在本文中,我们将看到如何使用Fabric.js设置画布Textbox的光标颜色角样式。 Fabric.js中的文本框可以根据需要进行扩展。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以自定义文本框。
方法:为了实现这一点,我们将使用一个名为Fabric.js的JavaScript库。导入库后,我们将在body标签中创建一个canvas块,其中将包含Textbox。此后,我们将初始化Fabric.js提供的Canvas和Textbox的实例,并使用cursorColor属性设置canvas Textbox的光标颜色样式,并按照以下示例中的说明在Canvas上呈现Textbox。
用法:
fabric.Textbox('text', {
cursorColor:string
});
参数:该函数接受如上所述和以下描述的单个参数:
- cursorColor:它指定光标的颜色。
例:本示例使用Fabric.js设置文本框的光标颜色样式,如下所示。
HTML
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/4.3.0/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox cursorColor Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
cursorColor:"green"
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
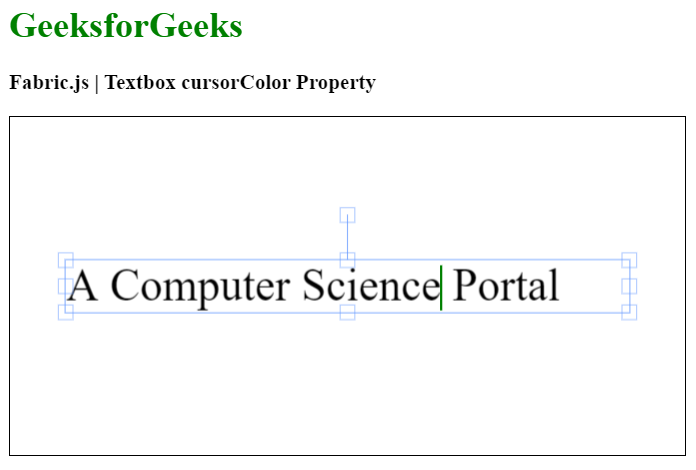
</html>输出:

相关用法
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderScaleFactor属性用法及代码示例
- Fabric.js Textbox centeredRotation属性用法及代码示例
- Fabric.js Textbox centeredScaling属性用法及代码示例
- Fabric.js Textbox charSpacing属性用法及代码示例
- Fabric.js Textbox cornerColor属性用法及代码示例
- Fabric.js Textbox cornerSize属性用法及代码示例
- Fabric.js Textbox fontFamily属性用法及代码示例
- Fabric.js Textbox fontSize属性用法及代码示例
- Fabric.js Textbox fontStyle属性用法及代码示例
- Fabric.js Textbox fontWeight属性用法及代码示例
- Fabric.js Textbox hasBorders属性用法及代码示例
- Fabric.js Textbox hasControls属性用法及代码示例
- Fabric.js Textbox hoverCursor属性用法及代码示例
- Fabric.js Textbox height属性用法及代码示例
- Fabric.js Textbox includeDefaultValues属性用法及代码示例
- Fabric.js Textbox inverted属性用法及代码示例
- Fabric.js Textbox isEditing属性用法及代码示例
- Fabric.js Textbox editingBorderColor属性用法及代码示例
- Fabric.js Textbox fill属性用法及代码示例
- Fabric.js Textbox flipX属性用法及代码示例
- Fabric.js Textbox flipY属性用法及代码示例
- Fabric.js Textbox cornerStyle属性用法及代码示例
- Fabric.js Textbox cornerStrokeColor属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Textbox cursorColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
