在本文中,我们将看到如何使用Fabric.js设置画布Textbox的垂直倾斜。 Fabric.js中的文本框是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义文本框。
为了使之成为可能,我们将使用一个名为Fabric.js的JavaScript库。导入库后,我们将在包含文本框的body标签中创建一个canvas块。此后,我们将初始化Fabric.js提供的Canvas和Textbox的实例,使用skewY属性设置垂直偏斜,并在画布上呈现文本框,如下面的示例所示。
用法:
fabric.Textbox('text', {
skewY:number
});
参数:该函数接受如上所述和以下描述的单个参数:
- skewY:它以度为单位指定垂直倾斜角。
例:本示例使用Fabric.js设置文本框的垂直倾斜。
HTML
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/4.3.0/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox skewY Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
skewY:200
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
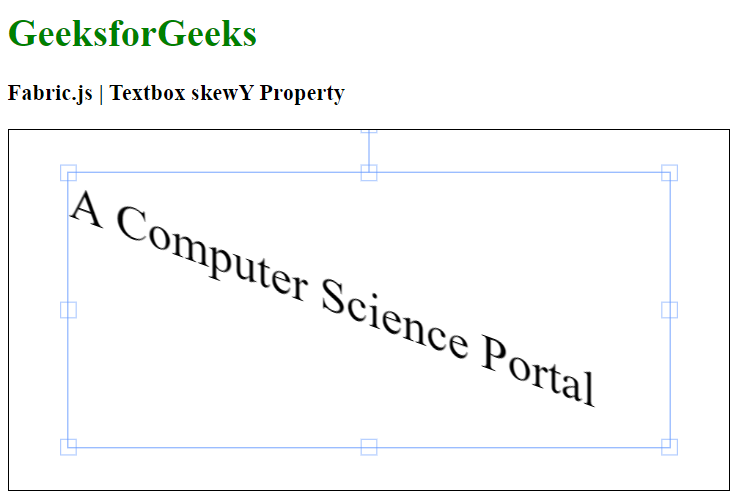
</html>输出:

相关用法
- Fabric.js Circle skewY属性用法及代码示例
- Fabric.js Rect skewY属性用法及代码示例
- Fabric.js Triangle skewY属性用法及代码示例
- Fabric.js Ellipse skewY属性用法及代码示例
- Fabric.js Polyline skewY属性用法及代码示例
- Fabric.js Polygon skewY属性用法及代码示例
- Fabric.js line skewY属性用法及代码示例
- Fabric.js Path skewY属性用法及代码示例
- Fabric.js Image skewY属性用法及代码示例
- Fabric.js Group skewY属性用法及代码示例
- PHP ImagickDraw skewY()用法及代码示例
- CSS skewY()用法及代码示例
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderScaleFactor属性用法及代码示例
- Fabric.js Textbox centeredRotation属性用法及代码示例
- Fabric.js Textbox centeredScaling属性用法及代码示例
- Fabric.js Textbox charSpacing属性用法及代码示例
- Fabric.js Textbox cornerColor属性用法及代码示例
- Fabric.js Textbox cornerSize属性用法及代码示例
- Fabric.js Textbox fontFamily属性用法及代码示例
- Fabric.js Textbox fontSize属性用法及代码示例
- Fabric.js Textbox fontStyle属性用法及代码示例
- Fabric.js Textbox fontWeight属性用法及代码示例
- Fabric.js Textbox hasBorders属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Textbox skewY Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
