BigInt.prototype.toLocaleString()方法是JavaScript中的內置方法,用於返回帶有此BigInt的language-sensitive表示形式的字符串。
用法:
bigIntObj.toLocaleString(locales, options)
參數:此方法接受上麵提到並在下麵描述的兩個參數:
- locales:此參數保存區域設置的值。
- options:它是一個可選參數。
返回值:此方法返回一個字符串,該字符串具有給定BigInt的language-sensitive表示形式。
以下示例說明了JavaScript中的BigInt.prototype.toLocaleString()方法:
範例1:
let geekvar = 45334n;
console.log(geekvar.toLocaleString());
geekvar =78753456789123456789n;
console.log(geekvar.toLocaleString('de-DE'));
console.log(geekvar.toLocaleString('de-DE',
{ style:'currency', currency:'EUR' }));
console.log(geekvar.toLocaleString('hi'));輸出:
"45, 334" "78.753.456.789.123.456.789" "78.753.456.789.123.456.789, 00 €" "7, 87, 53, 45, 67, 89, 12, 34, 56, 789"
範例2:
let geekvar =78753456789123456789n;
console.log(geekvar.toLocaleString('ar-EG'));
console.log(geekvar.toLocaleString('en-IN',
{ maximumSignificantDigits:3 }));
console.log(geekvar.toLocaleString('zh-Hans-CN-u-nu-hanidec'));
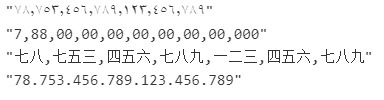
console.log(geekvar.toLocaleString(['ban', 'id']));輸出:

支持的瀏覽器:下麵列出了BigInt.prototype.toLocaleString()方法支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
- Safari
- Edge
相關用法
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 JavaScript | BigInt.prototype.toLocaleString() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
