MathML <mtable>标记用于在HTML5中创建表或矩阵。该标记与普通的HTML <table>标记相似。 <table>具有<tr>,<td>和<td>标记,类似地具有<mtr>,<mtd>和<mtd>标记,它们的作用相同。但是我们不使用<table>和其他子标签来创建矩阵。在这里<mtable>对创建矩阵很有用。因为MathML与HTML中的数学表达式表示有关。
用法:
<mtable attributes="value"> child elements </mtable>
属性:它接受以下列出的一些属性:
- align:此属性保存表的对齐方式。可能的值为
axis,baseline,bottom,center和top。 - class|id|style:此属性用于保存子元素的样式。
- columnalign:此属性保存表格单元格的水平对齐方式。可能的值为
left,right和center。 - columnlines:此属性保存column-lines的边框样式值。可能的值为
none,solid和dashed。 - displaystyle:它是一个布尔值属性,它定义是将更多的垂直空间用于显示的方程式,还是将更紧凑的布局用于显示公式。
- frame:此属性保存整个表的边框值。可能的值为
none,solid和dashed。 - framespacing:此属性定义表格和框架之间的空间。
- href:此属性用于保存指向指定URL的任何超链接。
- mathbackground:此属性保存数学表达式背景色的值。
- mathcolor:此属性保存数学表达式的颜色。
- rowalign:此属性保持表格单元的垂直对齐。可能的值为
top,bottom和center。 - rowlines:此属性保存的行边界值也可以考虑使用空格将多个值分开。可能的值为
none,solid和dashed。 - width:此属性保存宽度值的长度。
注意:几乎没有其他属性,但尚未实现rowspacing,side,minlabelspacing,groupalign等等
以下示例说明了HTML5中的MathML <mtable>标记:
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 MathML mtable tag</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>HTML5 MathML <mtable> tag</h3>
<math>
<mi>GeeksforGeeks</mi>
<mo>=</mo>
<mtable frame="solid" rowlines="dashed" align="axis 1">
<mtr mathbackground="green;">
<mtd>Course</mtd>
<mtd>Fee</mtd>
</mtr>
<mtr>
<mtd>
<mi>C++ STL</mi>
</mtd>
<mtd>
<mi> 1499</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>Placement 100 </mi>
</mtd>
<mtd>
<mi>9999 </mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>DSA Foundation </mi>
</mtd>
<mtd>
<mi>7999</mi>
</mtd>
</mtr>
</mtable>
</math>
</center>
</body>
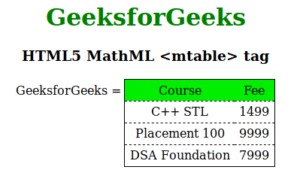
</html>输出:

支持的浏览器:下面列出了HTML5 MathML <mtable>标记支持的浏览器:
- Firefox
相关用法
- HTML5 MathML <mo>标记用法及代码示例
- HTML5 MathML <mtr>标记用法及代码示例
- HTML5 MathML <mth>标记用法及代码示例
- HTML5 MathML <mtd>标记用法及代码示例
- HTML5 MathML <ms>标记用法及代码示例
- HTML5 MathML <mi>标记用法及代码示例
- HTML5 MathML <mn>标记用法及代码示例
- HTML5 MathML <mglyph>标记用法及代码示例
- HTML5 MathML <mmultiscripts>标记用法及代码示例
- HTML5 MathML <merror>标记用法及代码示例
- HTML5 MathML <mover>标记用法及代码示例
- HTML5 MathML <msqrt>标记用法及代码示例
- HTML5 MathML <mfrac>标记用法及代码示例
- HTML5 MathML <msubsup>标记用法及代码示例
- HTML5 MathML <math>标记用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML5 | MathML <mtable> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
