HTML必需属性是一个布尔属性,用于指定在提交表单之前必须填写输入元素。此属性可与其他类型的输入配合使用,例如单选,复选框,数字,文本等。
用法:
<input required>
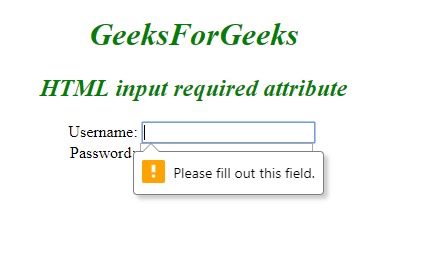
示例1:此示例说明了在输入元素中必需属性的用法。
<!DOCTYPE html>
<html>
<head>
<title>
required Attribute
</title>
<style>
h1,
h2 {
color:green;
font-style:italic;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>
HTML input required attribute
</h2>
<form action="">
Username:
<input type="text"
name="usrname"
required>
<br> Password:
<input type="password"
name="password">
<br>
<input type="submit">
</form>
</body>
</html>输出:

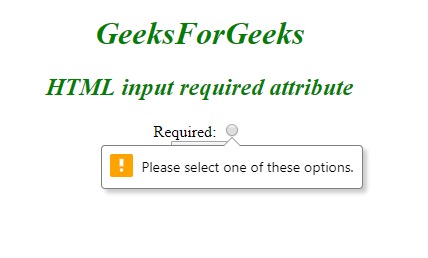
示例2:此示例说明了在输入元素中必需属性的用法。
<!DOCTYPE html>
<html>
<head>
<title>
required Attribute
</title>
<style>
h1,
h2 {
color:green;
font-style:italic;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>
HTML input required attribute
</h2>
<form action="">
Required:
<input type="radio"
name="radiocheck"
required>
<br>
<input type="submit">
</form>
</body>
</html>输出:

支持的浏览器:下面列出了HTML输入必需属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML required属性用法及代码示例
- HTML <textarea> required属性用法及代码示例
- HTML <select> required属性用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Textarea required用法及代码示例
- HTML Input Radio required用法及代码示例
- HTML Input Datetime required用法及代码示例
- HTML Input Text required用法及代码示例
- HTML Input Date required用法及代码示例
- HTML Input DatetimeLocal required用法及代码示例
- HTML Input Email required用法及代码示例
- HTML Input Password required用法及代码示例
- HTML Input Week required用法及代码示例
- HTML Input Number required用法及代码示例
- HTML Input Checkbox required用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <input> required Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
