DOM的lastChild属性用于返回指定节点的最后一个孩子。它返回最后一个子节点作为文本,注释或元素节点(取决于最后出现的子节点)。这是一个只读属性。
用法:
node.lastChild
返回值:它返回一个代表该节点的最后一个子节点的节点对象,如果没有子元素,则返回null。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM lastChild Property
</title>
<script>
function geek() {
var doc =
document.getElementById("div").lastChild.innerHTML;
document.getElementById("p").innerHTML = doc;
document.getElementById("p").style.color = "white";
document.getElementById("p").style.background = "green";
}
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
DOM lastChild Property
</h2>
<div id = "div">
<span>GeeksforGeeks! </span>
<span>
A computer science portal for geeks.
</span></div>
<br>
<button onclick="geek()">Click me!</button>
<p id="p"></p>
</body>
</html> 输出:
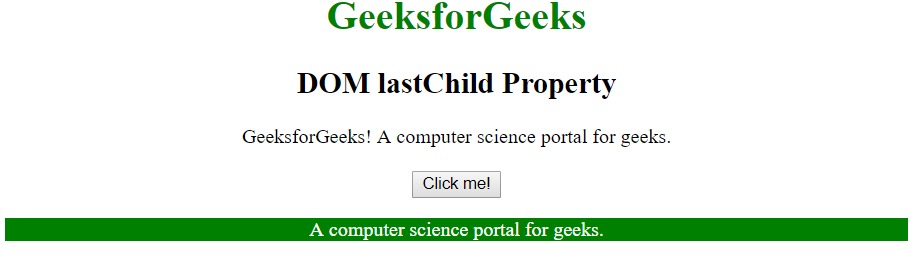
在单击按钮之前:

单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM lastChild Property
</title>
<script>
function Geeks() {
var x =
document.getElementById("sel").lastChild.text;
document.getElementById("p").innerHTML
= "Last child:" + x;
}
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
DOM lastChild Property
</h2>
<select id = "sel" size = "3">
<option>Merge sort</option>
<option>Quick sort</option>
<option>Insertion sort</option></select>
<br><br>
<button onclick = "Geeks()">
Click Here!
</button>
<p id="p"></p>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了lastChild属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM value用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML li value用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML KeyboardEvent key用法及代码示例
- HTML DOM lastModified用法及代码示例
- HTML Script src用法及代码示例
- HTML DOM parentNode用法及代码示例
- HTML Style right用法及代码示例
- HTML DOM nextSibling用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM lastChild Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
