nodeName属性用于以字符串形式返回指定节点的名称。它为不同的节点返回不同的值,例如节点属性,则返回的字符串是属性名称,或者节点是否是元素,则返回的字符串是标签名称。这是一个只读属性。
用法:
document.nodeName
返回值:此属性返回当前节点的名称。返回值是字符串。
- 对于元素节点,返回值是标记名。
- 对于属性节点,返回的值是属性的名称
- 对于文档,注释和文本节点,返回值分别为“#document”,“#comment”和“#text”。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM nodeName Property
</title>
</head>
<body onload="start ()" style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
DOM nodeName Property
</h2>
<div id="p">
Click to get the node name of this element.
</div>
<br>
<button onclick="geek()">Click me!</button>
<p id="p1"></p>
<script>
function geek() {
var x = document.getElementById("p").nodeName;
document.getElementById("p1").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

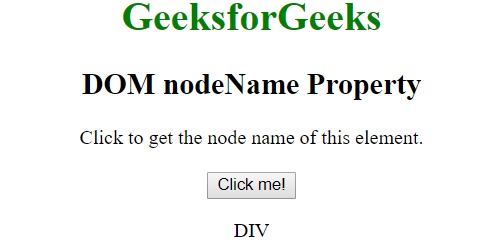
单击按钮后:

支持的浏览器:下面列出了nodeName属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML Bdo dir用法及代码示例
- HTML DOM name用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML li value用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM doctype用法及代码示例
- HTML DOM domain用法及代码示例
- HTML Button value用法及代码示例
- HTML Script src用法及代码示例
- HTML DOM head用法及代码示例
- HTML Fieldset name用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM nodeName Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
