toLocaleString()方法:
范例1:
let geekvar = 45334n;
console.log(geekvar.toLocaleString());
geekvar =78753456789123456789n;
console.log(geekvar.toLocaleString('de-DE'));
console.log(geekvar.toLocaleString('de-DE',
{ style:'currency', currency:'EUR' }));
console.log(geekvar.toLocaleString('hi'));输出:
"45, 334" "78.753.456.789.123.456.789" "78.753.456.789.123.456.789, 00 €" "7, 87, 53, 45, 67, 89, 12, 34, 56, 789"
范例2:
let geekvar =78753456789123456789n;
console.log(geekvar.toLocaleString('ar-EG'));
console.log(geekvar.toLocaleString('en-IN',
{ maximumSignificantDigits:3 }));
console.log(geekvar.toLocaleString('zh-Hans-CN-u-nu-hanidec'));
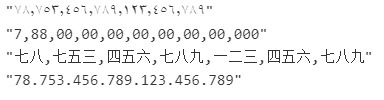
console.log(geekvar.toLocaleString(['ban', 'id']));输出:

支持的浏览器:下面列出了BigInt.prototype.toLocaleString()方法支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
- Safari
- Edge
相关用法
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 JavaScript | BigInt.prototype.toLocaleString() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
