在本文中,我们将看到如何使用Fabric.js设置文本框画布的编辑模式。 Fabric.js中的文本框是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义文本框。
为了使之成为可能,我们将使用一个名为Fabric.js的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个canvas块,其中将包含Textbox。此后,我们将初始化Fabric.js提供的Canvas和Textbox的实例,使用editable属性设置编辑模式,并在Canvas上呈现文本框,如下面的示例所示。
用法:
fabric.Textbox('text', {
editable:boolean
});
参数:该属性接受上述和以下描述的单个参数:
- editable:它指定文本框的编辑模式。值为true将使Textbox可编辑,而值为false将禁用编辑。
例:本示例使用Fabric.js设置文本框的编辑模式。
HTML
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/4.3.0/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox editable Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create new Textbox instances
var textEditable = new fabric.Textbox(
'Editable Textbox', {
width:500,
editable:true
});
var textNonEditable = new fabric.Textbox(
'Non Editable Textbox', {
width:500,
editable:false
});
// Render the Textbox in canvas
canvas.add(textEditable);
canvas.add(textNonEditable);
canvas.centerObject(textNonEditable);
canvas.centerObjectH(textEditable);
</script>
</body>
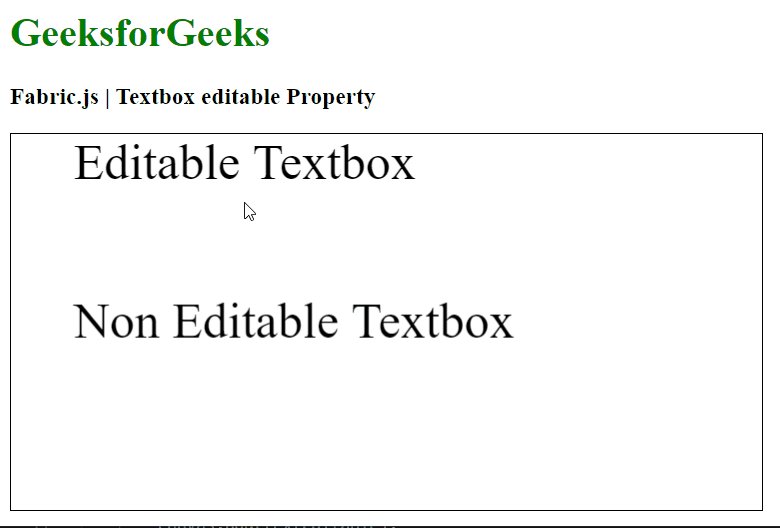
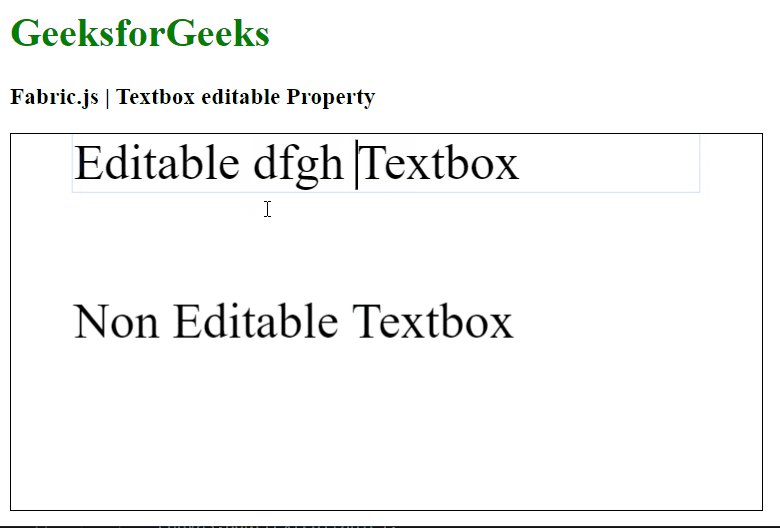
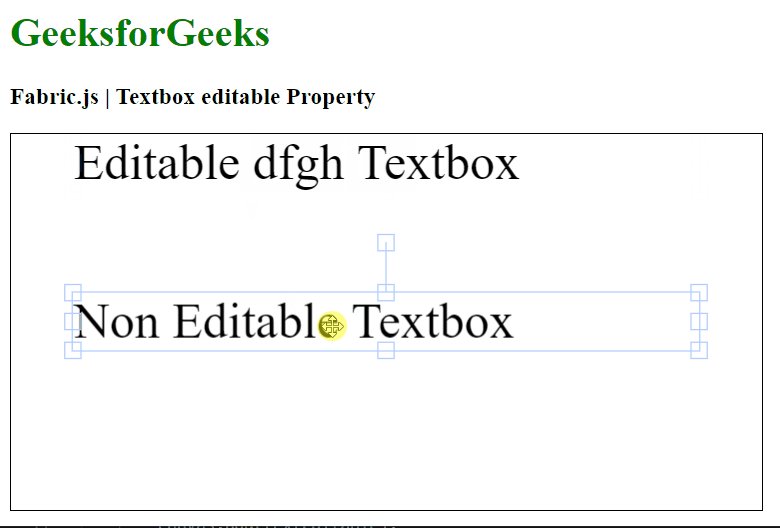
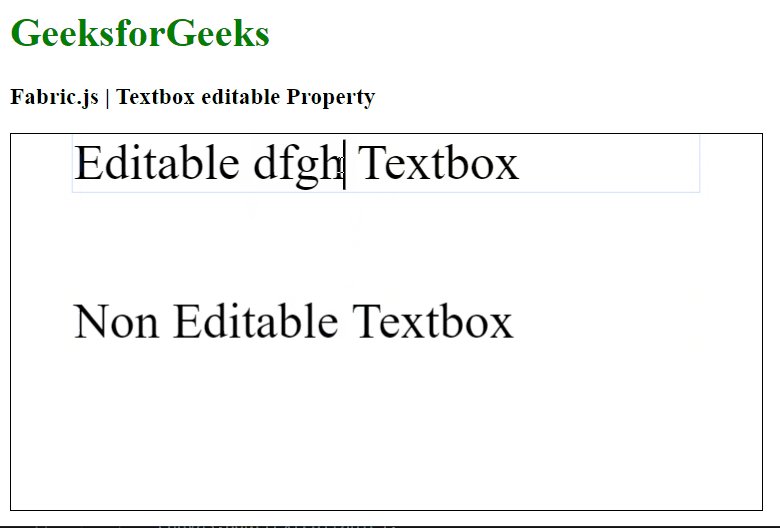
</html>输出:

相关用法
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderScaleFactor属性用法及代码示例
- Fabric.js Textbox centeredRotation属性用法及代码示例
- Fabric.js Textbox centeredScaling属性用法及代码示例
- Fabric.js Textbox charSpacing属性用法及代码示例
- Fabric.js Textbox cornerColor属性用法及代码示例
- Fabric.js Textbox cornerSize属性用法及代码示例
- Fabric.js Textbox fontFamily属性用法及代码示例
- Fabric.js Textbox fontSize属性用法及代码示例
- Fabric.js Textbox fontStyle属性用法及代码示例
- Fabric.js Textbox fontWeight属性用法及代码示例
- Fabric.js Textbox hasBorders属性用法及代码示例
- Fabric.js Textbox hasControls属性用法及代码示例
- Fabric.js Textbox hoverCursor属性用法及代码示例
- Fabric.js Textbox height属性用法及代码示例
- Fabric.js Textbox includeDefaultValues属性用法及代码示例
- Fabric.js Textbox inverted属性用法及代码示例
- Fabric.js Textbox isEditing属性用法及代码示例
- Fabric.js Textbox editingBorderColor属性用法及代码示例
- Fabric.js Textbox fill属性用法及代码示例
- Fabric.js Textbox flipX属性用法及代码示例
- Fabric.js Textbox flipY属性用法及代码示例
- Fabric.js Textbox cornerStyle属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Textbox editable Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
