HTML DOM中的Form reset()方法用于重置表单元素的所有值并使用默认值。此方法用作重置按钮。它不包含任何参数。
用法:
formObject.reset()
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form reset() Method
</title>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Form reset() Method</h2>
<!-- HTML code to create form -->
<form action="#" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br>
<label for="password">Password:</label>
<input type="password" name="password" id ="password">
<br>
<input type="reset" id="GFG" value="Reset">
</form>
<!-- script to use reset() method -->
<script>
document.getElementById("GFG").reset();
</script>
</body>
</html> 输出:
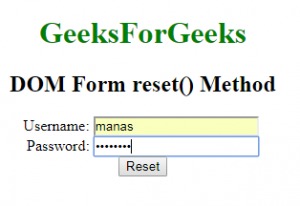
在单击按钮之前:

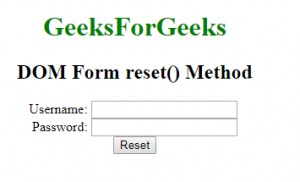
单击按钮后:

支持的浏览器:下面列出了DOM Form reset()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML Input Reset form用法及代码示例
- HTML <form> method属性用法及代码示例
- HTML form method用法及代码示例
- HTML DOM Form submit()用法及代码示例
- HTML Input Reset value用法及代码示例
- HTML DOM Input Reset用法及代码示例
- HTML input reset用法及代码示例
- HTML Input Reset name用法及代码示例
- HTML Input Reset disabled用法及代码示例
- HTML Input reset defaultValue用法及代码示例
- HTML Input Reset type用法及代码示例
- HTML Input Reset autofocus用法及代码示例
- HTML form用法及代码示例
- HTML form属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Form reset() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
